Beim Thema Inhaltsblocker für den Safari habe ich lange Zeit auf die open source Lösung Ka-Block! gesetzt.
Mit der Veröffentlichung von 1Blocker X hat sich dieser Fakt zumindest für iOS geändert. Den Grund dafür soll die nachfolgende Review klären.

Zunächst einmal: bei 1Blocker X handelt es sich im Prinzip eine normale Browser-Erweiterung, die anhand von Regeln Werbung, Datensammler, Social Media Widgets, Crypto-Miners, Kommentare oder auch den Zugang für seine Kinder zu nicht altersgerechten Webseiten blockieren kann.
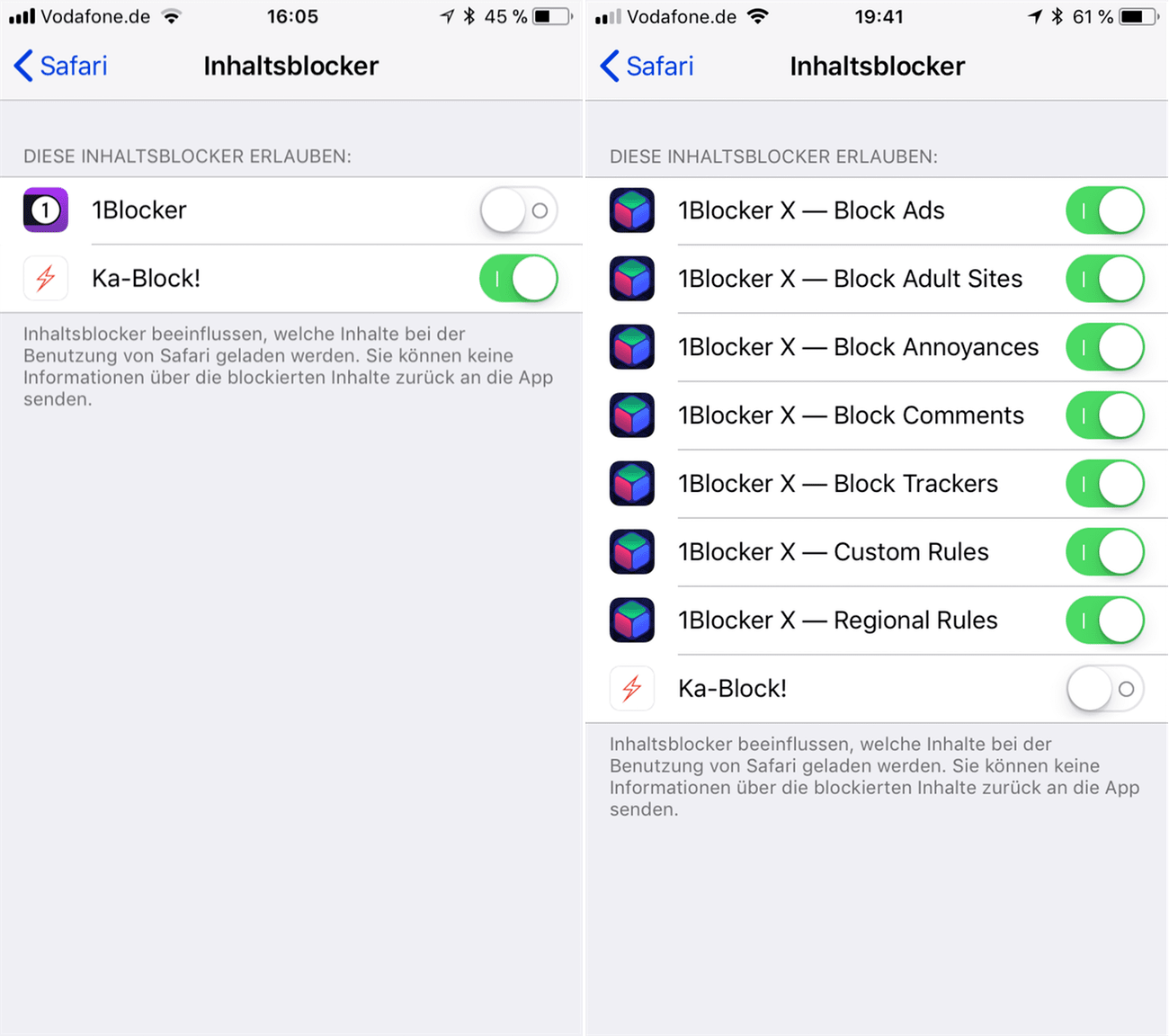
