Kurz ein Satz zu mir: Normalerweise bin ich ein Leser von aptgetupdateDE.
Mir haben die Seite und die Arbeit von Björn und Oliver so gut gefallen, dass ich nicht zögerte und den beiden eine E-Mail als Dank geschrieben hatte. In der Mail waren auch ein paar Anregungen zu Apps, die ich aufgrund ihres großen Nutzens bisher auf der Seite vermisst hatte.
Nach einen paar Mails sind wir letztendlich auf den Gastartikel gekommen, denn ich nun verfasse.
BetterTouchTool, um das es nachfolgend gehen soll, ist eine derart umfangreiche App, dass ich mich heute auf die Funktionen für die Touch Bar beschränken möchte.
Genauer gesagt werde ich ein kleines HowTo schreiben und zeigen wie man eigene Touch Bars für das MacBook Pro erstellt. Allgemeine und direkt für Apps; mit allem was dazu gehört.
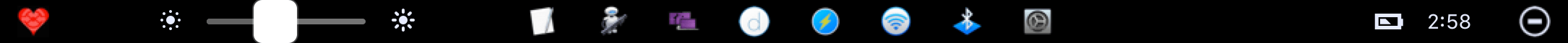
Besitzer eines MacBook Pro kennen das Standard-Layout der Touch Bar, mit dem wir auch gleich zum ersten Punkt kommen: Wie ich finde, braucht man in der Touch Bar so viel Platz wie irgend möglich. Gerade wenn man z.B. Safari nutzt und alle geöffneten Tabs dort angezeigt bekommen möchte.
Also kurzerhand in die macOS Systemeinstellungen unter Tastatur und dort ausschließlich die App-Steuerungen anzeigen lassen. Danach BetterTouchTool installieren und die Touch Bar sieht gleich viel aufgeräumter aus.
Jetzt geht es direkt in die BTT App, die man jederzeit über die macOS Menüleiste unter Preferences starten kann.
