Ich persönlich nutze die Zwei-Faktor-Authentifizierung (2FA) bei meiner Apple-ID schon sehr lange. So lange, dass der Bestätigungs- bzw. Überprüfungscode bei mir in seiner ursprünglichen Form noch vierstellig ist und ich für den Fall der Fälle einen 14-stelligen Recovery Code habe.
Möchte man das Ganze auf den seit ca. einem Jahr verfügbaren sechsstelligen Code umstellen, steht man zunächst vor einem kleinen Problem. Denn Apple bietet nirgendwo einen Schalter an, der diese Aktualisierung zulässt; Namenswirrwarr inklusive.

Der einzige Ausweg ist tatsächlich das Deaktivieren und erneute Aktivieren der 2FA.
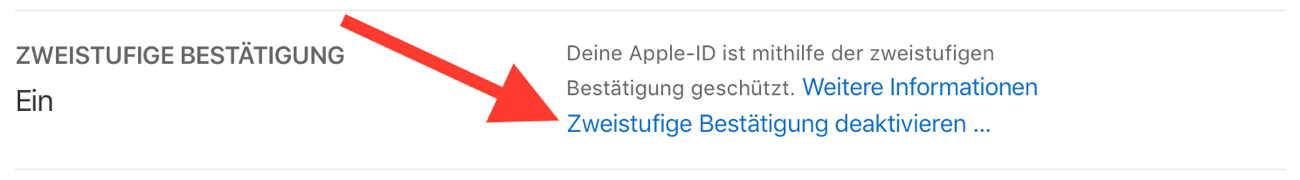
Zweistufige Bestätigung deaktivieren
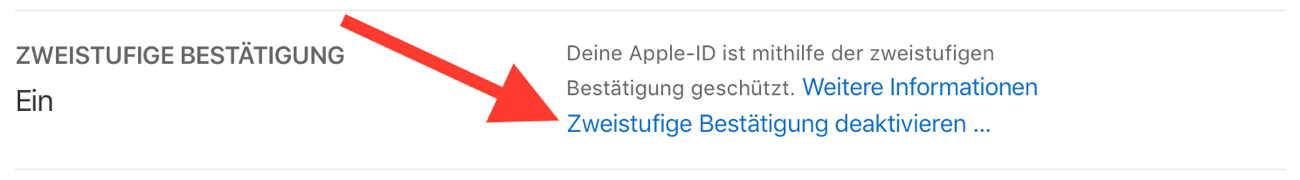
Hierfür habe ich den Browser verwendet und mich zunächst einmal mit meiner Apple-ID angemeldet. Anschließend klickt man im Bereich Sicherheit die Schaltfläche Bearbeiten und wählt beim letzten Punkt Zweistufige Bestätigung deaktivieren aus.


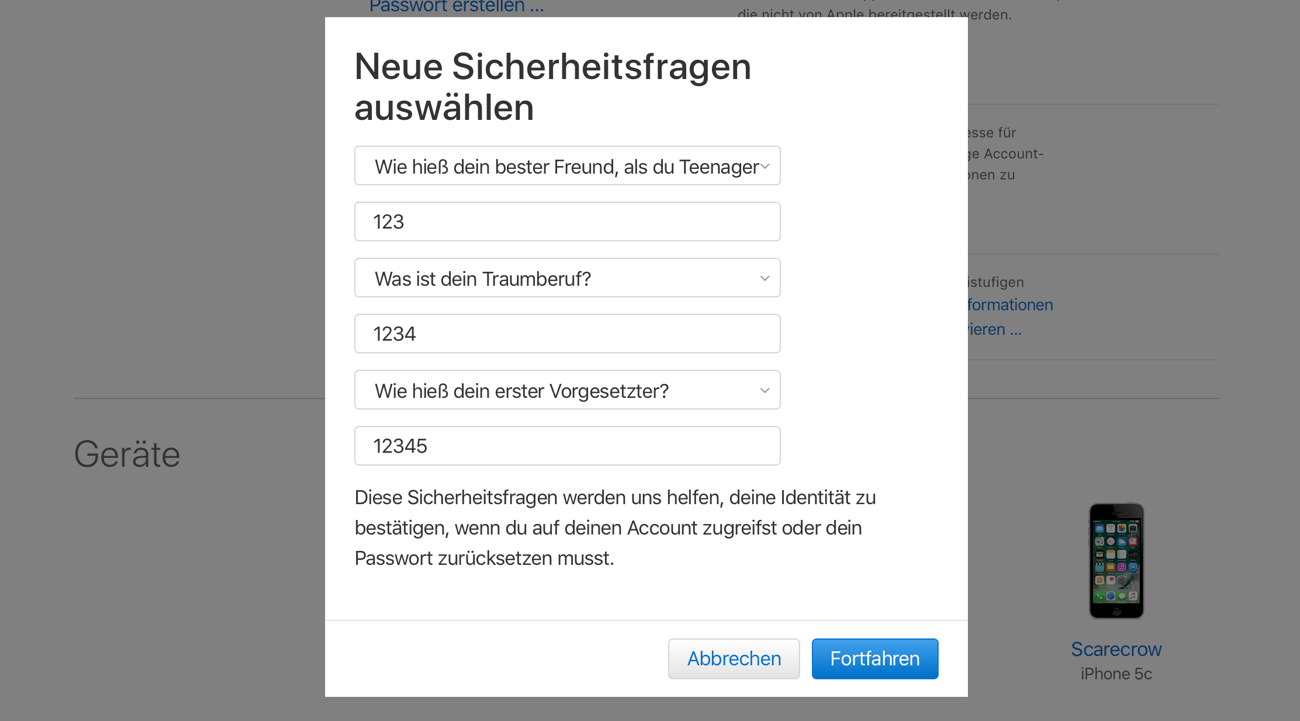
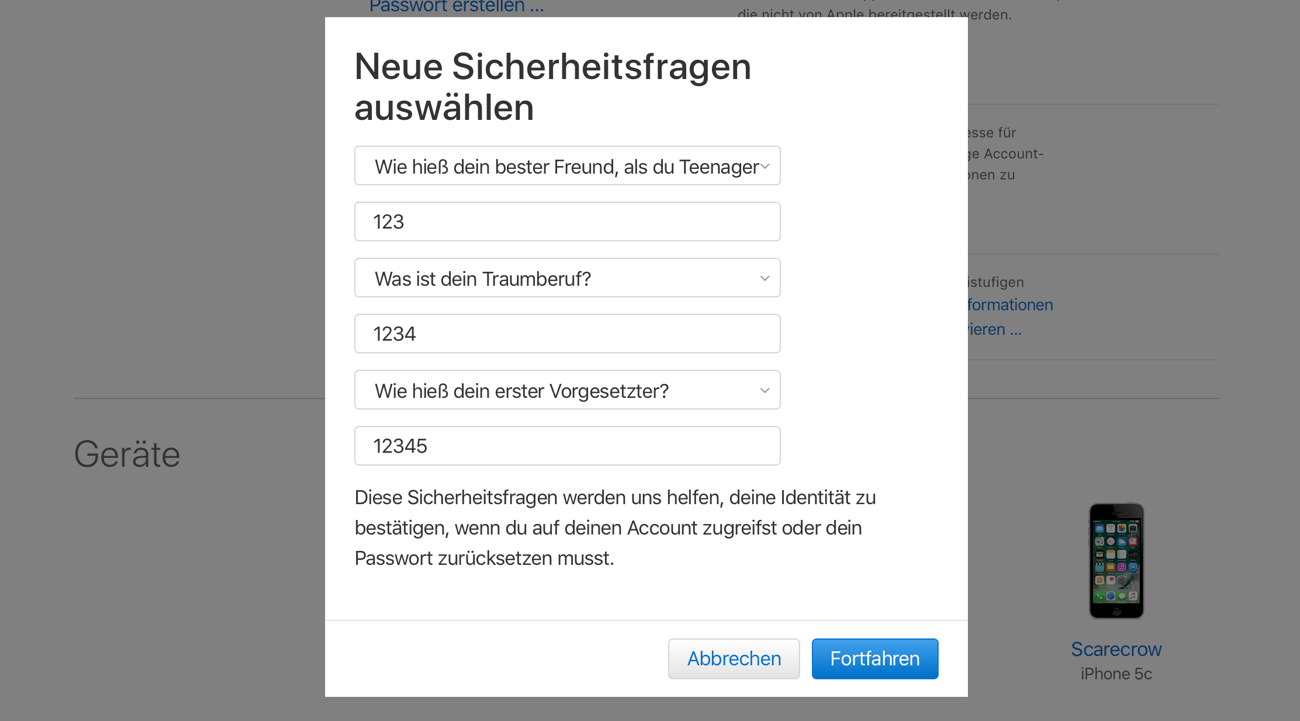
Anschließend muss man das Ganze bestätigen und drei neue Sicherheitsfragen beantworten.
