myBlogEdit ist seit kurzer Zeit in einer neuen Version veröffentlicht worden. Ich nehme diese neue Version 3 deshalb endlich mal zum Anlass und werde auf myBlogEdit einen genaueren Blick werfen und euch diese Software hier und jetzt vorstellen. Auch dürfen wir mit freundlicher Unterstützung des in Mainz ansässigen Entwicklerstudios MOApp 3 Lizenzen von myBlogEdit unter euch Lesern verlosen. Mehr dazu am Ende dieses Artikels.

Ecto, Marsedit, LiveWriter und eben auch myBlogEdit bezeichnet man als so genannte Blog-Editoren, die dem schreibenden Blogger kräftig unter die Arme greifen können. Vorteil von dieser Art Software ist unter anderem die Möglichkeit jederzeit offline schreiben und seine Artikel verwalten zu können. Der Online Editor des bevorzugtem Blogsystem ist für die Benutzer solcher Software, dann eher schmukes Beiwert, auch wenn man niemals ganz darauf verzichten kann.
Ich persönlich benutze seit ewigen Zeiten die Software Ecto unter OS X genau für diesen Zweck. Leider wird diese Mac- und ehemals sogar Windows-Software nicht mehr richtig gepflegt und beinhaltet aktuell sogar ein paar böse Bugs, so dass mir zur Zeit eine Empfehlung von Ecto immer etwas schwer fällt.
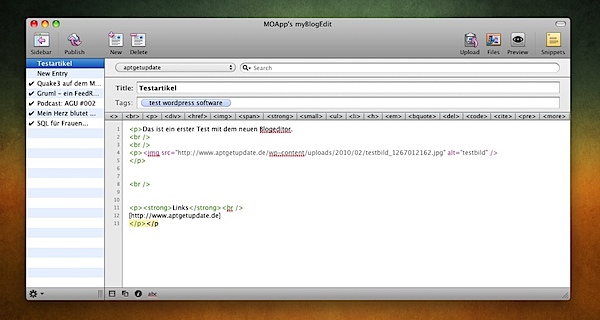
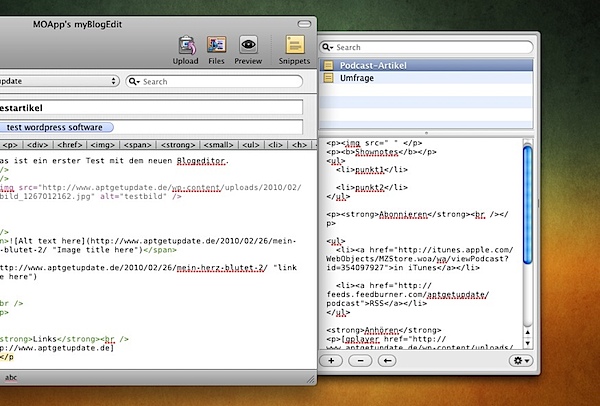
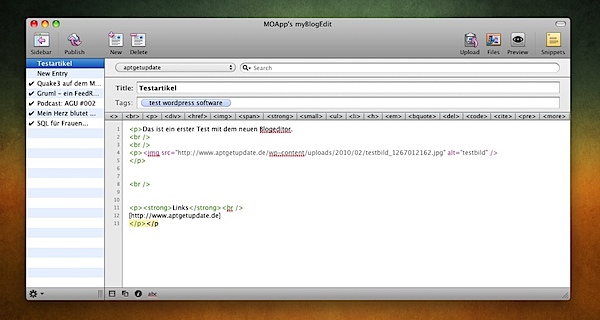
myBlogEdit ist anders als Ecto, dass merkt man sofort beim ersten Starten der Software. myBlogEdit besitzt nämlich keine WYSIWYG (What you see is what you get.) Ansicht im Editier-Modus. Das wird wahrscheinlich einige potentielle Nutzer abschrecken, auch wenn der Programmierer in der Anleitung behauptet, das wäre eines der ersten Feature, welche ein Benutzer sofort abschaltet. Die Motivation kann ich aber durchaus nachvollziehen.