Alle aus der Touch Bar entfernten Funktionen, die man vielleicht vermisst, lassen sich dann wieder mit BTT hinzufügen.
An dieser Stelle möchte ich großes Lob an die Entwickler für ihr Bezahlkonzept aussprechen.
Zum einen bekommt man 45 Tage Zeit, in denen man die App im vollem Umfang testen kann; sowohl die letzte stabile, als auch die aktuelle Alpha-Version, was in den Optionen nach Belieben einstellbar ist. Zum anderen hat man danach die Möglichkeit mit dem Pay-what-you-want-Modell die App mit einem in Abstufungen frei wählbaren Betrag von 4,49 bis maximal 50,00 Euro zu kaufen. Ich finds genial.
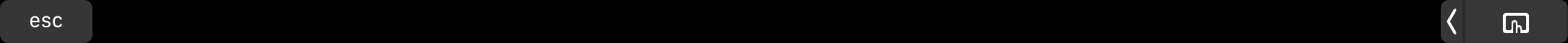
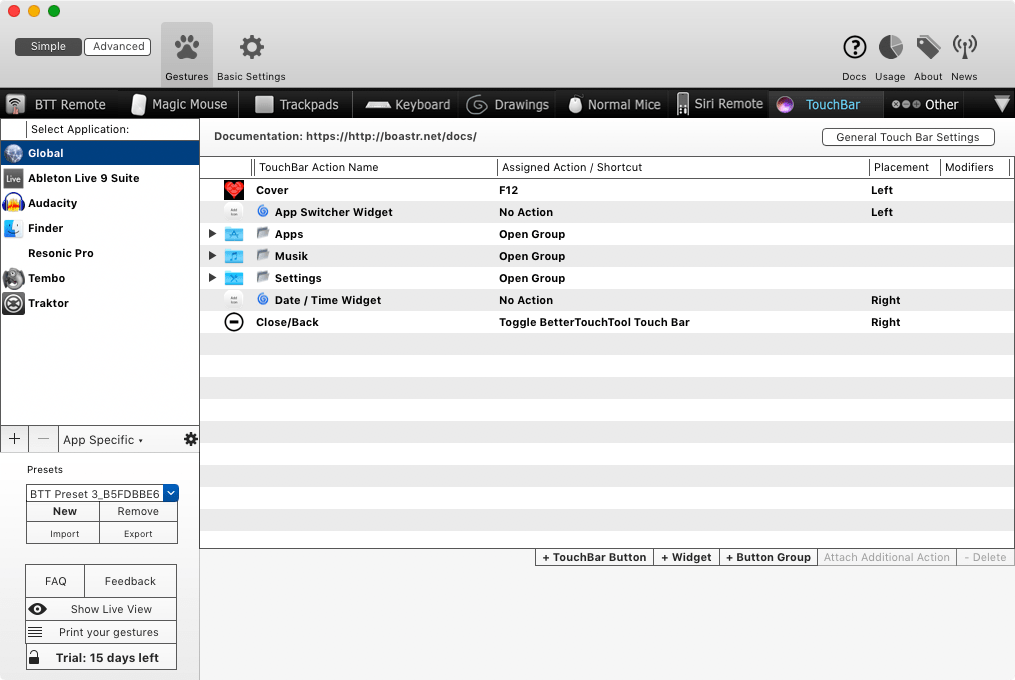
Am Ende des Tutorials könnte die Touch Bar dann wie oben im Screenshot zu sehen aufgebaut sein.
Wie man sieht, hat man die Möglichkeit Bilder, Icons, Ordner, Widgets u.s.w. frei einzufügen. Wobei man in der Touch Bar durch die Ordner navigieren und dadurch wieder so viele Unter-Touch-Bars erstellen kann wie man möchte.
So zum Beispiel im App-Ordner…
oder im Settings-Ordner.
Das Erstellen von eigenen Touch Bars ist, wie alle anderen Funktionen in BTT, die nach dem gleichen Schema funktionieren, übersichtlich und einfach strukturiert.
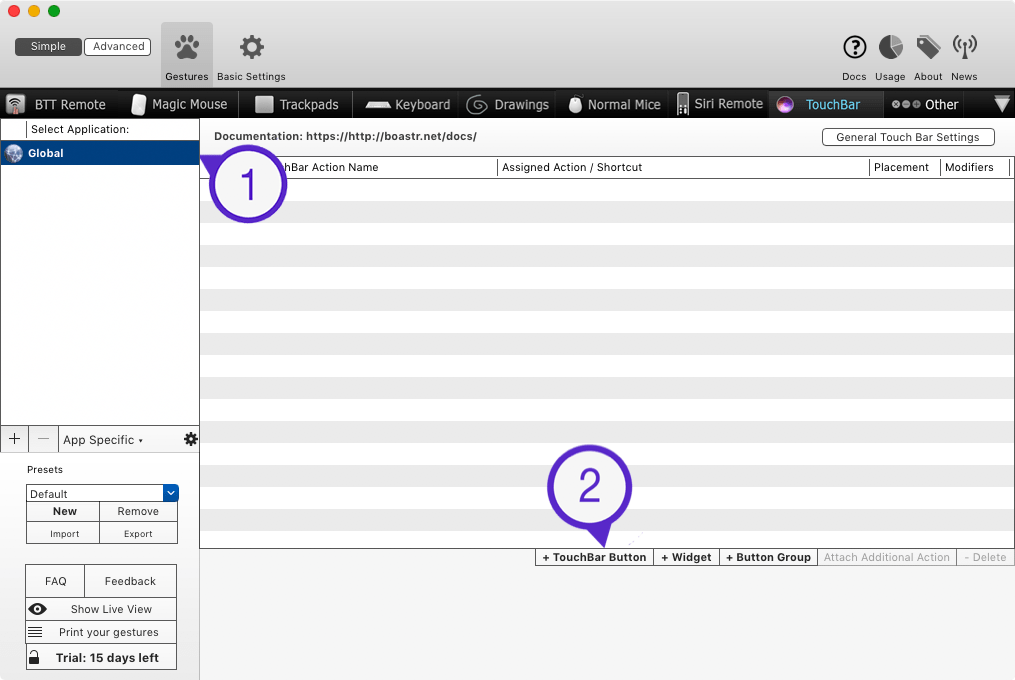
Hier eine Übersicht zum Vergleich: Was in BTT untereinander angeordnet ist, wird auf der Touch Bar nebeneinander angezeigt.