Die Antworten sind in diesem Fall völlig irrelevant. Sie müssen nur mindestens drei Zeichen lang sein und sich voneinander unterscheiden.

Zwei-Faktor-Authentifizierung aktivieren
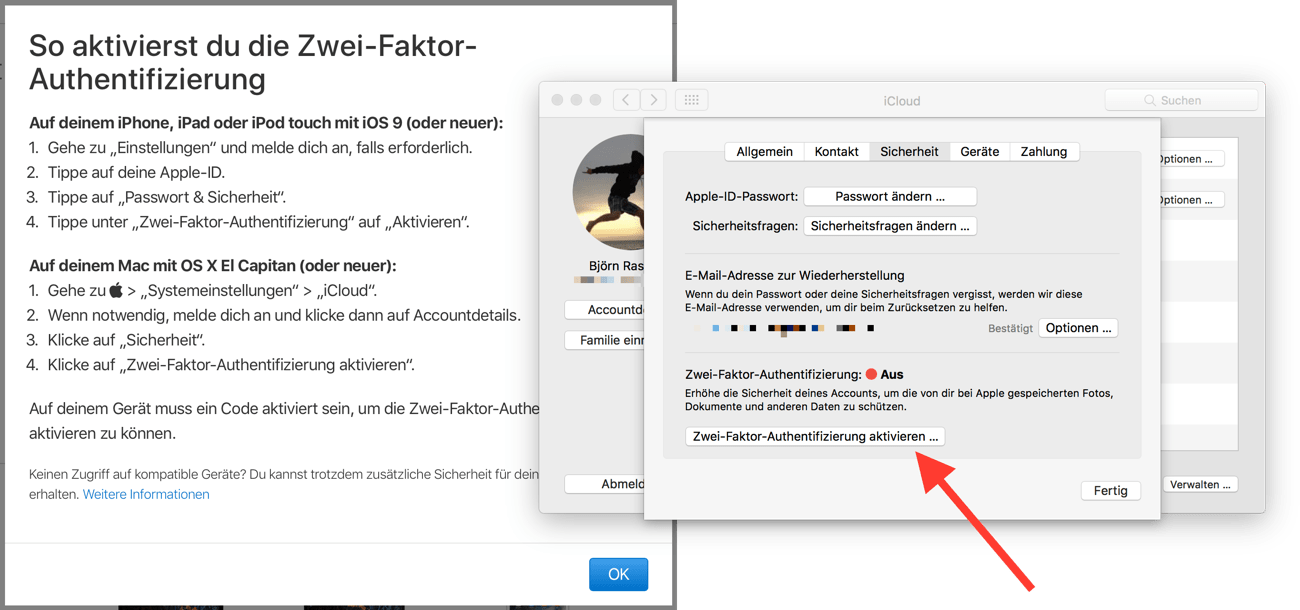
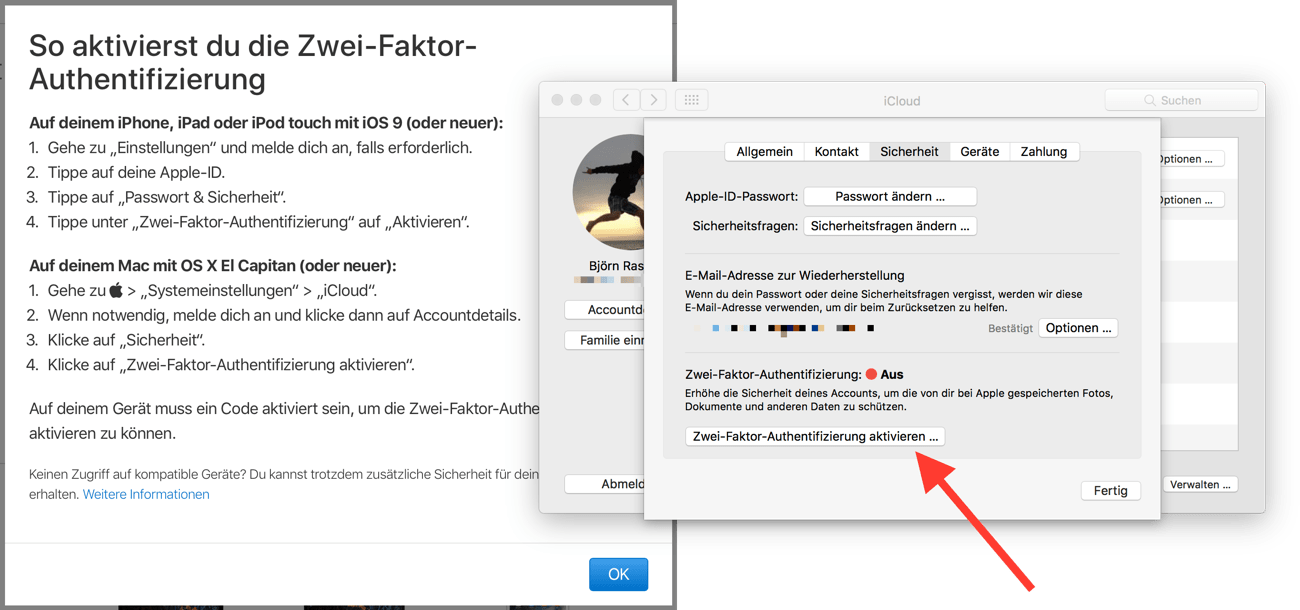
Das Aktivieren des vormals Zweistufige Bestätigung und jetzt Zwei-Faktor-Authentifizierung genannten Features erfolgt nun auf dem iPhone, iPad, iPod touch oder Mac. Voraussetzung sind iOS 9 bzw. OS X El Capitan oder neuer.
