Texteditoren gibt es wie Sand am Meer. Vielen davon, beispielsweise Scrivener oder BBEdit, sind mir persönlich viel zu komplex; andere, wie Apples TextEdit oder auch TextWrangler, wiederum zu limitiert.
Für mich als Blogger ist der gesunde Mittelweg entscheidend. Ich möchte mich ausschließlich auf den Text ohne große Stilelemente konzentrieren, hier und da mal einen Screenshot oder Link einfügen, das Geschriebene im Format XY exportieren und fertig. Mehr brauche ich in der Regel nicht. Gut, eine funktional identische mobile App, die nahtlos mit der Desktop-Version synchronisiert ist wünschenswert; ein hübsches und identisches Design beider Apps ebenso… Kurzum: Auftritt Ulysses
Die Mac-Version von Ulysses hatte ich vor gut zwei Jahren in einem Review schon ausführlicher beleuchtet und auch immer wieder über größere Updates berichtet.
Heute möchte ich einen umfassenden Blick auf die neu veröffentlichte Version 2.0 von Ulysses werfen. Mein Hauptaugenmerk wird dabei aber nicht auf der Mac-, sondern vielmehr der nagelneue iPad-Version liegen.
Ulysses 2.0 für den Mac
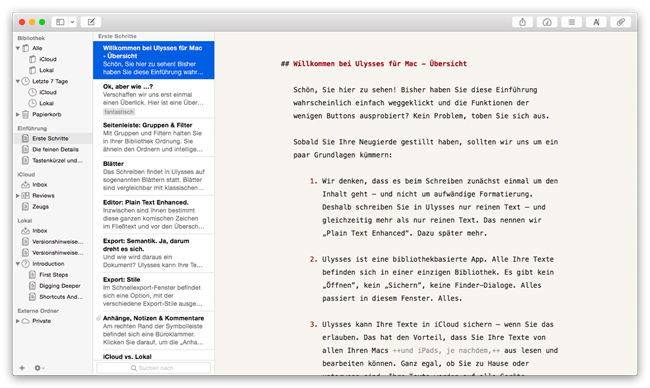
Mein altes Review und die beiden Update-Artikel im Hinterkopf ging es bei der Desktop-Version von Ulysses 2.0 hauptsächlich um kosmetische Dinge.
Neben einem neuen Icon und dem ersatzlosen Streichen der römischen Zahl III im Namen, wurde die App vor allem für OS X Yosemite optimiert. So ist Ulysses vom Design her nun deutlich flacher und durch die neu gestaltete Symbolleiste wesentlich aufgeräumter. Zudem wurden der Schnellexport und die Vorschau komplett überarbeitet.
Das wohl wichtigste neue Feature ist aber die vollständige Synchronisation der vorhandenen Bibliothek mit Ulysses für das iPad über die iCloud. Des Weiteren unterstützt die App Handoff, was ein nahtloses Springen zwischen verschiedenen Macs oder auch zur iPad-Version und zurück ermöglicht.
Ulysses 2.0 für das iPad
Bei Ulysses für das iPad handelt es sich um eine komplett neue App. Das Leipziger Entwicklerstudio The Soulmen hat zwar seit Ende 2011 mit Daedalus Touch eine iOS-(Universal-)App im Angebot. Diese hat aber nie das Niveau und den Komfort der Mac-App erreicht, so dass es im mobilen Bereich, vom irreführenden Namen einmal abgesehen, wirklich Zeit für etwas Neues wurde.
Wie Ulysses für den Mac ist auch Ulysses für das iPad kein WYSIWYG Editor. Es geht vielmehr darum einen Text ohne Formatierung mit oder ohne Zuhilfenahme der Auszeichnungssprache Markdown zu schreiben, Dokumente zusammenzufügen und abschließend zu exportieren. Dazu befinden sich alle Texte, konform zur Mac-Version, in einer einzigen Bibliothek. Es gibt also keinen Öffnen- oder Speichern unter-Dialog, die einzelne Dateien auf der Festplatte identifizieren kann.
