Auch wenn es vielleicht langsam nervt: ich muss noch mal kurz auf das Favicon Thema im Safari von vor ein paar Wochen zurückkommen.
Es gibt nämlich seit ein paar Tagen eine schlanke Lösung, wie man sich nun doch Favicons im Safari anzeigen lassen kann.
Wie sich herausstellte, hatte Daniel Alm, der Entwickler hinter der Zeiterfassungsapp Timing, durch den bereits vorliegenden Quellcode seiner App die gewünschte Funktionalität quasi umgesetzt.

Das Problem war nur, dass Apple durch SIP keinen derartigen Code mittels einer Browser Erweiterung im Safari zulässt. Daher musste die Umsetzung über eine separate App namens Faviconographer erfolgen.
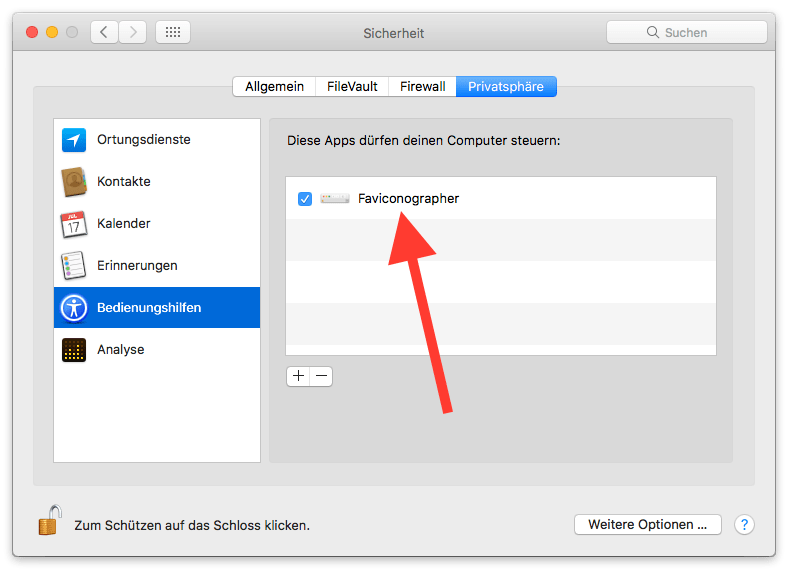
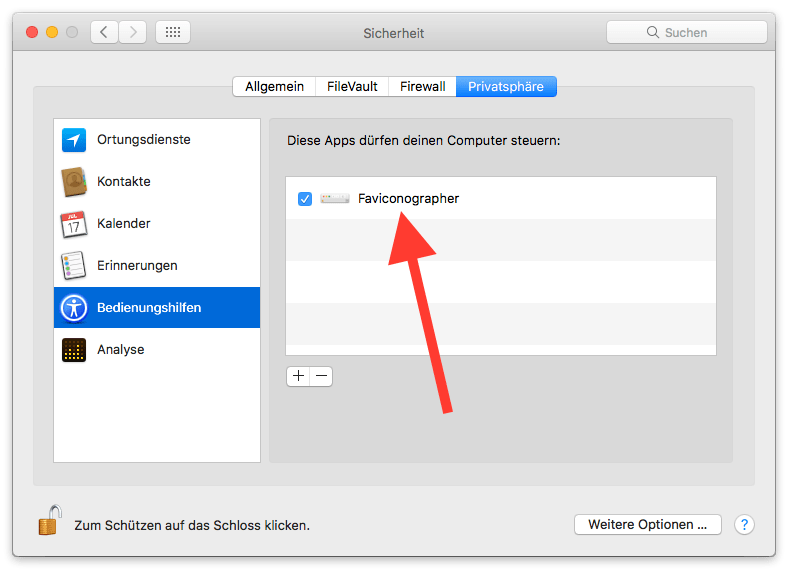
Nach der Installation muss man die App zunächst einmal bei den Bedienungshilfen in den macOS Systemeinstellungen > Sicherheit > Privatsphäre zulassen.

