Kurznews:
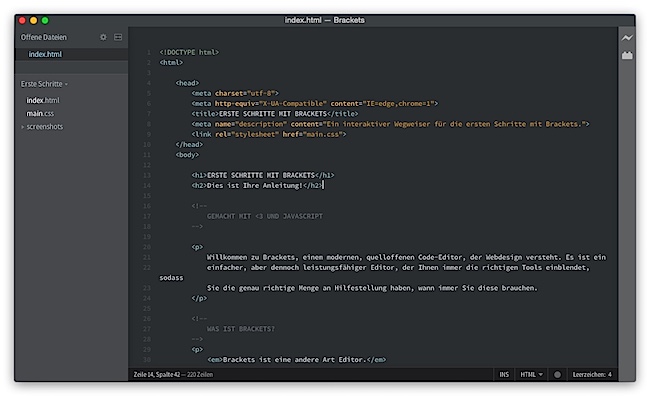
Der Open Source Code Editor Brackets, den ich während seine ausgiebigen Beta-Phase schon mal angesprochen hatte, hat seit gestern Abend die finale Version 1.0 erreicht.
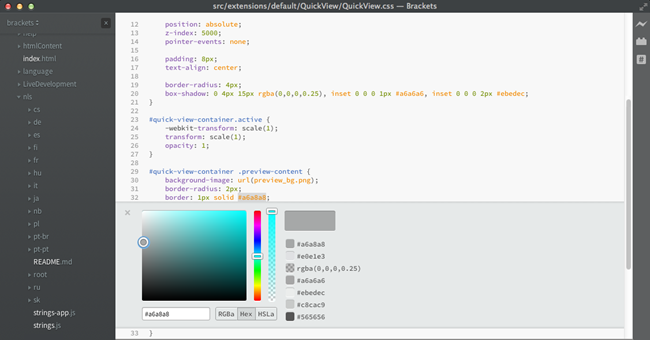
Ich persönlich nutze die App, deren Funktionen durch unzählige Extensions (fast) beliebig erweiterbar ist, mittlerweile recht gerne. Web- oder Front-End-Entwickler, die Brackets noch gar nicht kennen, sollten definitiv einen Blick riskieren.