Layout
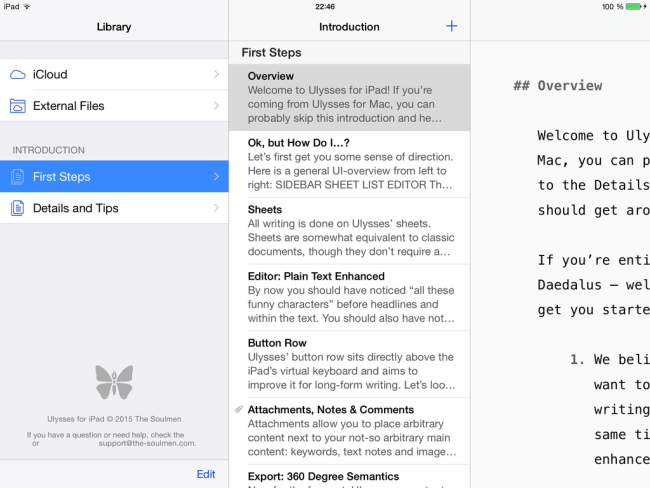
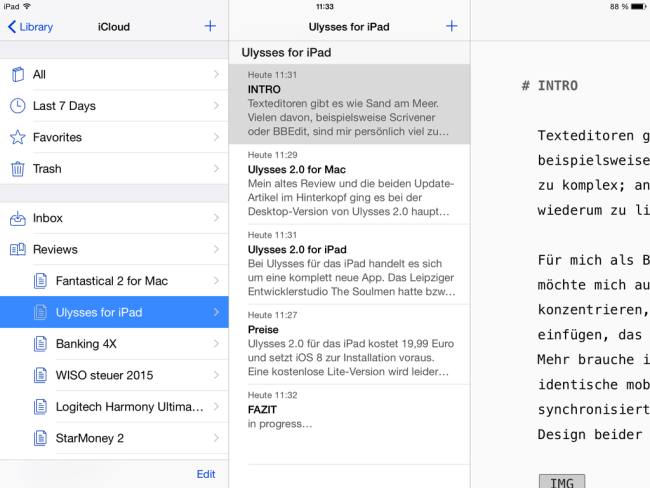
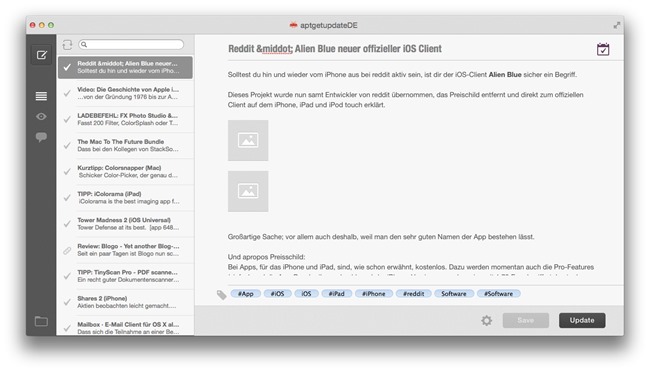
Ulysses-Veteranen wird das dreispaltige Layout von der Mac-Version bekannt vorkommen: links findet man die Seitenleiste, in der Mitte die Liste einzelner Blätter und rechts den eigentlichen Editor.
Über die Seitenleiste kann man auf seine (von der Mac-Version synchronisierten) Dokumente in der iCloud zugreifen. Möchte man die iCloud nicht nutzen, wird hier die lokale Bibliothek auf dem iPad angezeigt.
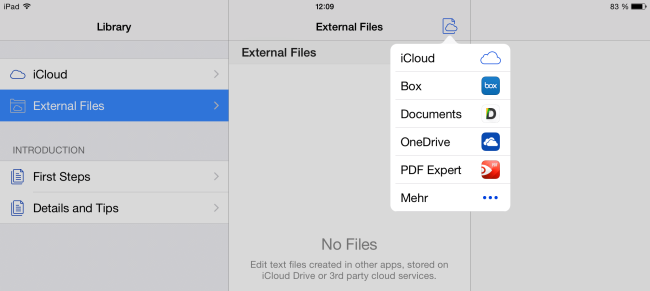
Darüber hinaus kann man auch wieder externe Text- oder Markdown-Dokumente hinzufügen, was den Vorteil hat, dass gemachte Veränderungen direkt in die Originaldateien übernommen werden. Der Import kann aus dem iCloud-Drive oder Cloud-Diensten wie Box oder OneDrive erfolgen. Im Gegensatz zur Mac-Version von Ulysses wird Dropbox derzeit leider noch nicht unterstützt.