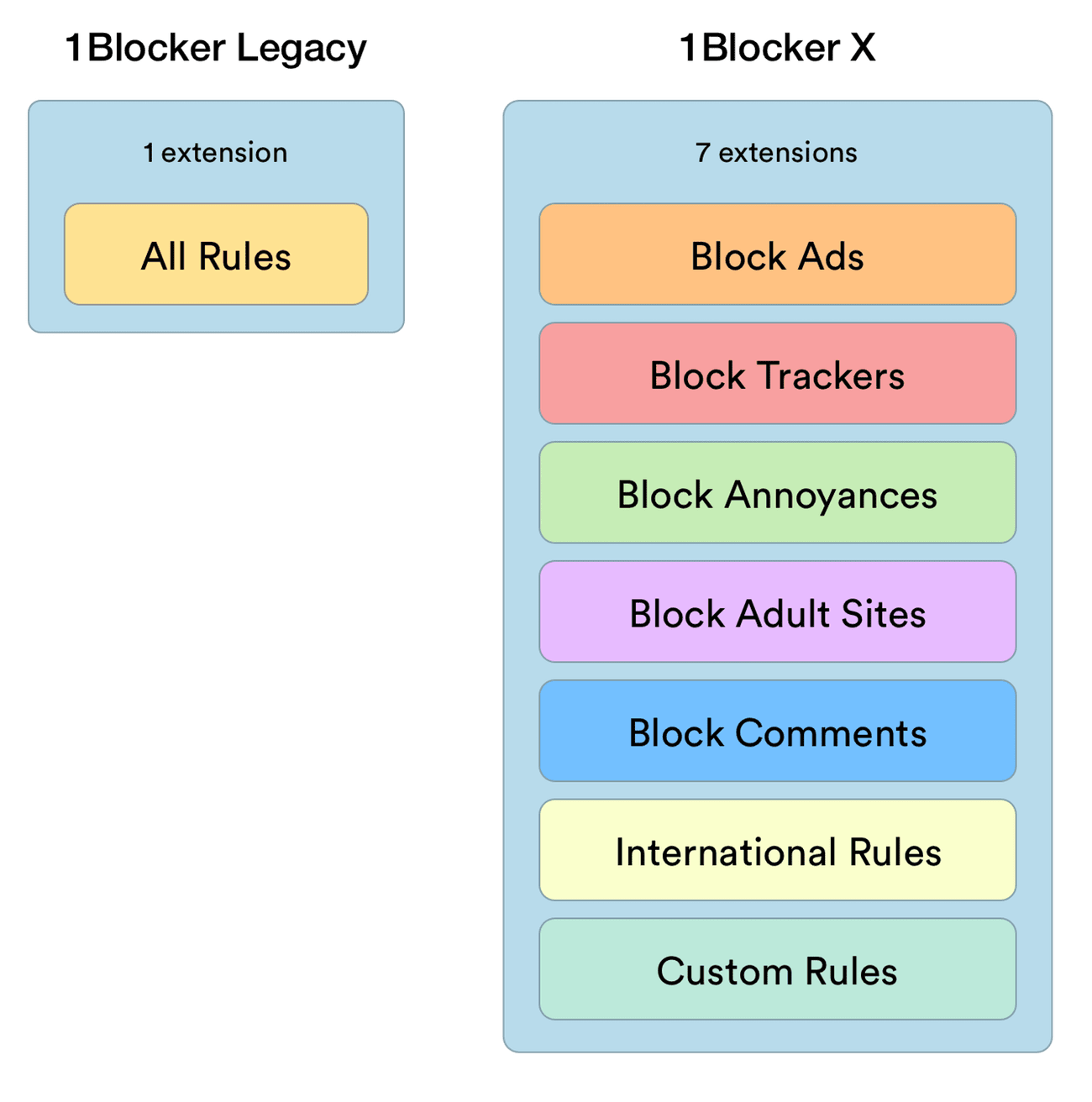
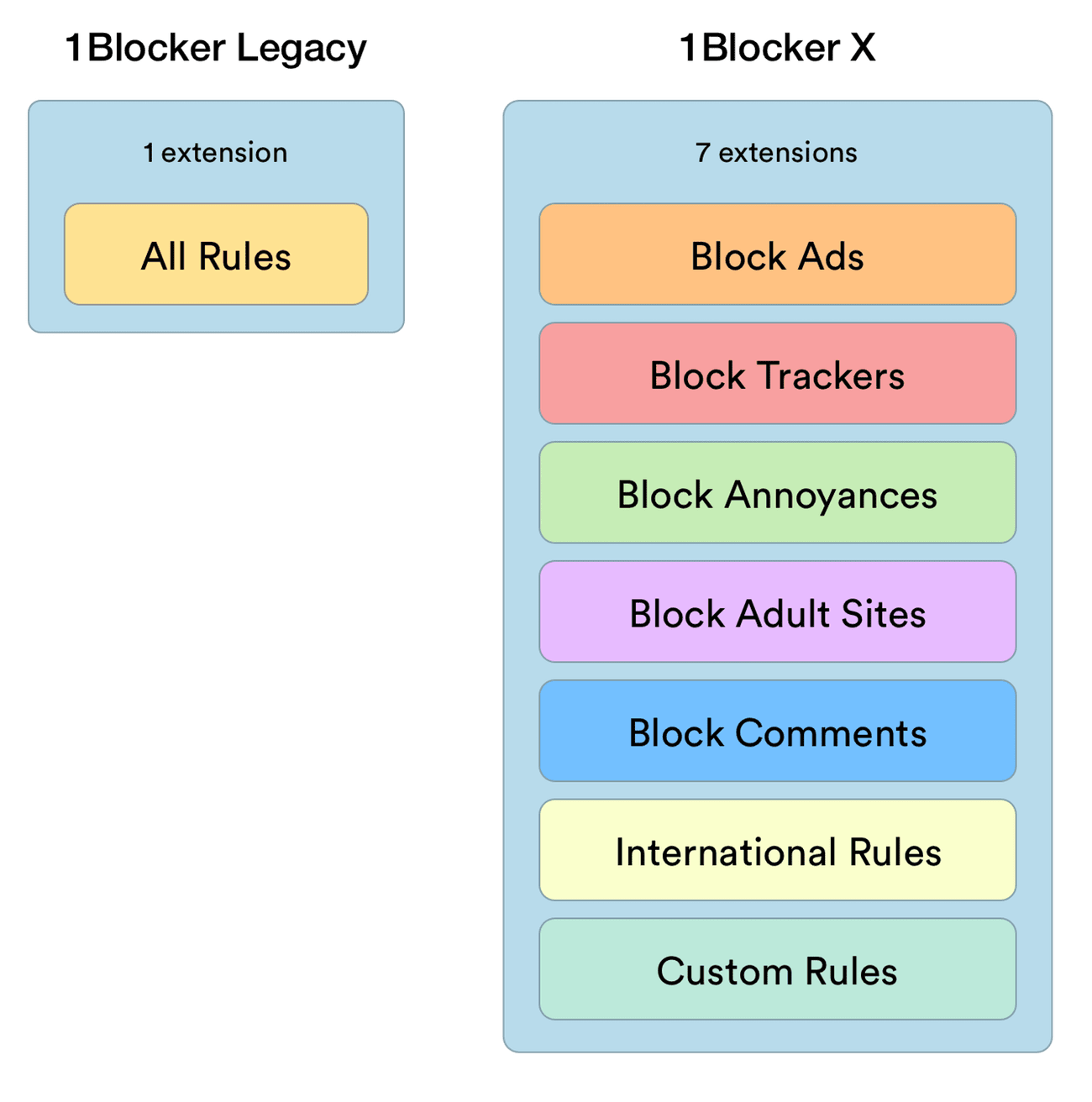
1Blocker X baut dabei auf seinen direkten Vorgänger 1Blocker auf, der mittlerweile als 1Blocker Legacy im iOS App Store zum Installieren angeboten wird.

Warum die neue App?