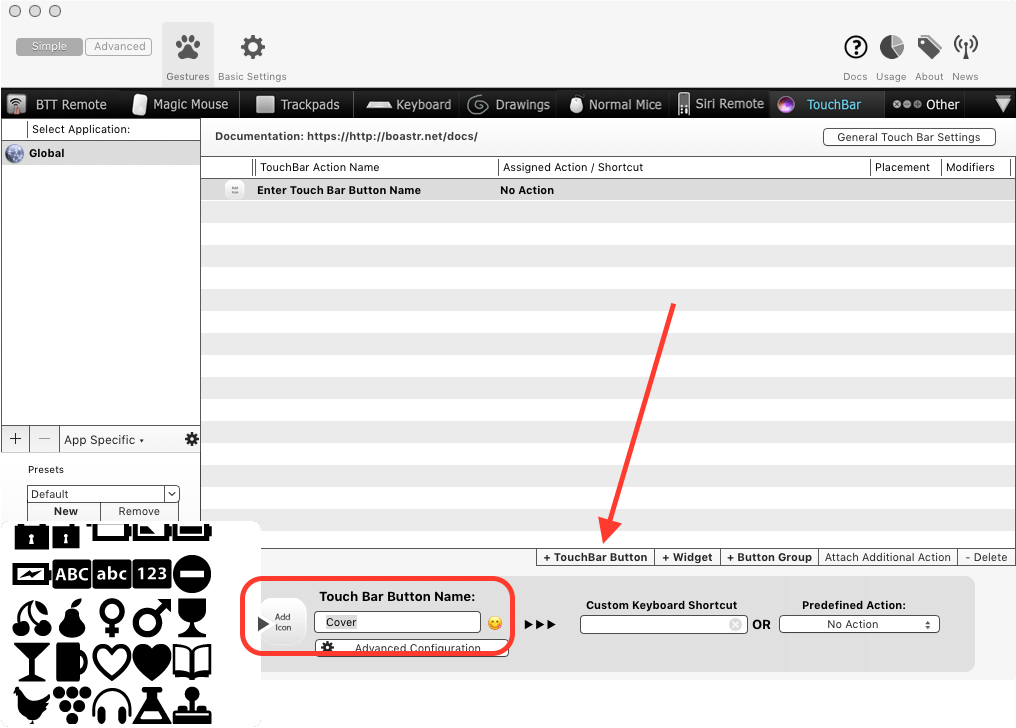
Als erstes geht man in der Übersicht auf das Feld + TouchBar Button.
Ein neuer Eintrag erscheint, den man mit einem Namen, in unserem Fall Cover, versieht. So kann man dem Ganzen direkt einen individuellen Touch verpassen.
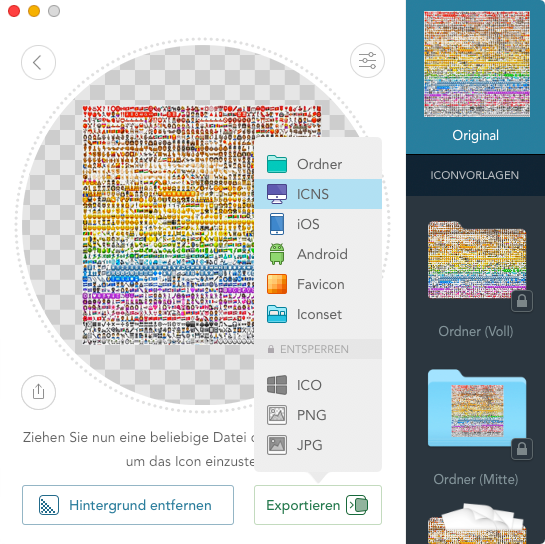
Da nur .icns-Dateien für die Touch Bar zugelassen sind, stellt sich natürlich die Frage woher man die eigenen Bilder oder Icons nehmen soll. Ich habe das Problem mit der App Image2icon gelöst, die kostenlos im Mac App Store erhältlich ist.
