PaintCode erzeugte vor einiger Zeit, ich glaube es war im letztem Jahr, einige Wellen im Bereich iOS und Mac Development.
Mit PaintCode konnte man Grafiken, zum Beispiel für GUI-Elemente wie Buttons oder zur Navigation erstellen, zusammenbauen, zeichnen und dann mit einem Klick daraus Objective-C Core Graphics Code erzeugen. Diesen Code konnte man dann wiederum in seinen App einbauen. Coole Sache!

Nun kommt vom gleichen Entwickler PixelCut eine neue App, die dieses Prinzip für den Web-Developer bereitstellen möchte. Mit der neuen App WebCode soll man JavaScript-, Canvas-, CSS-, HTML-, SVG-Code erzeugen können, um grafische Elemente zu zeichnen.
WebCode ist seit ein paar Tagen im App Store erhältlich und ich habe mir diese App mal ein wenig genauer angesehen.
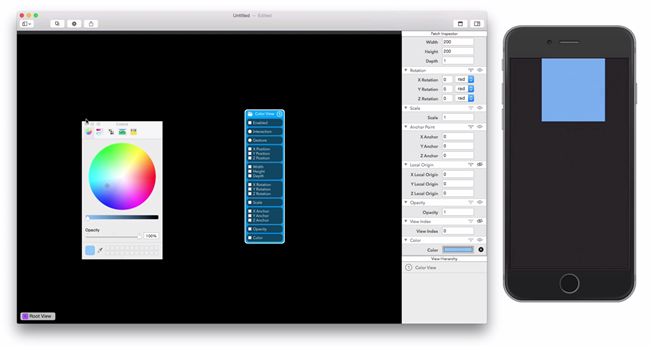
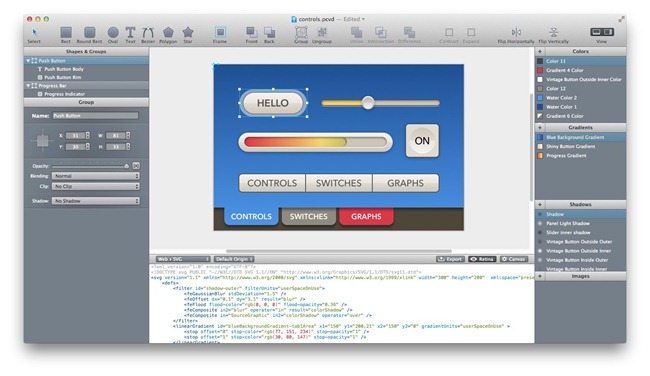
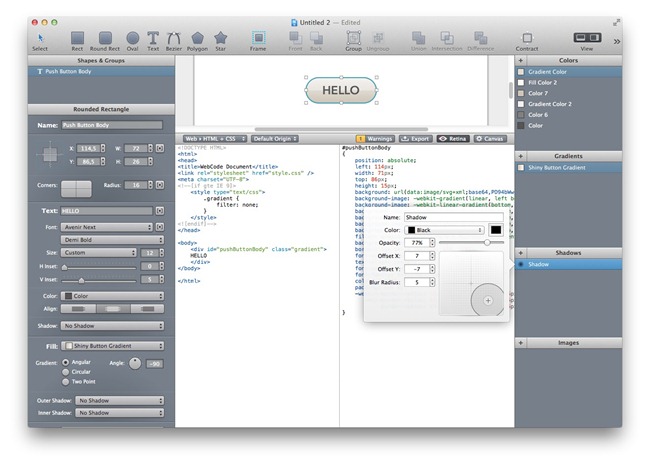
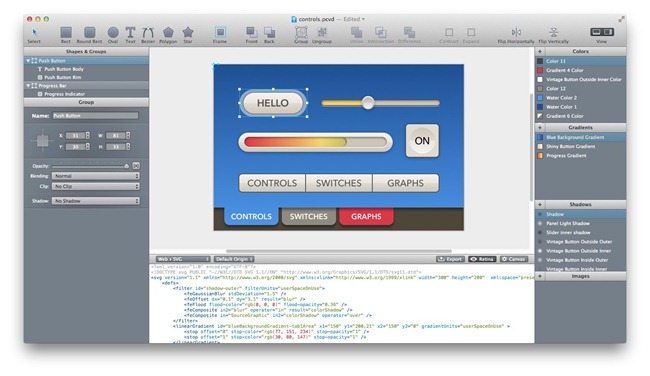
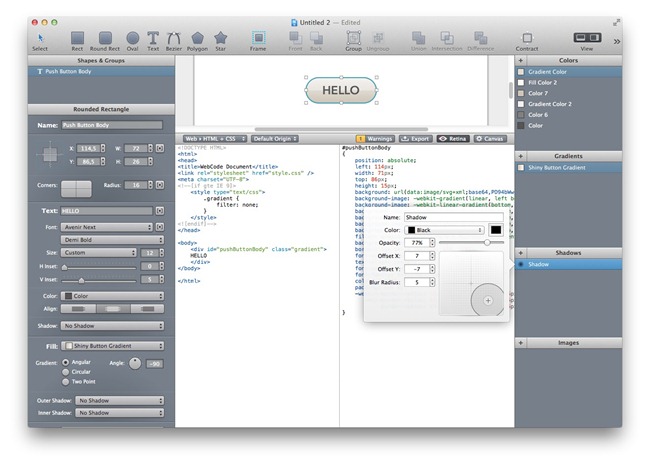
WebCode sieht und benimmt sich in erster Linie wie eines dieser typischen Vektor-Grafik-Tools. Kennt man diese, wird man sich wohl recht schnell zu Hause fühlen. So findet man die bekannten Bedienelemente wie Rechtecke, Linien, Kreise, Bezierkurven, Text und Polygone und kann diese beliebig anordnen, verändern, vergrößern und verkleinern.
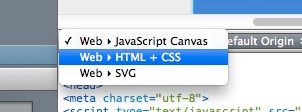
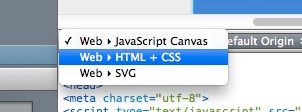
Im unteren Drittel der App sieht man dann in Echtzeit, wie WebCode aus den Zeichnungen direkt HMTL & CSS-, JavaScript Canvas- oder SVG-Code erzeugt. Diesen kann man jeder Zeit nehmen und weiterverwenden.