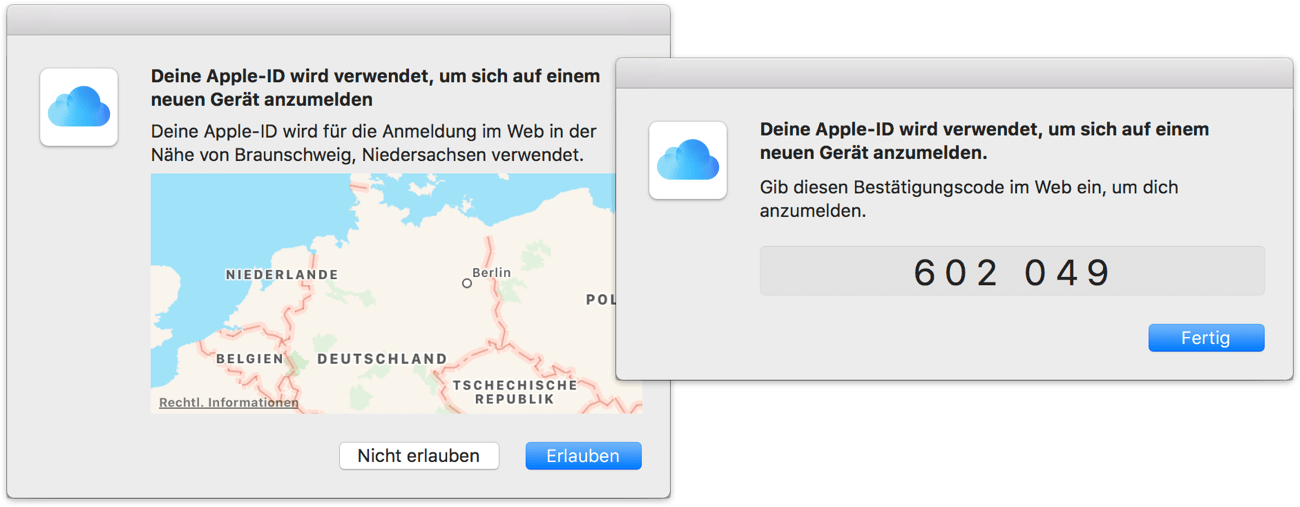
Ein Aktivieren der 2FA im Browser ist nicht mehr möglich. Man bekommt nur die unten im Screenshot zu sehenden Informationen angezeigt.

Das ganze Prozedere wird von Apple mit etlichen E-Mails an sämtlichen hinterlegten E-Mail Adressen (die eine von der Apple-ID plus E-Mail-Adressen zur Wiederherstellung) dokumentiert.