Nach der Konvertierung des Bildes kann die so erstellte .icns-Datei per DragNDrop in das Feld Add Icon von BTT gezogen werden.
App-Icons lassen sich auch ganz einfach über den Finder, mit Rechtsklick auf die App > Informationen und anschließend das oben links angezeigte Bild mit DragNDrop zu Image2icon ziehen, erstellen.
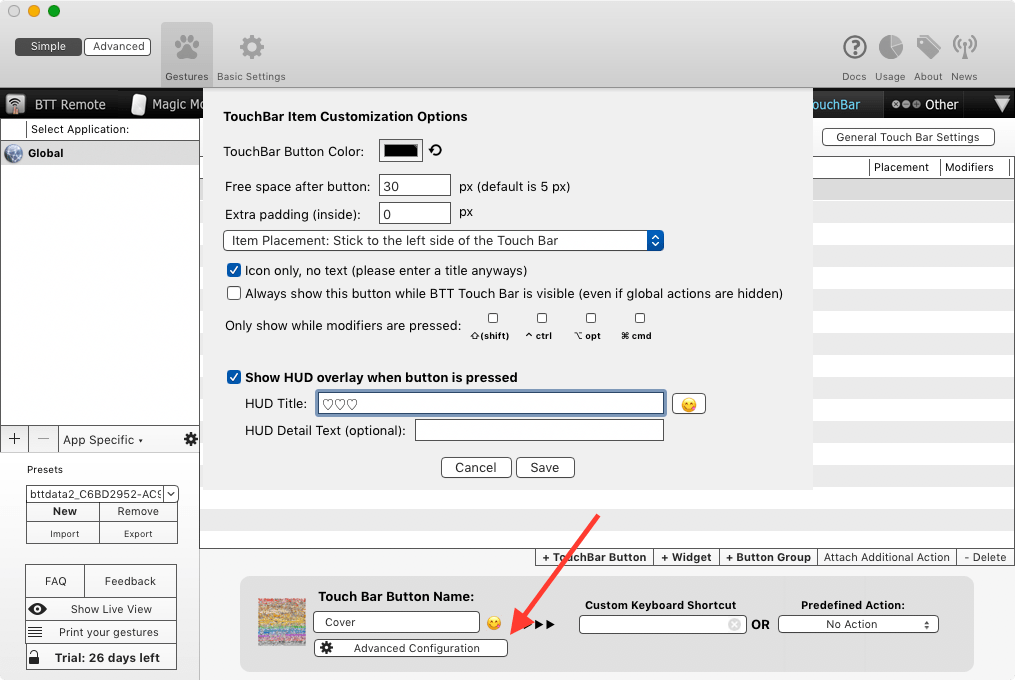
Jetzt geht es zu den Einstellungen des Buttons, die über das Feld Advanced Configuration erreichbar sind.
Grundsätzlich stelle ich für jeden Button die TouchBar Button Color auf Schwarz (#000000). Ich persönlich finde die Touch Bar ohne die grauen Boxen einfach hübscher.
Als nächstes kann man den Abstand zum nächsten Button über Free space after button anpassen. Um einen gleichen Abstand zu beiden Seiten zu bekommen, ist für den ersten Button ein Abstand von 30px passend. (Links von der Touch Bar ist etwas Fläche, die den TouchID-Knopf auf der anderen Seite optisch ausgleicht.)
Im Falle vom Cover Button setze ich die Auswahl im darauffolgenden Drop-Down-Menü auf Stick to the left side of the Touch Bar, was bei den kommenden Buttons dann auf Standard gelassen werden kann. Für den Close/Back Button ist die Auswahl wiederum beim gegensätzlichen Stick to the right side of the Touch Bar passend (später dazu mehr).
Das Häkchen bei Icon only, no text aktiviere ich für jeden Button, da sonst der Text neben dem Icon angezeigt wird.