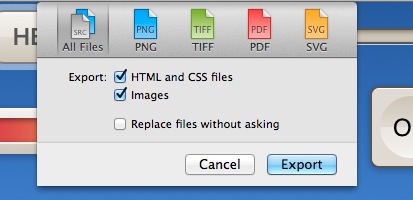
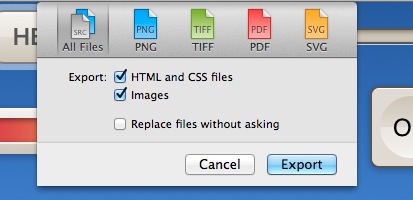
Zu den erwähnenswerten Features gehören unter anderen der Import von PSD-(Layer&FX)- und SVG-Dateien, der Retina-Support und die Exportmöglichkeiten in die Formate PNG, TIFF, PDF und SVG.



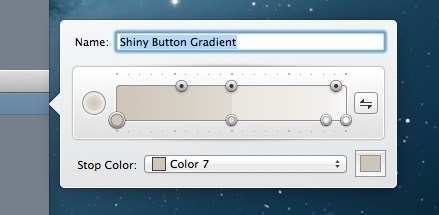
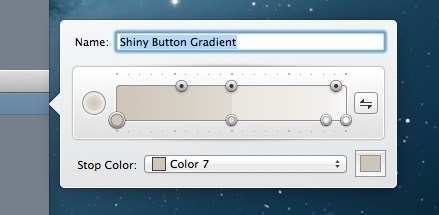
Auf der rechten Seite der App befindet sich die Library, wo man die Farben, Schatten, Verläufe und Bilder projektbasiert sammeln und verwalten kann.