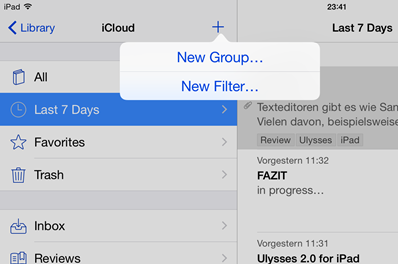
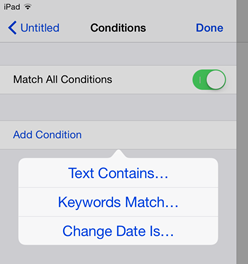
Neue Gruppen und Filter werden über das Plus-Zeichen in der Bibliotheksspalte hinzugefügt. Die Filter, die nichts anderes als intelligente Gruppen sind, lassen sich nach Text, Schlagworten (Tags) und Datum definieren.
Navigation
Das komplette Interface wird über Swipe-Gesten nach links und rechts gesteuert.
Auf diese Weise kann man die Seitenleiste sowie Blätterliste verstecken und hat so freien Blick auf das eigentliche Kernstück, den Editor, der sowohl im Quer- als auch Hochformat genutzt werden kann.
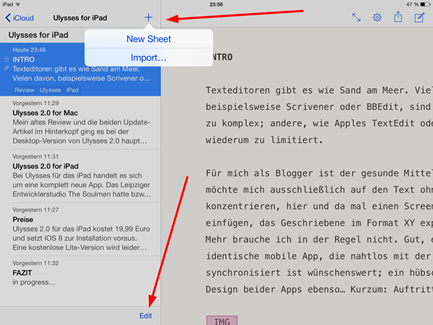
Neue Blätter werden in der Blätterliste über das Plus-Zeichen hinzugefügt. Hier hat man darüber hinaus die Möglichkeit Text- und Markdown-Dokumente aus dem iCloud-Drive oder anderen Cloud-Diensten (u.a. auch Dropbox) in seine Bibliothek zu importieren. Im Unterschied zu den weiter oben besprochenen externen Quellen muss man allerdings im Hinterkopf behalten, dass gemachte Veränderungen nicht (!!!) in der Originaldatei, sondern ausschließlich in der Schattenkopie in Ulysses gespeichert werden.
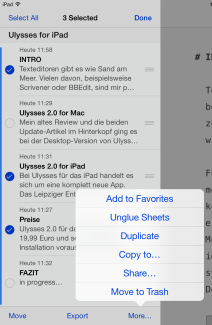
Wie von der Mac-Version gewohnt, kann man auch am iPad in der Blätterliste einzelne Blätter sortieren, favorisieren, duplizieren, kopieren, verschieben, teilen, löschen und exportieren. Auf dem iPad hat man allerdings die Einschränkung, dass man Dokumente nicht zusammenfügen kann (trennen funktioniert dahingegen) und die Sortierung ausschließlich manuell erfolgt. Eine automatische Sortierung nach Datum oder Name, wie in der Mac-Version möglich, ist vorerst nicht implementiert.
Knopfleiste
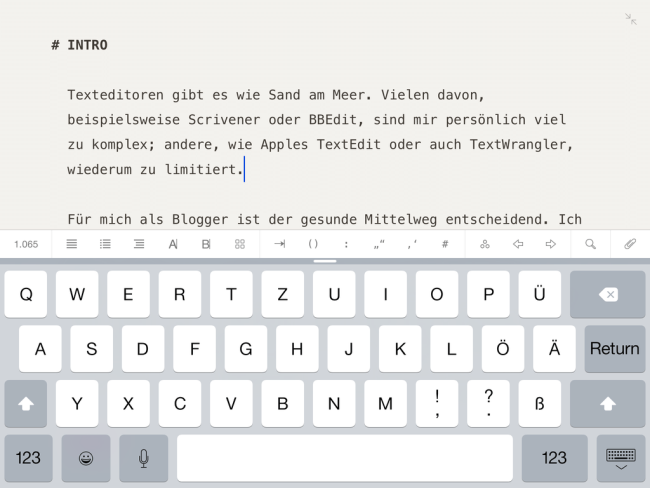
Das Schreiben erfolgt auch auf dem iPad im Editor auf Blättern. Diese Blätter, die beliebig viel Text enthalten können, sind mit klassischen Text-Dokumenten zu vergleichen, haben aber weder einen Titel, noch einen Dateinamen, woran man sich erst mal gewöhnen muss und was dem bibliotheksbasierten Aufbau der App geschuldet ist.