Zusätzlich muss man sich bei all seinen Geräten mit der Apple-ID neu einloggen und ggf. FaceTime und iMessage neu aktivieren.

Ergebnis
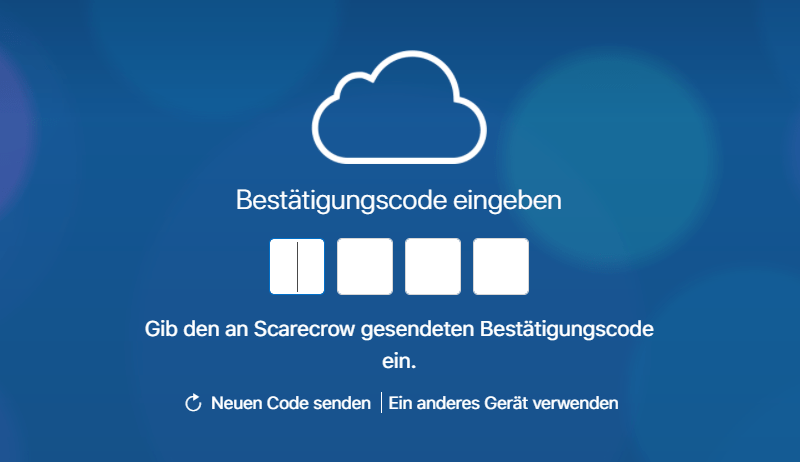
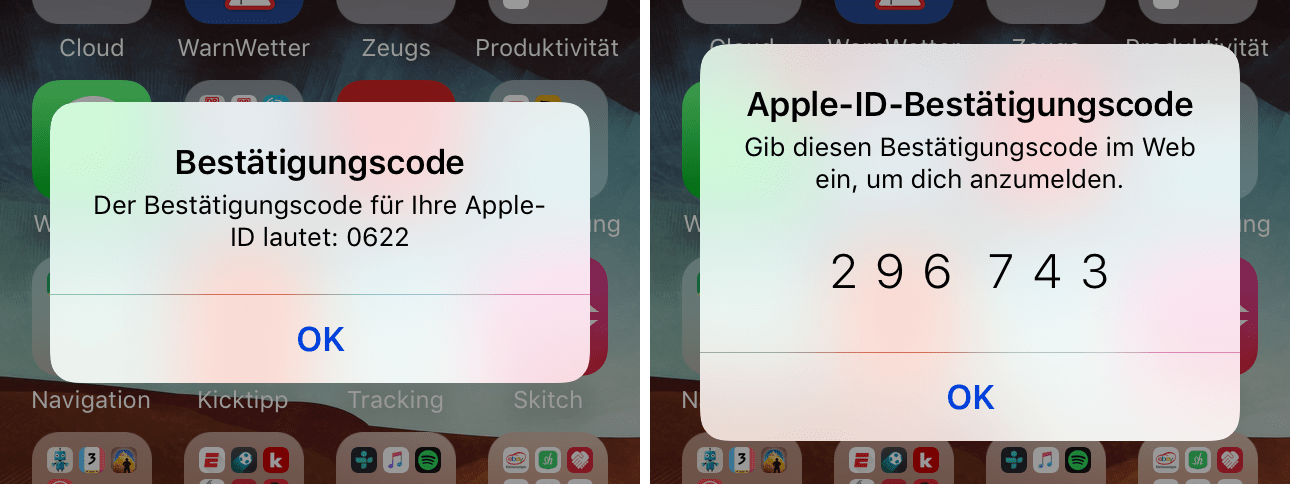