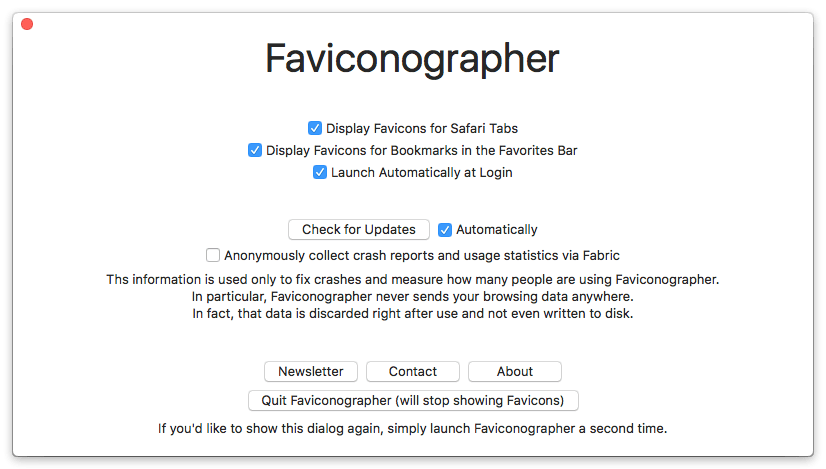
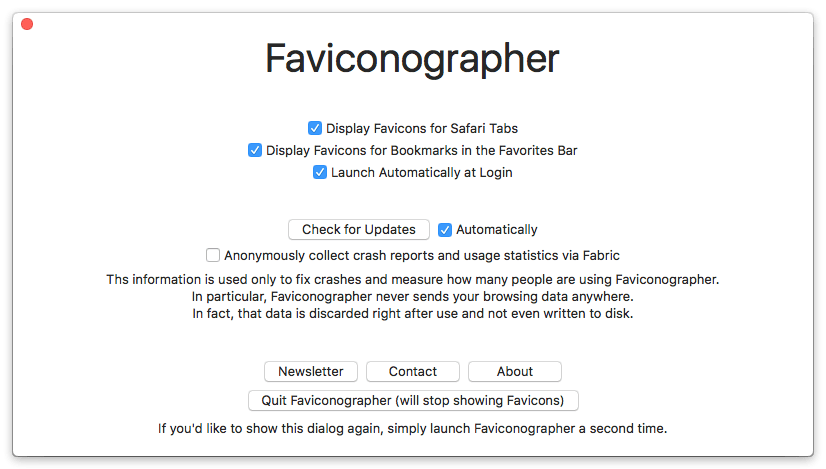
Anschließend hat man zwei Möglichkeiten, die auch in Kombination funktionieren:
- Favicons in den Safari Tabs anzeigen lassen
- Favicons bei den Lesezeichen in den Favoritenleiste des Safaris anzeigen lassen

Wie sieht das nun live aus?
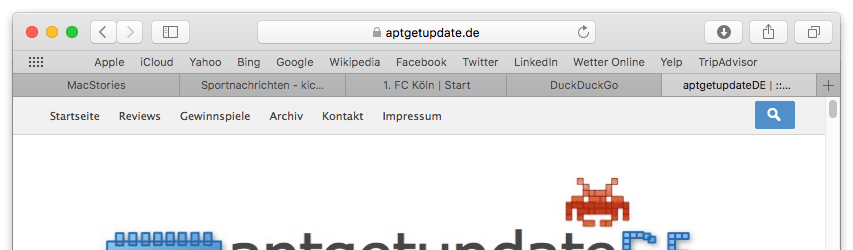
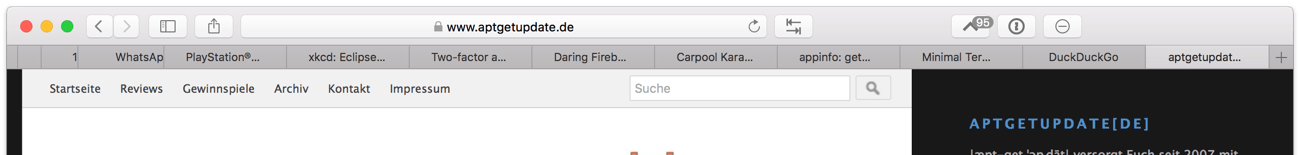
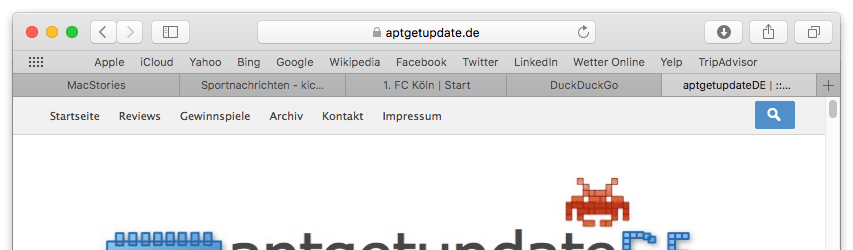
Nun, die Ausgangsposition ist ohne irgendwelche Icons in der Tab- bzw. Favoritenleiste:

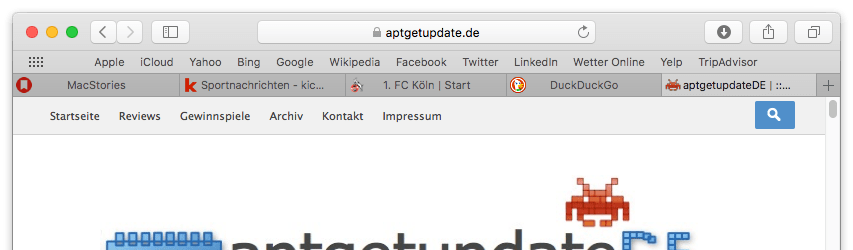