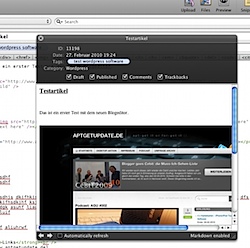
Das Fehlen von WYSIWYG muß aber definitiv nicht abschrecken. Es gibt nämlich eine Vorschaufunktion mit anpassbaren CSS Layout, die man jederzeit beim Schreiben aktivieren kann und sogar live aktualisiert. Außerdem gibt es ein paar pfiffige Möglichkeiten, die einem das Handhaben von HTML Tags leichter machen. Programmierer und sonstige Nerds werden so oder so lieber in diesem Modus arbeiten und das Erzeugen von XHTML Code nicht einem Tool überlassen. Obwohl ich auch sagen muss, dass Ecto in dieser Hinsicht eigentlich „fast“ niemals Probleme bereitet hatte. Aus Schreibersicht vermisse ich eine WYSIWYG Ansicht dann aber doch ein wenig. Ich finde, man kann sich besser auf den Text konzentrieren, wenn er so geschrieben wird, wie er am Ende auch gesetzt und angezeigt wird. Das empfindet aber wohl jeder anders. Man sollte das einfach mal ausprobieren.


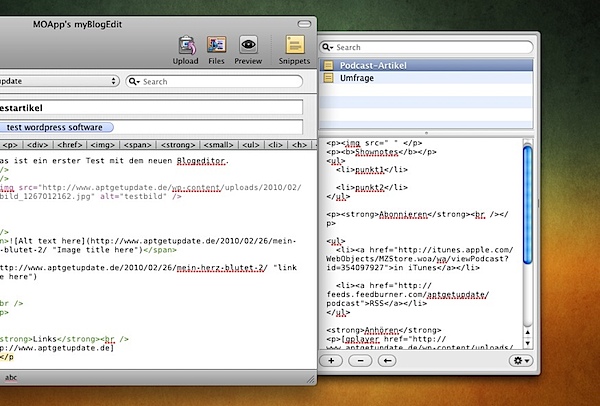
Der myBlogEdit Editor ist ein vollwertiger HTML Editor mit Syntaxhervorhebung und Such- und Ersetzfunktionen, wie man es von diversen Editoren her kennt.
myBlogEdit ist für die Verwendung von mehr als einem Blog angedacht. Dabei unterstützt diese Software neben dem Platzhirsch WordPress auch Expressengine, Typepad, MoveableType und andere kompatible Blog-Systeme. Ich habe diese Software jetzt nur mit WordPress testen können und hier funktioniert alles tadellos.
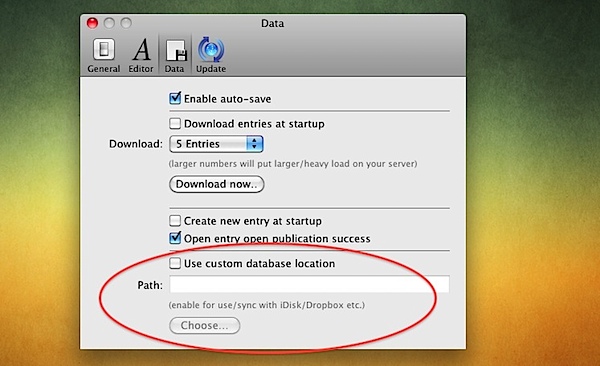
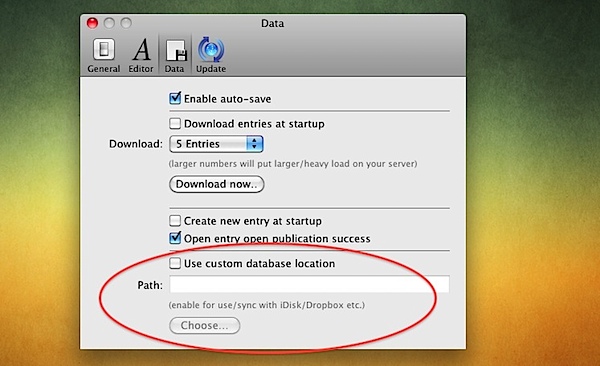
Im Einstellungsdialog kann man festlegen, wie viele Artikel aus einem Blog geladen werden sollen. Ich war erst verwirrt, dass nur 5 Artikel aus meinem Blog in myBlogEdit runtergeladen und angezeigt wurden. Den Wert für die Anzahl der Artikeldownloads kann man aber in Intervallen bis 1000 anpassen.
iDisk/Dropbox Unterstützung

Eines der gut durchdachten Feature ist die direkte Unterstützung von Dropbox. So kann man in den Einstellungen definieren, wo die „custum database“, also die aktuell geschriebenen Artikel gespeichert werden. Das gibt einem dann die Freiheit mittels Dropbox bzw. iDisk an mehreren Macs mit dem gleichen Stand arbeiten zu können. Kommt es doch auch bei mir öfters mal vor, dass ich Artikel nicht direkt in die WordPress Datenbank importiere, sondern erst dann, wenn ich den Artikel fertiggeschrieben habe. Die Dropboxunterstützung finde ich wirklich klasse.
