Heute mal ein kleiner Praxistipp für alle Programmierer und sonstigen IT-Leute, die so wie ich immer wieder Gänsehaut bekommen, wenn sie Powerpoint oder Keynote öffnen müssen, nur um schnell mal eine kleine Präsentation zu basteln. Und es kommt noch besser. Mit diesem „Tool“ ist es sogar möglich Folien in beliebigen Editoren zu schreiben. HTML oder Markdown-Kenntnisse vorausgesetzt.
reveal.js – A framework for easily creating beautiful presentations using HTML.

reveal.js wurde von Hakim El Hattab entwickelt und ist bekannt für großartige Javascript und HTML „Spielereien“ siehe http://hakim.se/ . Um los zu legen, lädt man reveal.js direkt per git vom zugehörigen github-Projekt herunter, editiert die index.html nach seinen Wünschen und öffnet es im Browser. Möchte man die Bonus-Feature nutzen, kommt man um eine Installation von node und grunt nicht herum. Mac-User benutzen hier am besten „brew“. Hat man den lokalen Node-Server dann zum Laufen gebracht, kann man zB. in der index.html auf externe Markdown-Dateien verweisen. Diese lassen sich dann wiederum prima in einem Editor deiner Wahl editieren, versionieren und weitergeben. Das ganze lässt sich natürlich auch auf einen Server packen und man braucht für die Präsentation nur noch einen „modernen“ Browser.

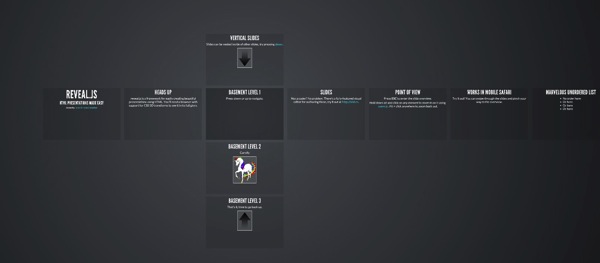
Wer sich mal ein wenig inspirieren lassen will, schaut einfach mal in die Demo herein. Ich war zu mindestens ziemlich beeindruckt von den Möglichkeiten und werde in Zukunft immer zu diesem Framework greifen. (Kleiner Tipp: Fullscreen per Shortcut „f“ & Folienübersicht per „Esc“)

1 Kommentar