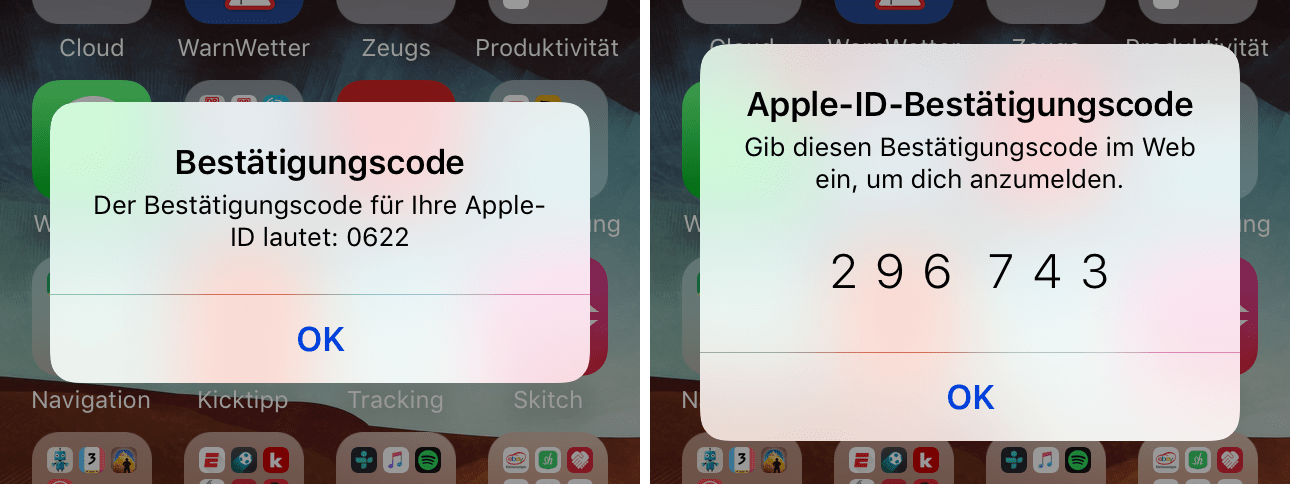
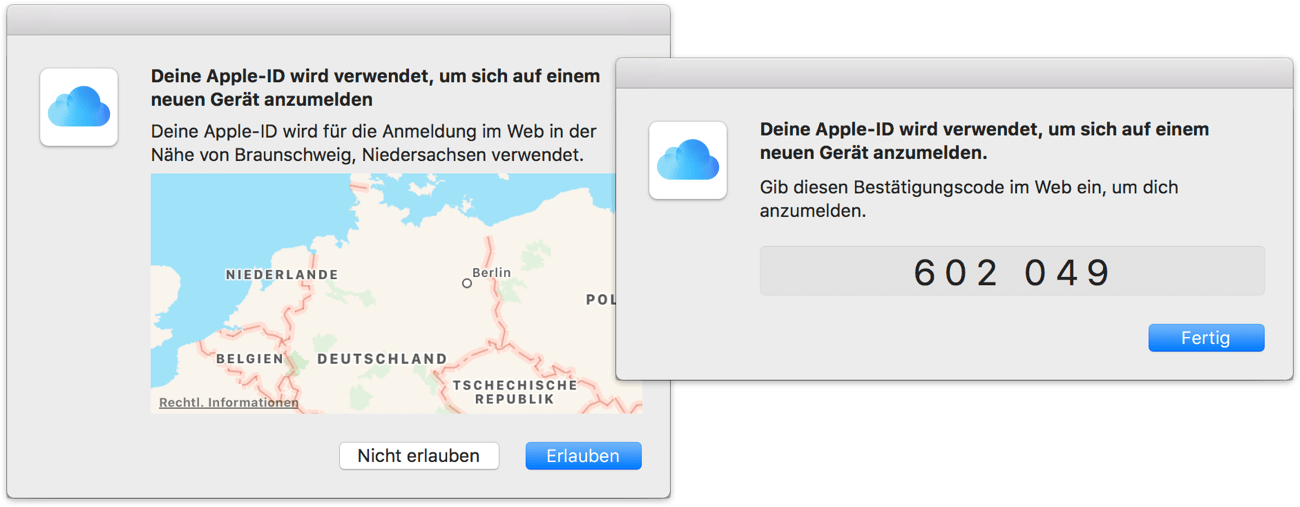
Neben der etwas veränderten Anzeige des nun sechsstelligen Bestätigungscodes, wird vorneweg auch noch der ungefähre Ort angezeigt, von dem aus der Zugriff stattfindet.