Das Show HUD overlay… ist eine Box, die auf dem Bildschirm angezeigt wird, während man den Button drückt. Ist also nicht zwingend notwendig; habe es nur beim Cover Button, just for fun.
Alle folgenden Buttons werden nach dem gleichen Schema erstellt, die dann noch mit verschiedenen Funktionen versehen werden können.
Ich zeige noch kurz Beispiele an Widgets und Ordnern. Danach ist man gerüstet, um alle möglichen Touch Bars nach seinen Vorstellungen erstellen zu können.
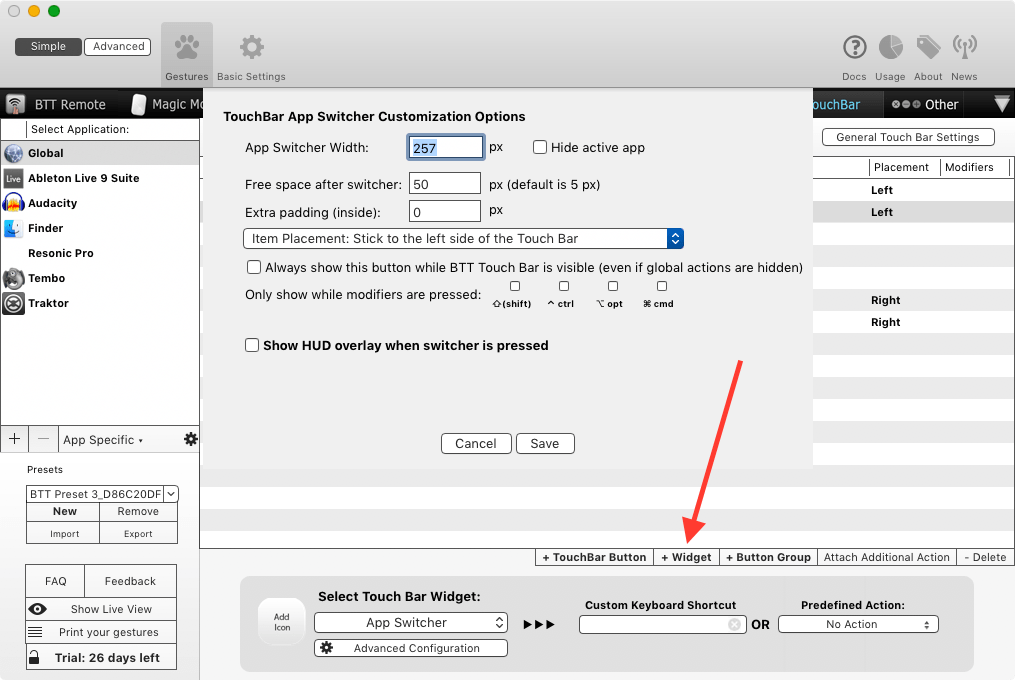
Oben im Screenshot zunächst einmal die Einstellungen für das App Switcher Widget, das über das Feld + Widget hinzugefügt werden kann.
Um dahingegen einen Button zu generieren, mit dem eine App geöffnet werden kann, erstellt man ihn nach dem gleichen Muster wie unseren Cover Button.