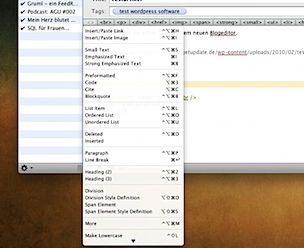
Snippets

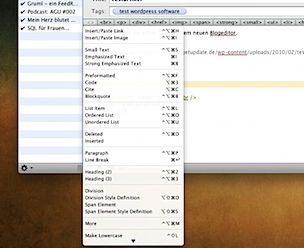
Eine weitere tolle Eigenheit von myBlogEdit sind die Snippets. So kann man sich für diverse Gelegenheiten vorgefertigte, ich nenne sie mal Templates bauen, die beim Erstellen von ähnlichen Artikeln, zum Beispiel bei einer Artikelserie viel Arbeit ersparen können. Die Snippets können aber auch für oft benötigten Code verwendet werden. Diese Unterstützung sollte man definitiv nutzen und ist jeder Zeit über die ausgefahrende Seitenleiste zu greifbar.
I’m a geek, please enable Markdown support
Unter Markdown Support versteht man bei myBlogEdit, das Formatieren bzw. Einfügen von XHTML Tags mittels alternativer Kurzschreibweisen. Aus diesen so genannten Markdowns erzeugt dann das Programm automatisch validen XHTML Code. Das hätte mich als WYSIWYG-Vermisser schon überzeugen können, denn Markdown formatierter Text ist wesentlich besser lesbar, als XHTML Code. So erzeugt zum Beispiel eine Leerzeile einen Absatz, Sternchen **kursiven**, ***fetten*** Text usw. Listen mit Zahlen oder ohne werden einfach mit – angestellt auch so erzeugt. Weitere Beispiele kann man sich hier ansehen. Die Umsetzung konnte mich aber „noch“ nicht ganz überzeugen, so werden manche Formatierungen, nach der Veröffentlichung eines Artikels wieder in XHTML Code ausgeschrieben und manche nicht. Auch die Vorschaufunktion zeigt die Übersetzung der Markups nicht korrekt an. Ich bin dann doch erst mal lieber bei der normalen XHTML Ansicht geblieben und schaue mir den Markup-Support in kommenden Versionen noch mal genauer an.
Bilder-Upload

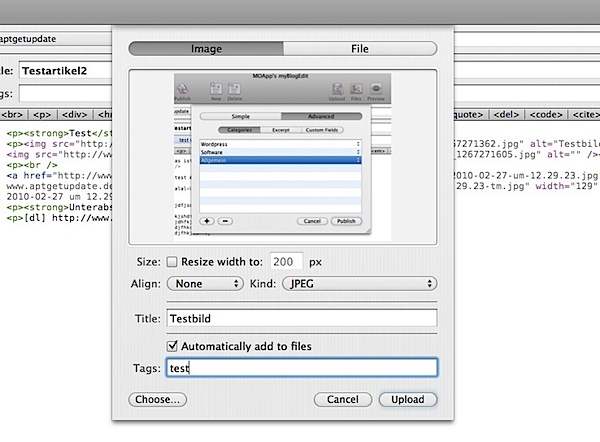
Die direkte Unterstützung der Integration von Bilder ist ein wesentlicher Bestandteil so einer Software. Auch wenn WordPress in dieser Hinsicht über die Jahre immer besser wurde, liebe ich es einfach immer noch, einfach Bilder in den Editor ziehen zu können und diese dann so anzupassen, wie sie auch im Artikel angezeigt werden sollen.