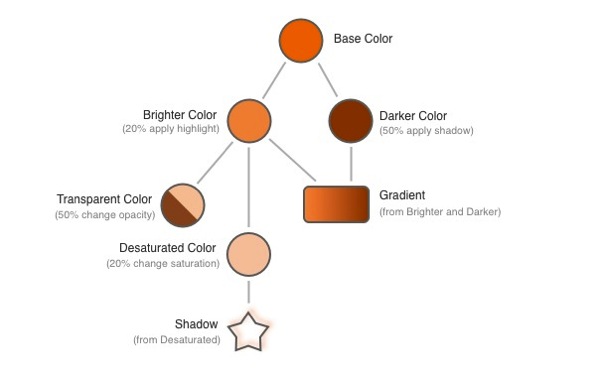
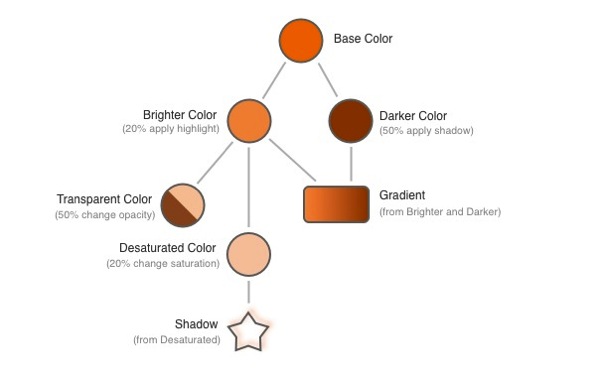
So kann man z.B. eine Farbe für mehrere Objekte definieren und diese dann hier zentral auch mit einem Mal ändern. Das gleiche gilt auch für Schatten und Verläufe. Einmal definiert – global veränderbar. Darüber hinaus können diese Eigenschaften auch Beziehungen zu einander haben. Die Benennung von Farben und Eigenschaften ist beliebig.

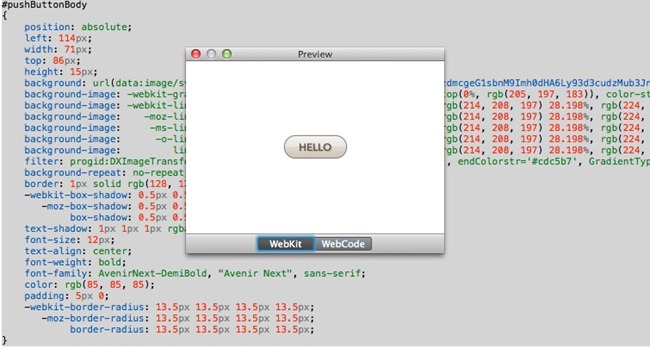
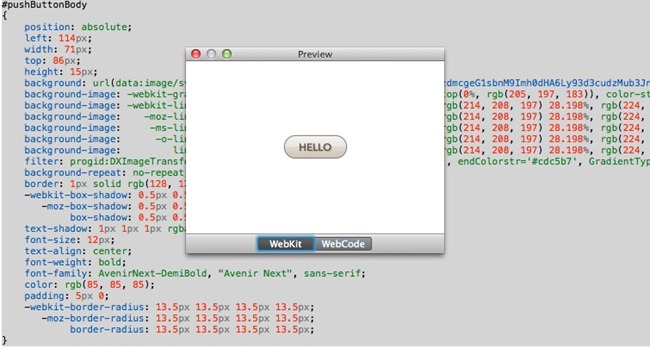
Es gibt auch noch ein Previewmodus, welcher aus einem kleinen Fenster besteht in dem man schon zur Erstellung sehen kann, wie WebKit diesen Code rändern wird.

WebCode setzt mindestens OS X 10.7 Lion zur Installation voraus und kostet im Mac App Store momentan 44,99 Euro.
Eine kostenlose Demo kann man sich hier laden und 30 Tage beliebig ausprobieren. Genügend gute Beispiele findet man ebenfalls auf der Produktseite.
[app 570644822]
—
FAZIT
WebCode wirkt für eine erste Version schon sehr rund. Man merkt, das hier viel Arbeit aus PaintCode drinsteckt. So ist es nicht verwunderlich, dass die beiden Apps 100% kompatibel sind und ihre erzeugten Dokumente sich gegenseitig austauschen lassen.
Ein abschließendes Urteil erspare ich mir aber, weil man mit so einem komplexen Entwicklertool erst einige Projekte umgesetzt haben muss, um die versteckten Tücken zu entdecken. Die ersten Eindrücke sind aber durchweg positiv. Entwicklern und Designern wird gleichermaßen eine tolle App geboten.
-> http://www.paintcodeapp.com/
-> http://webcodeapp.com/