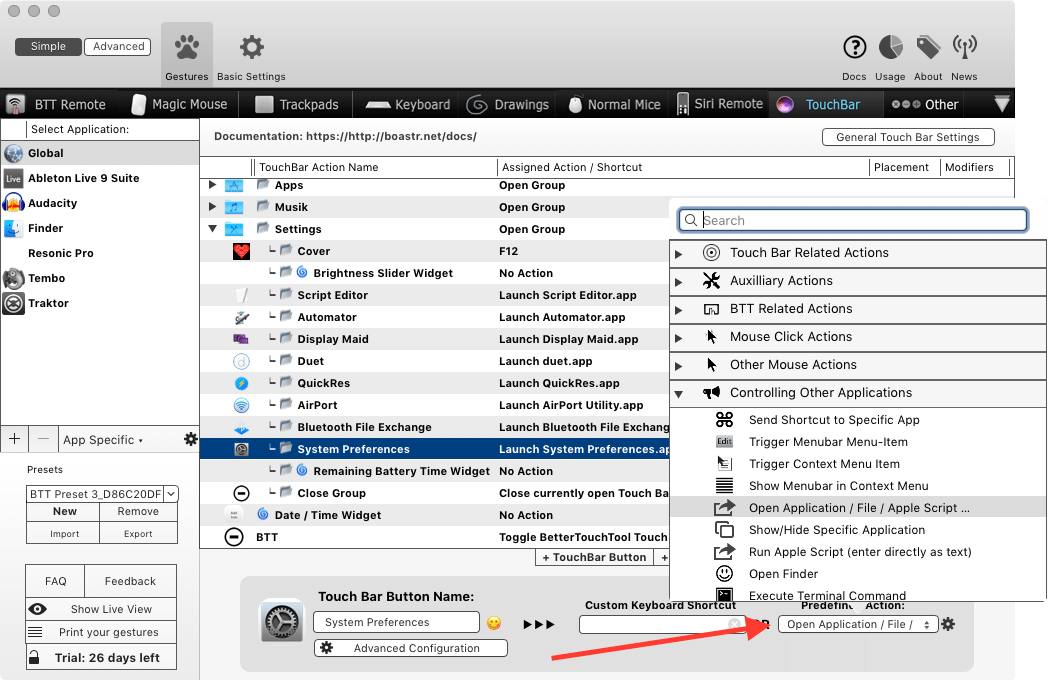
Zusätzlich wählt man im Feld Predefined Action aus einer riesigen Liste an Aktionen (die keine Wünsche offen lässt) über Controlling Other Applications die Aktion Open Application/File/Apple Script… aus und wählt dann die zu startende App aus.
Um das Ganze zu beschleunigen, kann man erstellte Buttons über Copy/Paste einfach duplizieren. (Dazu habe ich zwischen allen App-Buttons immer 3px für den Free space after button gewählt.)
Ordner, und das sieht man weiter oben im Screenshot, lassen sich über das Feld + Button Group erstellen. Das Verhalten ist letztendlich genauso wie bei normalen Buttons; nur, dass man Buttons separat im Ordner erstellen oder bereits erstellte Button in den Ordner ziehen kann.
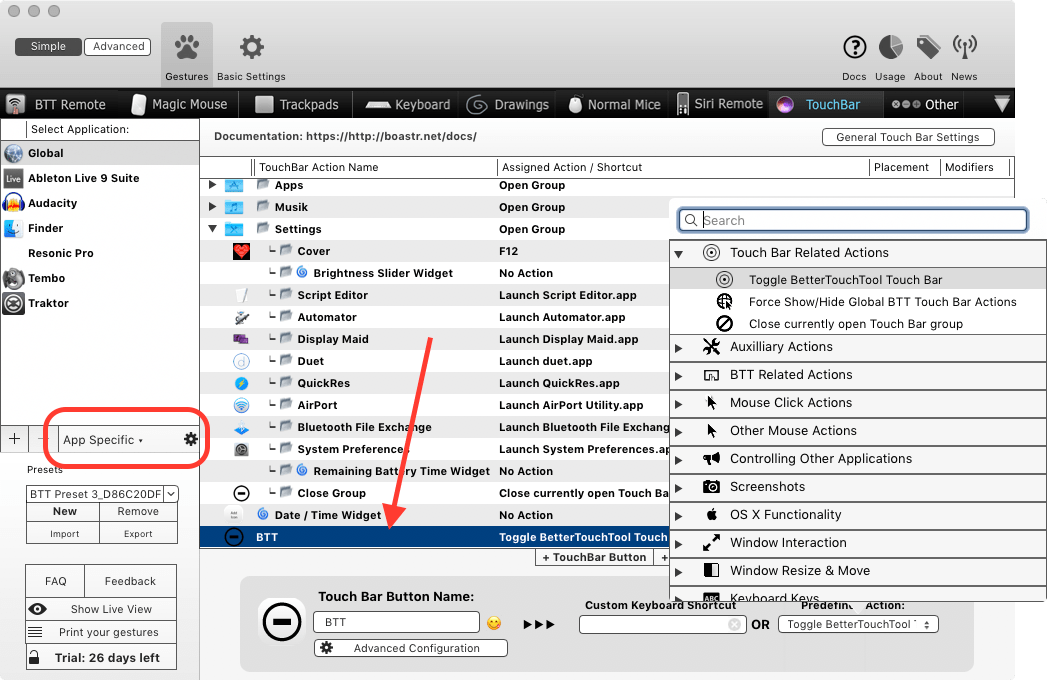
Als Abschluss (quasi ganz rechts in der Touch Bar) wird der BTT-Button mit Stick to the right side of the Touch Bar und mit der Aktion Toggle BetterTouchTool Touch Bar erstellt. Der Free Space liegt bei 0px und die Button Color bei #3B3B3B.