Nachdem 1Blocker im September 2015 veröffentlicht wurde, kamen im Laufe der Zeit immer mehr Features (Whitelist, Hide Elements, Make HTTPS, iCloud Sync…) hinzu, die die Anzahl der Regeln sehr schnell in die Höhe schießen ließ. Apple hat die maximale Anzahl der Regeln für Inhaltsblocker bzw. Ad-Blocker Erweiterungen auf 50.000 gedeckelt. 1Blocker (Legacy) hatte mit seinem letzten Update knapp 49.000 Regeln. Es wurde also langsam eng.
Um das Limit nicht zu knacken, haben sich die Entwickler für eine neue App entschieden. Die Regeln sind dabei nicht mehr in einer, sondern sieben unabhängig voneinander agierenden Erweiterungen aufgefächert, die jede für sich (theoretisch) 50.000 Regeln beherbergen kann.

Der Vorteil mehrerer Inhaltsblocker Erweiterungen:
Nun, man ist wesentlich flexibler in der Art, wie man Inhalte blockiert.
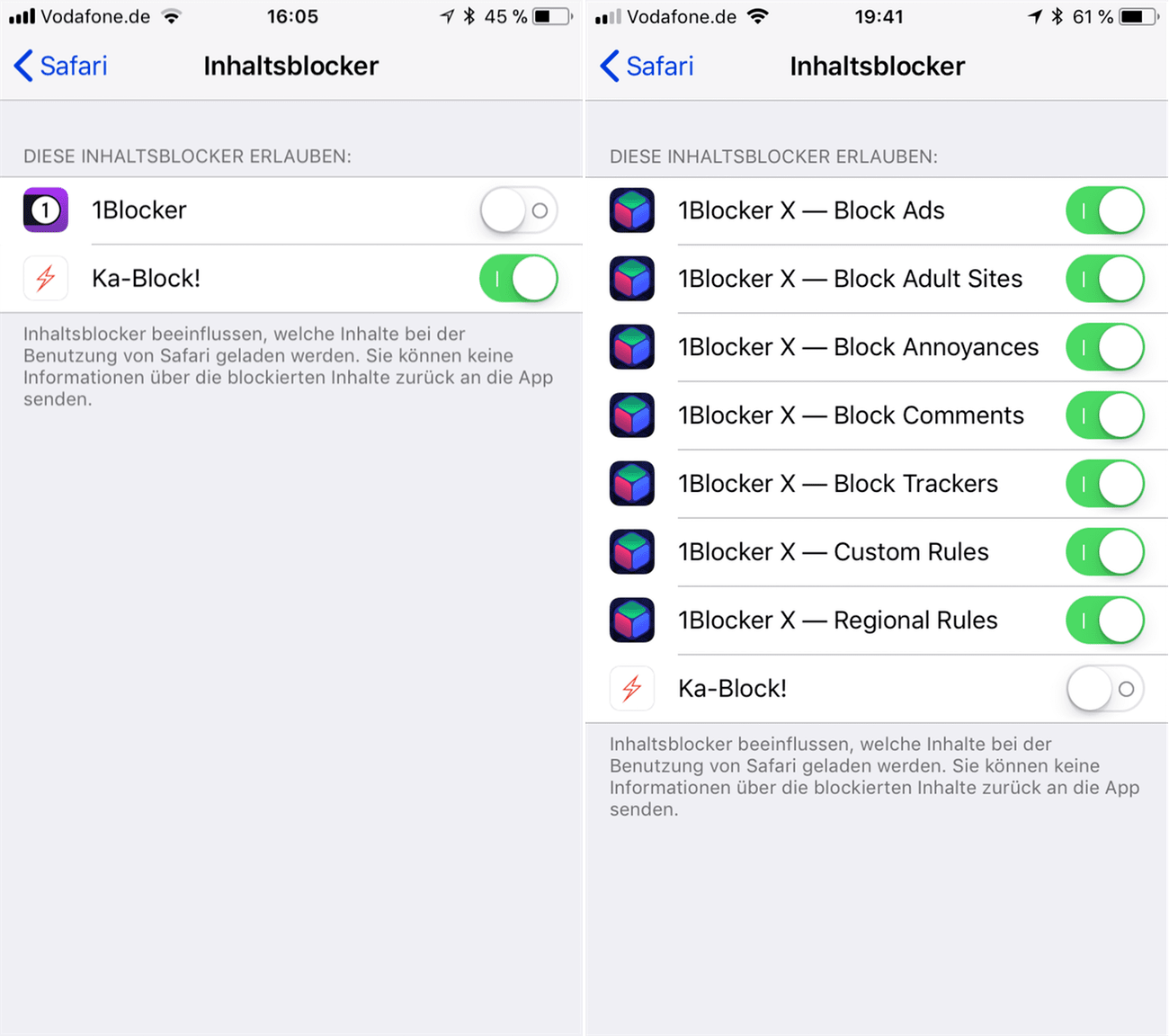
Über die Schalter in den iOS Einstellungen > Safari > Inhaltsblocker kann man ganz genau festlegen welche Regeln für das Surfen im Web mit dem Safari gelten sollen. Möchte man nur Tracker oder Werbung blockieren aber Kommentare zulassen, ist das durch die sieben separaten Erweiterungen von 1Blocker X möglich.