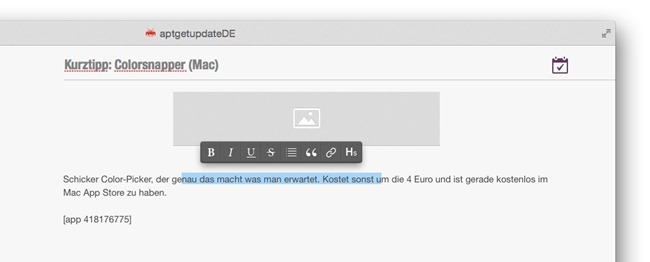
Interessant beim Editor ist auf jeden Fall die sogenannte Knopfleiste, eine zusätzliche Zeile über der normalen virtuellen Tastatur des iPads.
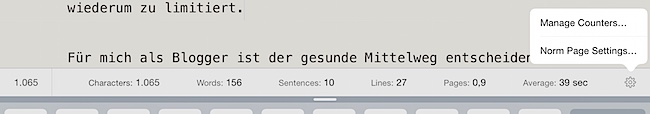
Die Zahl ganz links in der Knopfleiste gibt die Anzahl der bisher geschriebenen Zeichen auf dem aktuellen Blatt an.
Klickt man diese Zahl an, werden detailliertere Text-Statistiken, wie Anzahl der Wörter oder Sätze, angezeigt, deren Anzeige rechts in den Einstellungen weiter angepasst werden kann.
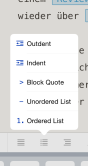
Rechts neben dieser Zahl finden sich in der Knopfleiste die sogenannten Ulysses-Markup-Knöpfe.
Diese Markup-Knöpfe sind in logische Gruppen, wie Überschriften, Listen, Text-Formatierungen, Tabstop etc. unterteilt und bieten sehr schnellen Zugriff auf alle notwendigen Definitionen, die man zum Gestalten eines Textes mit Markdown benötigt.
An der Formatierung des Textes ändert sich aber trotz des Einfügens von Überschriften, Fettschrift, Kommentaren, Fußnoten oder zitiertem Text wenig bis nichts. Das ist durchaus gewollt, denn Ulysses versucht trotz Formatierungen den Schreibfluss nicht zu stören.
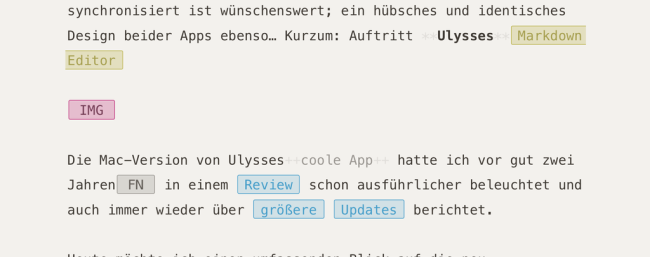
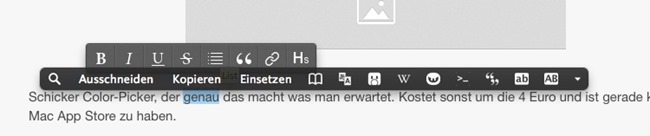
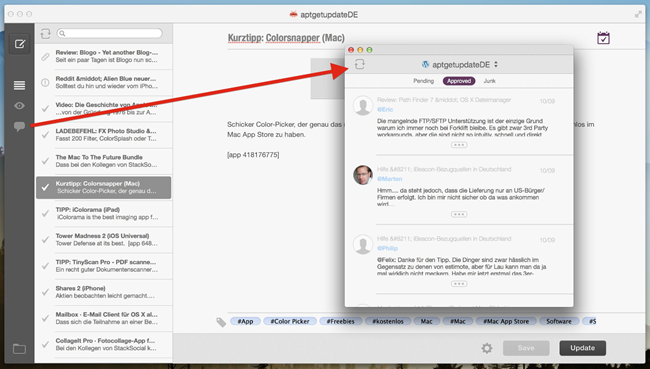
Die App setzt, wie im folgenden Screenshot zu sehen, farbige Blasen, sogenannte minimale Markups ein, um bestimmten Textpassagen eine Definition (und keine Formatierung) zuzuweisen.