Nach genau dem selben Prinzip funktioniert auch das Erstellen von Touch Bars für bestimmte Apps. Wobei man dann in der linken Sidebar über das Feld + App Specific eine App auswählt und darin eine Touch Bar erstellt.
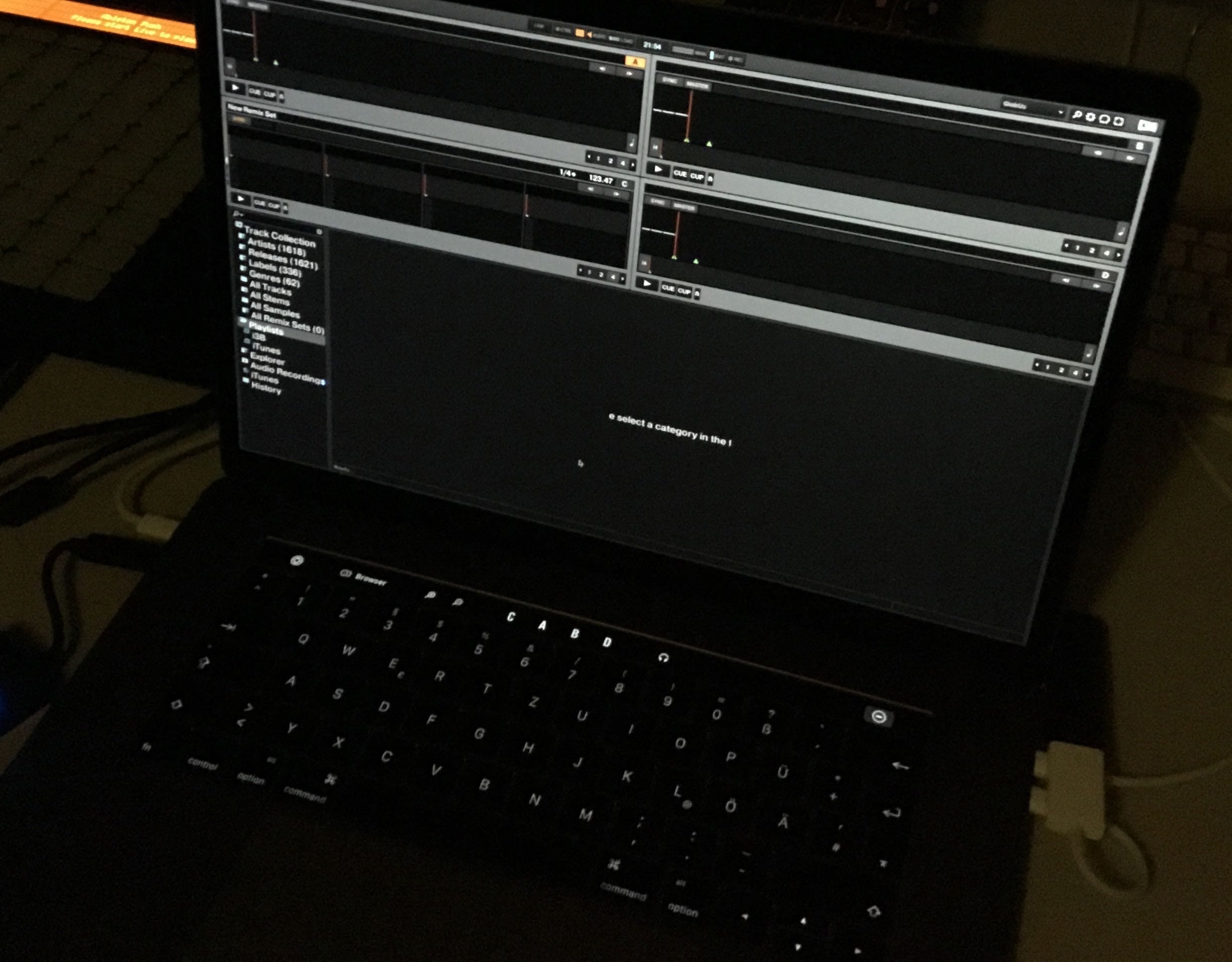
Hier ein Foto mit einer Software, die eigentlich noch keine eigene Unterstützung der Touch Bar bietet; durch BTT aber genau diese bekommt.
