Es ist doch irgendwie immer der gleiche Struggle! Man surft im Netz und irgendwann landet man auch einer Webseite, die zwingend nach Flash verlangt. Nutzt man als Browser den Safari (oder auch Firefox) steht man vor dem unweigerlichen Problem, dass diese Webseite ohne installierten Flash-Player nicht angezeigt werden kann.
Nun kann man natürlich einfach den Flash-Player installieren, was für mich persönlich aber keine Alternative darstellt. Meine Lösung kann nur bei Google Chrome liegen, der out-of-the-box einen Flash-Player mitliefert. Aber wie bekommt man nun aber die aktuelle Safari-Seite unkompliziert in Google Chrome geöffnet?
Da gibt es unterschiedlichste Möglichkeiten.
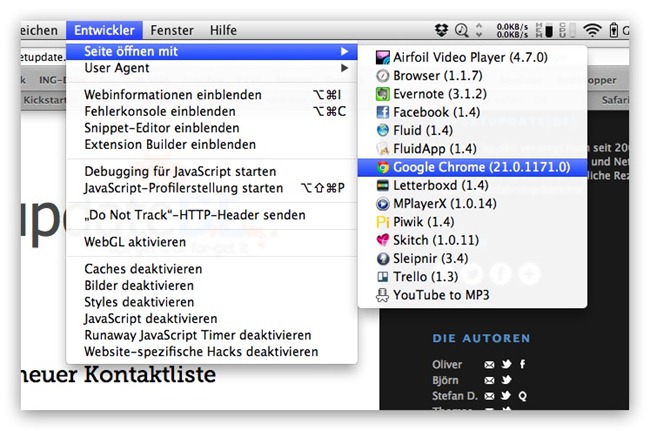
Die einfachste Methode ist mit Sicherheit das Entwicklermenü im Safari (wird über die ‘Erweiterten Einstellungen’ aktiviert) mit dem ‘Seite öffnen mit…’ Dialog. Funktioniert super, ist aber irgendwie mühsam, gerade wenn der Safari im Fullscreen-Modus läuft.
Eine andere Möglichkeit ist die Safari Erweiterung Open-in-Chrome, mit der man über das Kontextmenü Google Chrome startet und die aktuelle Safari-URL übergibt. Funktioniert auch gut, hat aber den Nachteil, dass man eine kleine App namens Chromehelper installieren muss, damit das Ganze funktioniert.
Ähnlich macht es die Safari Erweiterung Eject to Flash, die allerdings ebenfalls eine kleine Zusatzapp benötigt, um aus dem ‘custom URL scheme’ Chrome zu starten.
Wesentlich eleganter ist der Weg über ein AppleScript oder einen Automator Service, die irgendwo auf der Festplatte liegen und für die man auch globale Shortcuts vergeben kann.
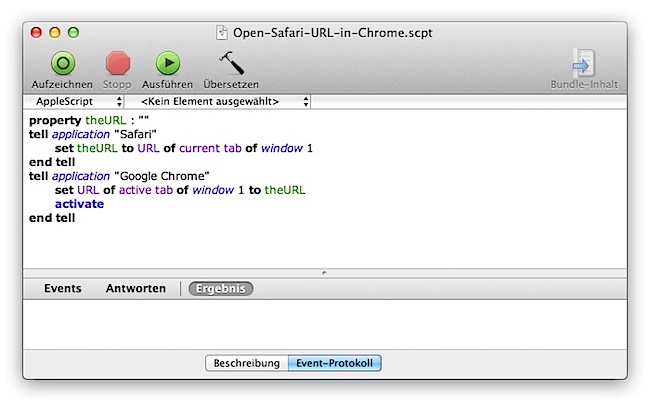
AppleScript
Ganz nebenbei sie auch erwähnt, dass dieses AppleScript (Direktdownload) auch für den Firefox funktionieren sollten, sofern man das Wort Safari durch Firefox ersetzt.
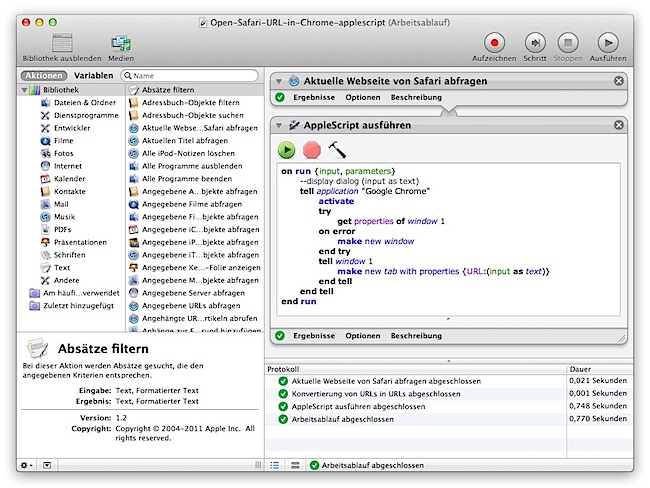
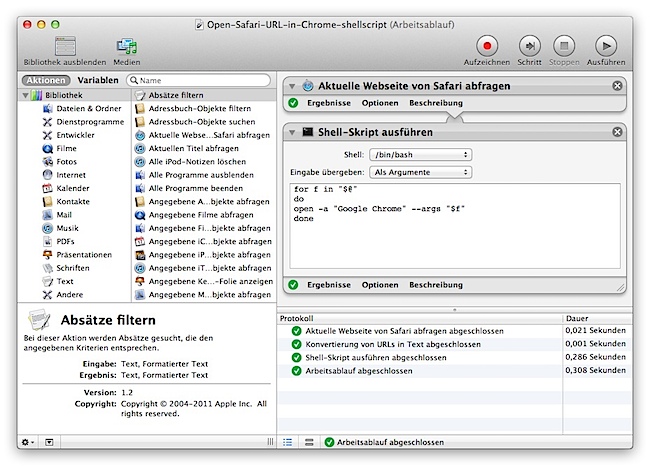
Automator Service
Workflow #1 wird über ein AppleScript erstellt (Direktdownload).
Workflow #2 wird über ein Shell Script erstellt (Direktdownload).
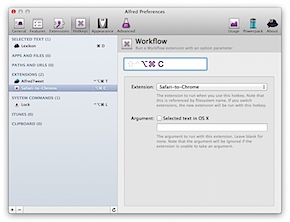
Außerdem bieten App-Launcher wie Alfred, Quicksilver oder LaunchBar ebenfalls Möglichkeiten Trigger zu setzen, die wiederum Google Chrome mit samt der aktuellen Safari-URL starten.
Nachfolgend ist das Ganze einmal in Alfred zu sehen, in dem ein Workflow (siehe oben; #2) als Extension definiert ist. Dieser Workflow wird entweder über das Keyword ‚cc‘ oder mit dem Shortcut/Hotkey ‚Alt-Command-C‘ gestartet. Das ist natürlich alles beliebig einstellbar aber eleganter geht es meiner Meinung nach nicht.