So sieht man im Screenshot beispielsweise, wie Ulysses mit Anmerkungen (gelb), eingebetteten Medien (pink), Kommentaren (in ++ Zeichen), Fußnoten (grau) oder Links (blau) umgeht.
All diese Dinge werden im Text nicht formatiert angezeigt. Stattdessen sieht man nur die minimale Markups, die für ein Bild, Link etc. stehen. Erst ein Doppelklick auf dieses Tag bringt weitere Informationen zum Vorschein.
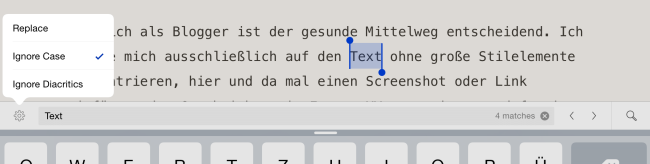
Das vorletzte Symbol der Knopfleiste, die Lupe, dient zum Durchsuchen des aktuellen Blattes. Auch hier lassen sich, dieses Mal auf der linken Seite, Einstellungen treffen und sogar Text ersetzen.
Leider ist diese Suche auf ein einzelnes Blatt begrenzt. Eine von der Mac-Version gewohnte globale Suche über alle Blätter einer Gruppe ist derzeit noch nicht möglich.
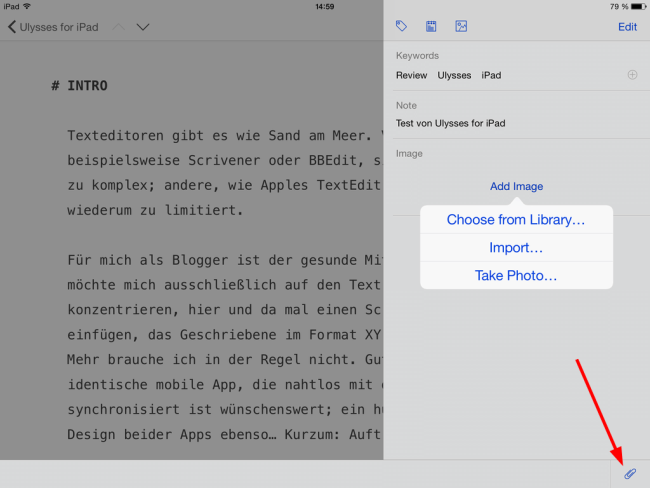
Am rechten Rand der Knopfleiste befindet sich eine Büroklammer (nein, nicht Clippy).
Hier kann man seinen Texten beliebige Inhalte wie Bilder, Notizen oder Schlagworte hinzufügen. Gerade die Schlagworte sind recht praktisch, da man mit ihnen die anfangs angesprochenen intelligenten Filter in der Bibliothek einrichten kann, die nach diesen Schlagworten Ausschau halten.
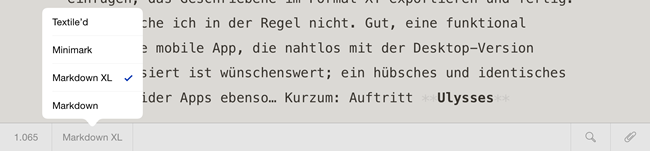
Minimiert man die Tastatur, rückt die Knopfleiste an den unteren Bildschirmrand. Daraufhin erscheint ein Knopf für die Auswahl der Markdown-Sprachen, die jederzeit gewechselt werden können.
Wie Ulysses auf dem Mac unterstützt auch die iPad-Version Markdown XL, Textile’d, Minimark und Markdown.
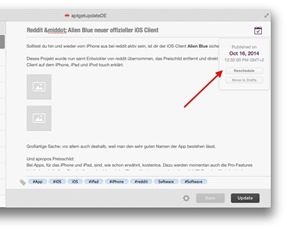
Export
Der Export ist in der Regel der letzte Schritt, den ich vor der Veröffentlichung eines Artikels gehe.
Für den Export des aktuellen Blattes, genügt ein Klick auf das Export-Icon in der Navigationsleiste. Möchte man mehrere Blätter gleichzeitig exportieren, muss man die Blätterliste editieren, die Blätter auswählen und den Export-Knopf drücken.