Was es noch zu beachten gibt:
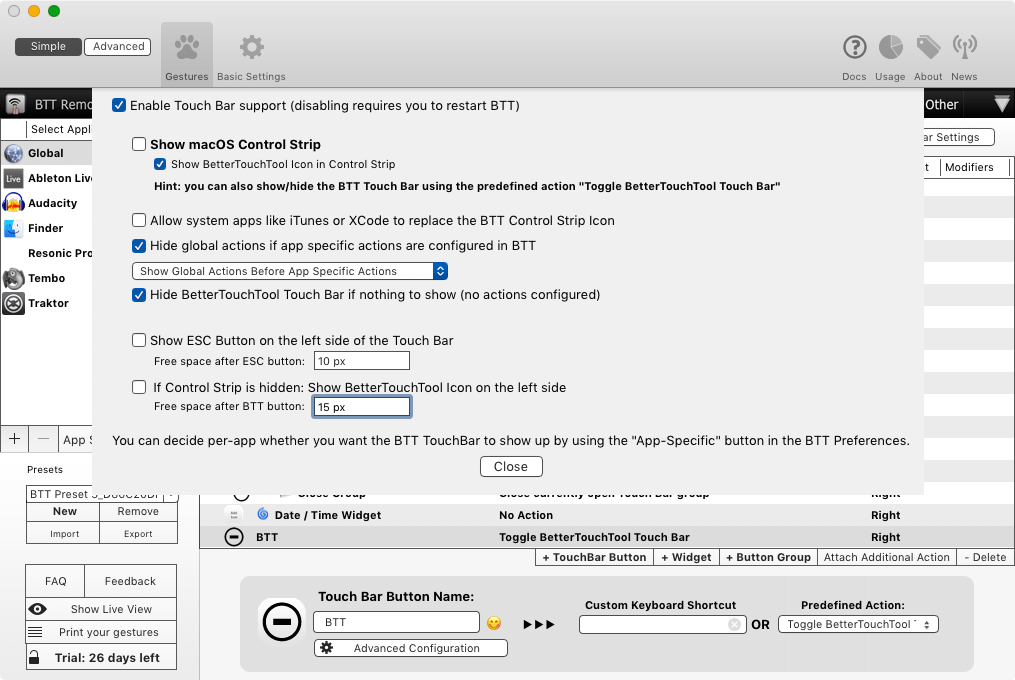
Das Wechseln zwischen normaler Touch Bar, BTT Global und BTT App Specific ist noch ein bissen tricky. Das Verhalten kann allerdings unter General Touch Bar Settings eingestellt werden.
Dazu die Einstellungen, mit denen ich bisher am besten fahre.
Das erst mal von mir zu BetterTouchTool.
Wer übrigens auf der Suche nach App-Icons ist, kann gerne diesem Link folgen. Dort ist eine ZIP-Datei hinterlegt, die alle Icons enthält, die ich verwende. Dazu beinhaltet die Datei auch meine Presets, die man direkt in BTT importieren und nutzen kann.
Viele Grüße
Rob Freeman



















1 Kommentar