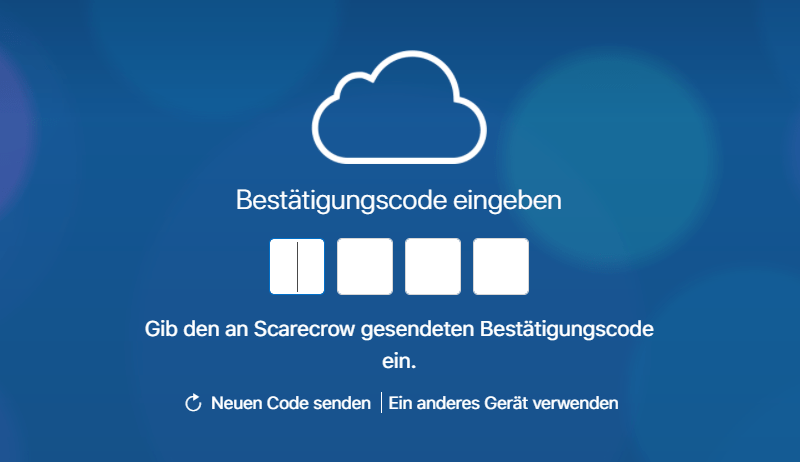
Außerdem wird der Code ab sofort auf allen vertrauenswürdigen Geräten gleichzeitig angezeigt. Man muss im Gegensatz zur zweistufigen Bestätigung das Gerät also nicht mehr auswählen. Der 14-stellige Recovery Code entfällt komplett.

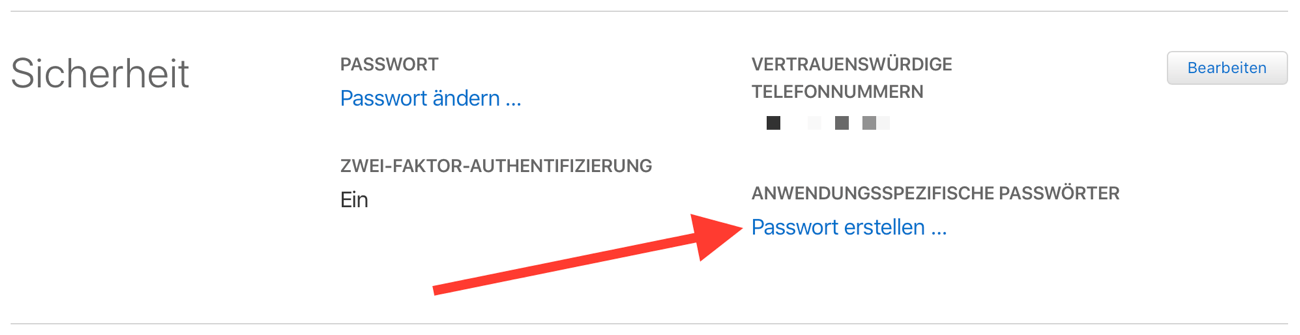
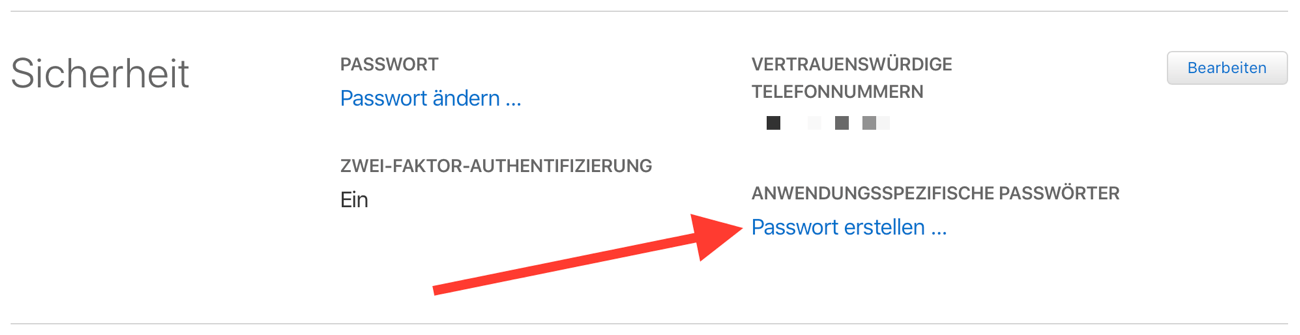
Anwendungsspezifische Passwörter
Hatte man übrigens mit der zweistufigen Bestätigung anwendungsspezifische Passwörter für irgendwelche Apps erstellt, müssen diese für die Zwei-Faktor-Authentifizierung neu generiert werden.
Hierzu ist wieder die Anmeldung mit der Apple-ID im Browser notwendig. Anschließend führt der Punkt Passwort erstellen… unter Sicherheit > Anwendungsspezifische Passwörter zum Ziel.