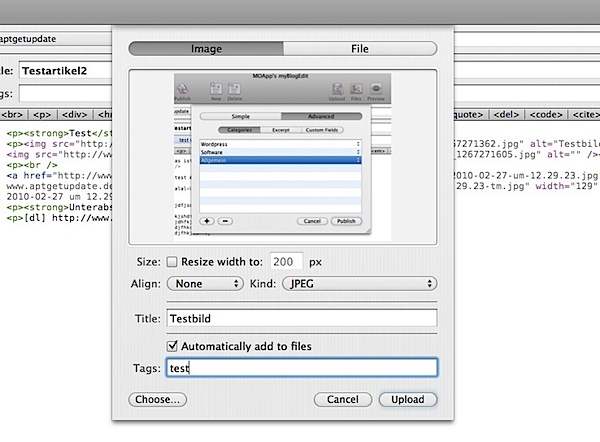
In myBlogEdit funktioniert es fast genauso gut, wie in Ecto. Einziger Abstrich, den man hier noch machen muss, ist fehlende Möglichkeit verkleinerte Bilder auch mit der großen Version direkt zu verlinken. Hier muss man Hand anlegen. Eine Automatisierung wäre toll. Ansonsten kann man in myBlogEdit auch ganz einfach die Bilder in den Editor ziehen. Dann geht ein Upload-Dialog auf, in dem die Größe, Ausrichtung, Tags und das Format (jpeg, png) festgelegt und direkt hochgeladen werden kann.
Das Finale


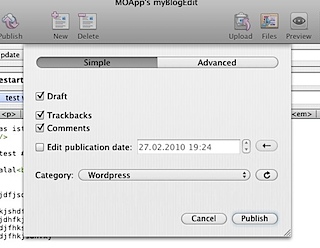
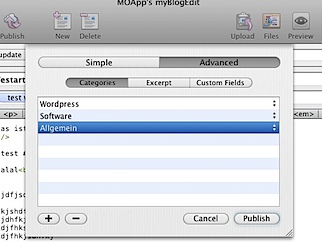
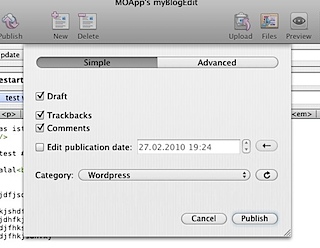
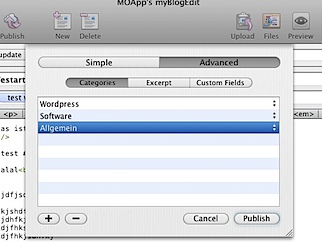
Am Ende muss ein Artikel auch noch den Weg in das Blog finden, er muss ein oder mehreren Kategorien und Tags und der Zeitpunkt der Veröffentlichung zugeordnet werden. In myBlogEdit geschieht dieser Arbeitsprozess bei der Veröffentlichung eines Artikels. Hier kann man genau diese Dinge festlegen. Auch das Publizieren als Draft ist hier ohne Probleme möglich. Da ich die „Custom Fields“ auch öfters mal nutze, freue ich mich über diese Unterstützung in myBlogEdit.
Kritikpunkte
Es wäre wirklich schön, wenn myBlogEdit, so wie auch die meisten Mac-Programme es heutzutage tun, eine automatische Aktualisierungsfunktion anbieten würde. So kamen in den letzten Tage 3 neue Updates, die man immer händisch in das Programmverzeichnis kopieren und auch noch jedes Mal neu registrieren musste.
myBlogEdit gibt es derzeit nur in englisch.
Fazit
Für 14€ bekommt man mit myBlogEdit eine klasse Blog-Editor, an dem noch kräftig weiterentwickelt wird. myBlogEdit läuft in der aktuellen Version ab Mac OS X 10.5 und kann in einer Demo-Version ausprobiert werden.
Verlosung
Wie am Anfang schon angekündigt, verlosen wir 3 Lizenzen von myBlogEdit. Schreibt uns dazu einfach in gewohnter Manier einen „Will ich haben“-Kommentar. Die Lizenzen werden wir am 08.03.2010 auslosen. Viel Glück dabei.
Links
http://createlivelove.com/applications/myblogedit/myblogedit.html
http://download.live.com/writer
http://illuminex.com/ecto/
http://www.red-sweater.com/marsedit/
http://daringfireball.net/projects/markdown/
http://de.wikipedia.org/wiki/Markdown