Unter OS X nutze ich seit etlichen Jahren Fluid, um aus Webseiten native Apps zu basteln. Ich nenne nur mal WordPress, zur Verwaltung dieses Blogs, Facebook, Trello oder auch WhatsApp (Web).
Gleiches funktioniert, plattformübergreifend aber weniger endnutzerfreundlich, mit dem Chromium-Framework Electron (fka Atom Shell). Genau an dieser Stelle kommt ein Node.js Paket namens Nativefier ins Spiel, das sich dieser Sache annimmt und schlussendlich mit nur einem simplen Befehl in der Kommandozeile aus Webseiten native Apps für Windows, Linux oder OS X erstellt.
Nativefier is a command line tool that allows you to easily create a desktop application for any web site with succinct and minimal configuration. Apps are wrapped by Electron in an OS executable (.app, .exe, etc.) for use on Windows, OSX and Linux.
Was ist zu tun?
1.
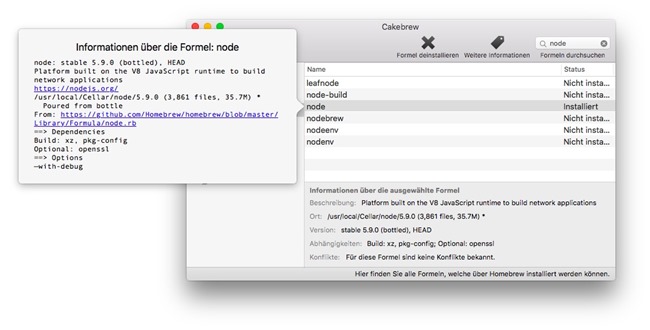
In einem ersten Schritt muss Node.js installiert werden. Hier kann man entweder den direkten Weg oder die Webseite oder indirekten Weg über Homebrew nehmen. In diesem Zusammenhang weise ich gerne noch mal auf das oben im Screenshot zu sehende Cakebrew, das nichts anderes als eine GUI für Homebrew ist, hin.
brew update
brew doctor
brew install node
2.
Anschließend installiert man Nativefier mit folgendem Terminal-Befehl:
npm install nativefier -g
3.
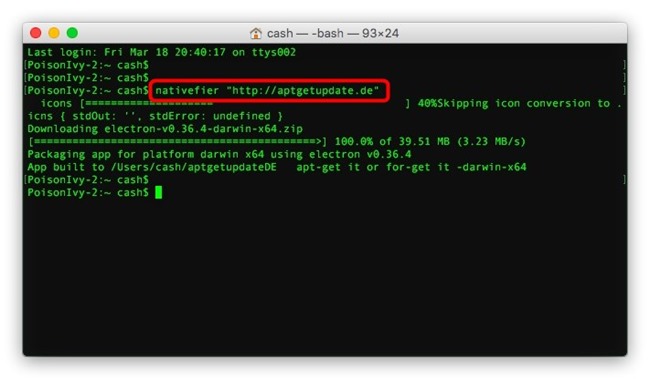
Das war es quasi auch schon. Ab sofort kann man für jede Webseite mit nur einem Befehl in der Kommandozeile eine App erstellen.
nativefier "http://aptgetupdate.de"
Dazu gibt es eine Reihe von Optionen, mit der man die App mit Hinsicht auf das Icon oder die Standardauflösung anpassen kann.




8 Kommentare