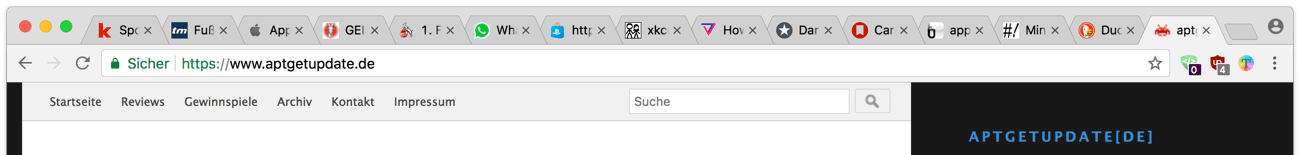
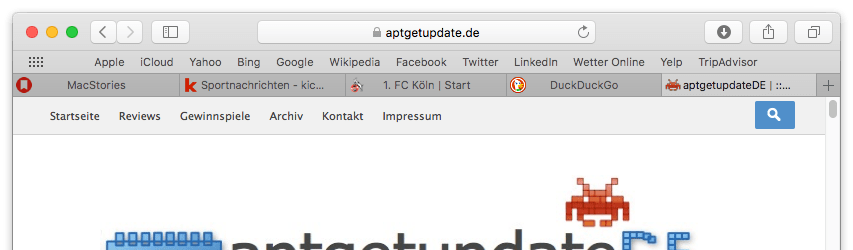
Lässt man sich die Favicons nur in der Tableiste anzeigen, wird daraus:

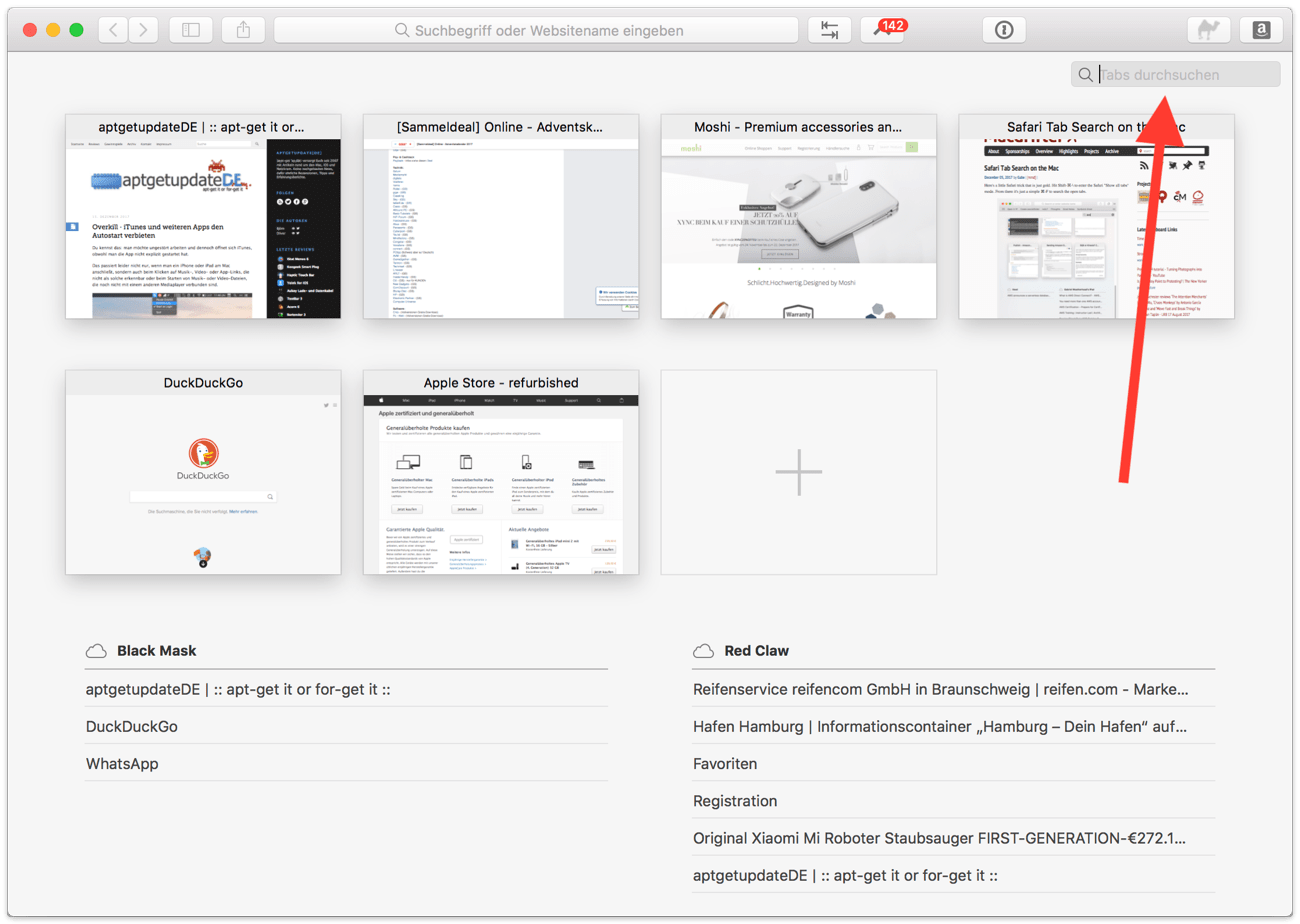
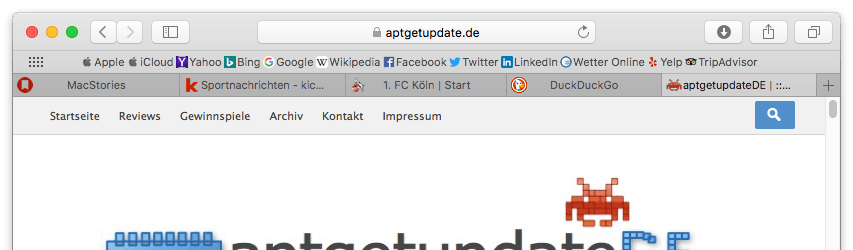
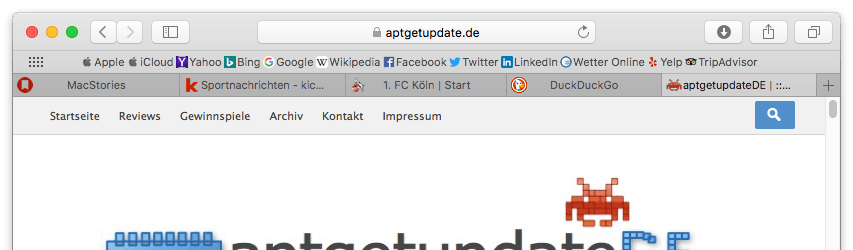
Kommt dann noch die Favoritenleiste dazu, sieht es so aus:

Ich konnte diesen Hack, wie Daniel seine App selbst nennt, schon in der Betaphase ausgiebig testen und er funktioniert erstaunlich gut.
Man muss allerdings mit kleineren Einschränkungen leben, die allesamt technisch bedingt sind:
So werden die Favicons nur angezeigt, wenn das Safari-Fenster aktiv ist. Dazu gibt es leichte Verzögerungen, wenn man Tabs oder das ganze Safari-Fenster verschiebt. Auch unter macOS 10.13 High Sierra gibt es bekannte Problemchen.
Daher gilt: einfach mal ausprobieren und dem Entwickler Feedback geben.
Der Faviconographer ist kostenlos und setzt macOS 10.12 Sierra oder höher zur Installation voraus. Eventuell läuft die App auch unter OS X 10.11 El Capitan. Das müsste allerdings mal jemand testen 😉
-> https://faviconographer.com