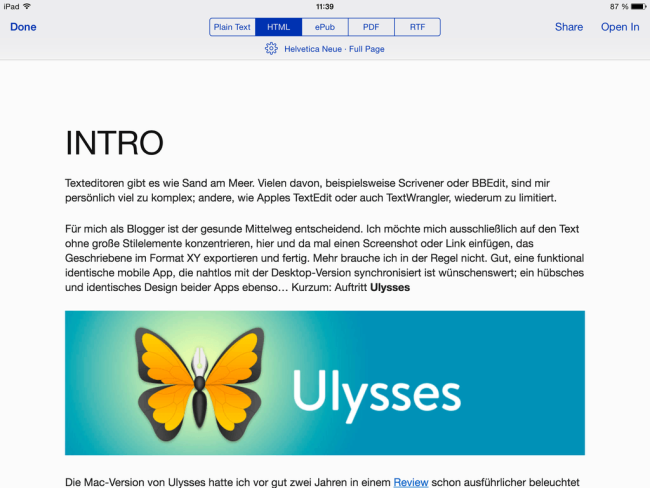
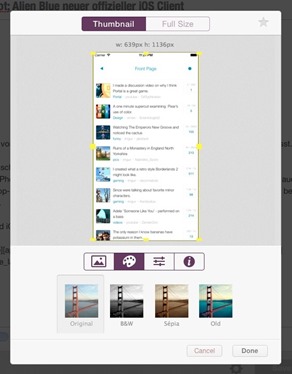
Anschließend landet man in der Exportansicht, die einen Export in Plain Text, HTML, ePub, PDF und RTF zulässt.
An dieser Stelle formatiert Ulysses den reinen Text anhand der definierten minimalen Markups. So werden hier erstmalig Überschriften, Bilder, Fußnoten, Links etc. sichtbar angezeigt und passend zum exportierten Format semantisch korrekt übersetzt.
Zu jedem der exportierbaren Formate hat man zudem die Möglichkeit den Stil und formatspezifische Dinge wie Papierformat (PDF), Metadaten und Cover (ePub) oder Kompatibilität (RTF) anzupassen.
Ulysses bietet out-of-the-box für jedes Exportformat schon ein paar Stile an. Konform zu Mac-Version kann man aber auch neue Exportvorlagen aus der Ulysses Style Exchange herunterladen.
Teilen und Öffnen in
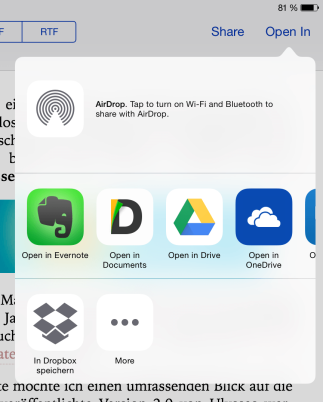
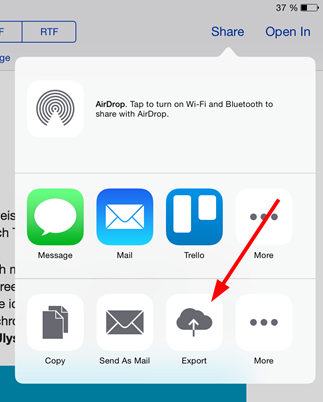
Hat man den gewünschten Stil und das Exportformat ausgewählt, kann man sein Dokument über den Open-In-Knopf an einen anderen Editor zum Weiterbearbeiten oder direkt in die Cloud zum Speichern senden. Über den Share-Knopf kann man den (HTML-)Text in die Zwischenablage kopieren, per E-Mail versenden oder exportieren.
Die hier zu sehenden Optionen sehen bei jedem Nutzer anders aus, da sie vom Exportformat und den auf dem iPad installierten Apps abhängig sind.
Ich für meinen Teil exportiere Texte zu 99,9%.
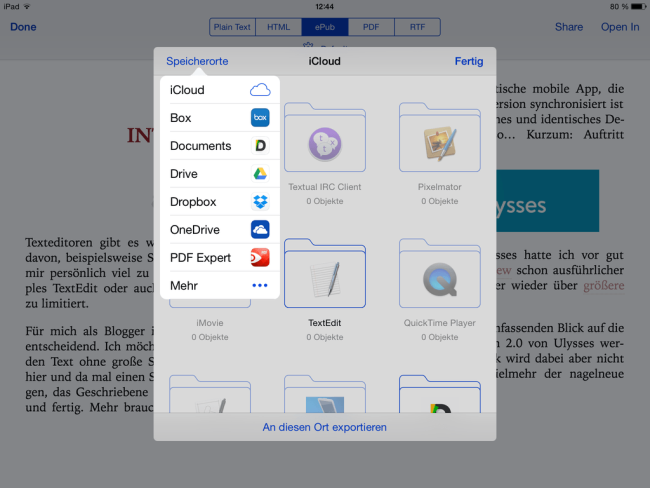
An dieser Stelle wählt man einfach den Speicherort aus und kann von dort weiterarbeiten.
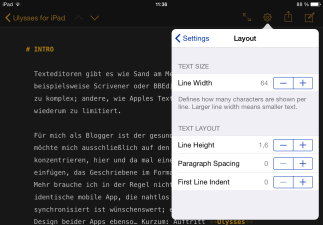
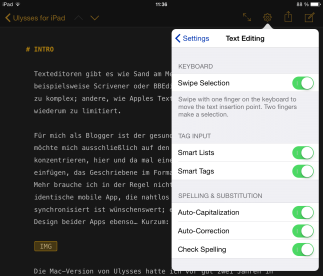
Einstellungen
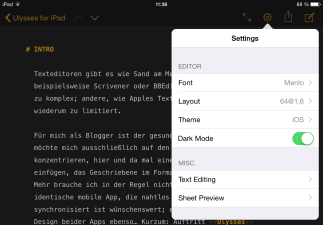
Die Einstellungen sind relativ übersichtlich.
So kann man neben der Schriftart auch am Layout und Einstellungen für den Editor (Gesten, Autokorrektur u.s.w.) schrauben. Auch ein Dark Mode zur Schonung der Augen ist integriert.
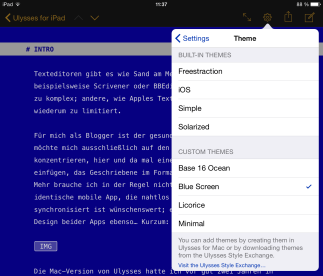
Interessant sind meiner Meinung nach wieder die Themes. Man kann nämlich, wie auch in der Mac-Version, andere als die vorgegebenen vier eingebauten Themes zur App hinzufügen.
Wie schon bei den Exportformaten lohnt sich also ein Blick auf die Ulysses Style Exchange Webseite.
Preise und Verfügbarkeit
Ulysses 2.0 für das iPad kostet 19,99 Euro und setzt iOS 8 zur Installation voraus. Eine kostenlose Lite-Version wird leider nicht angeboten.
Ulysses 2.0 für den Mac ist für Bestandskunden ein kostenloses Upgrade. Neukunden müssen derzeit 44,99 Euro zahlen. Zur Installation wird durch die neuen Features und der Version für das iPad nun zwingend OS X Yosemite vorausgesetzt.
Skeptiker greifen, wie üblich, zu kostenlosen Testversion.
FAZIT
Ich muss sagen, dass ich vom Gesamtpaket, dass The Soulmen mit Ulysses bieten, wirklich extrem begeistert bin.
Das Aussehen und die Funktionen der Mac-Version sind bis auf ganz wenige Ausnahmen1 1:1 auf das iPad portiert worden. Sogar die Tastaturkürzel sind identisch, sofern man auf dem iPad eine externe Tastatur nutzt.
Es ist natürlich auch klar, dass dieses Gesamtpaket mit derzeit knapp 65 Euro nicht gerade günstig ist. Ich kann aber ruhigen Gewissens sagen, dass sich dieser Preis für Schriftsteller, Journalisten, Blogger oder Personen, die einfach nur viel und gerne Texte schreiben, definitiv lohnt. Man bekommt eine qualitativ sehr hochwertige Software geliefert, die, so zumindest mein Gefühl, mit jedem Update noch besser wird.
Apropos Update: wenn ich (als Blogger) einen Wunsch frei hätte, dann wünschte ich mir für eine zukünftige Version von Ulysses die Möglichkeit direkt ins WordPress zu publizieren. Das kann die Konkurrenz2 doch auch ;)
[do action=“aguwertung“ wert=“10″/]
- Definition von Schreibzielen, Blätter zusammenfügen, eigene Stile erstellen, erstellen von Bookmarks zur besseren Textnavigation, Typewriter Scrolling, Smart Paste, globale Suche, Sortierung der Blätter nach Datum oder Name, Import von RTF- und HTML-Dateien, Versionierung, deutsche Lokalisierung (um vielleicht die wichtigsten Punkte zu nennen) ↩
- Byword ↩