Darüber hinaus wurde auch schon mal ein Feature namens Partial Whitelist vom Entwickler angekündigt. Dahinter verbirgt sich eine aufgebohrte Whitelist, mit der man für jede Webseite auf Basis der sieben Erweiterungen individuelle Regeln erstellen kann. So ist man in der Anwendung des Blockers noch flexibler und nicht mehr an die gerade noch erwähnten global geltenden Schalter in den iOS Einstellungen gebunden.

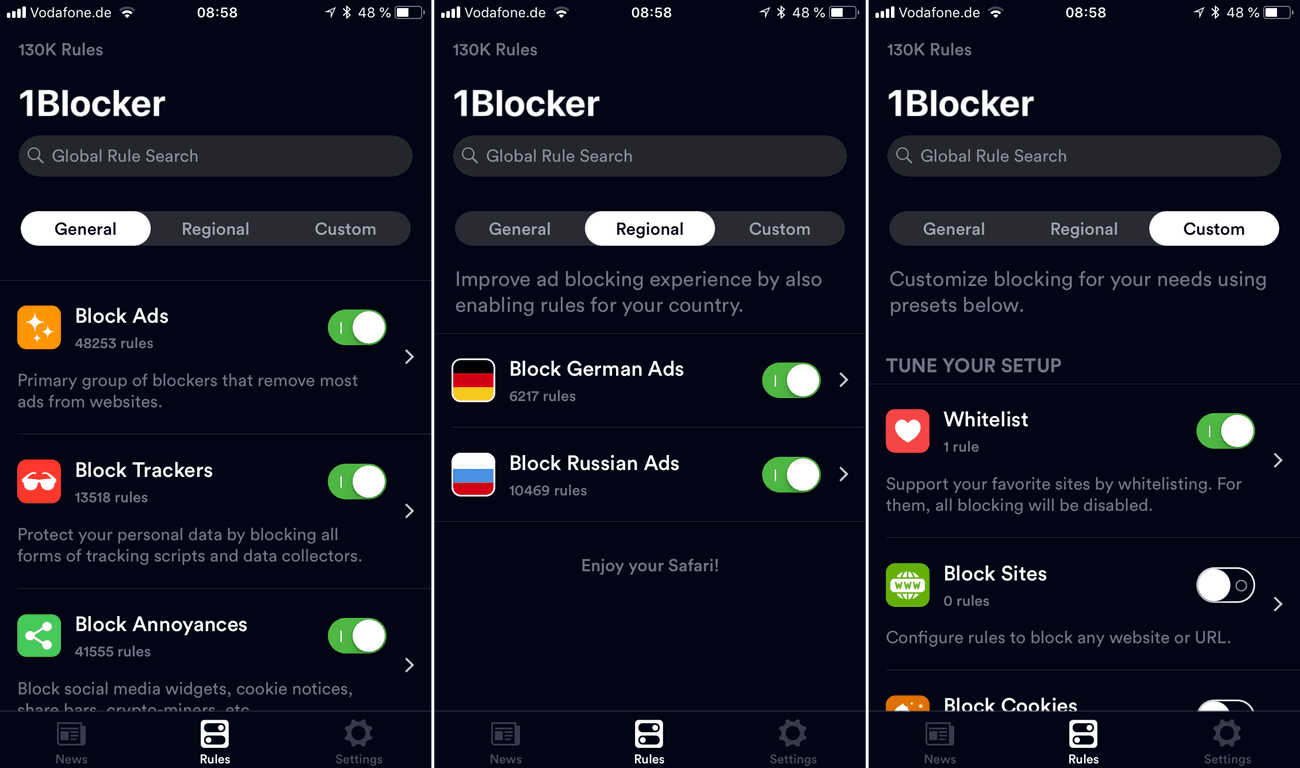
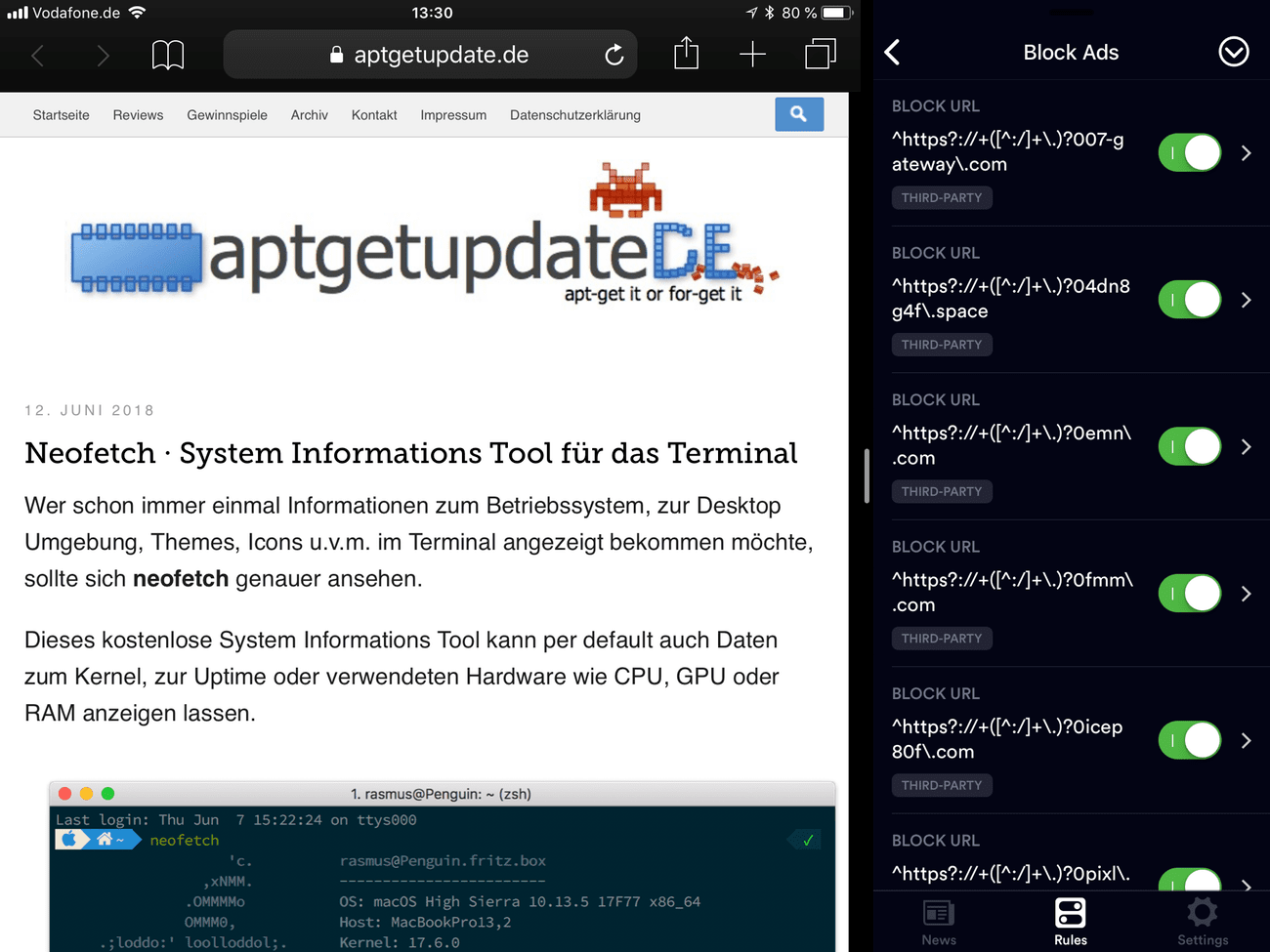
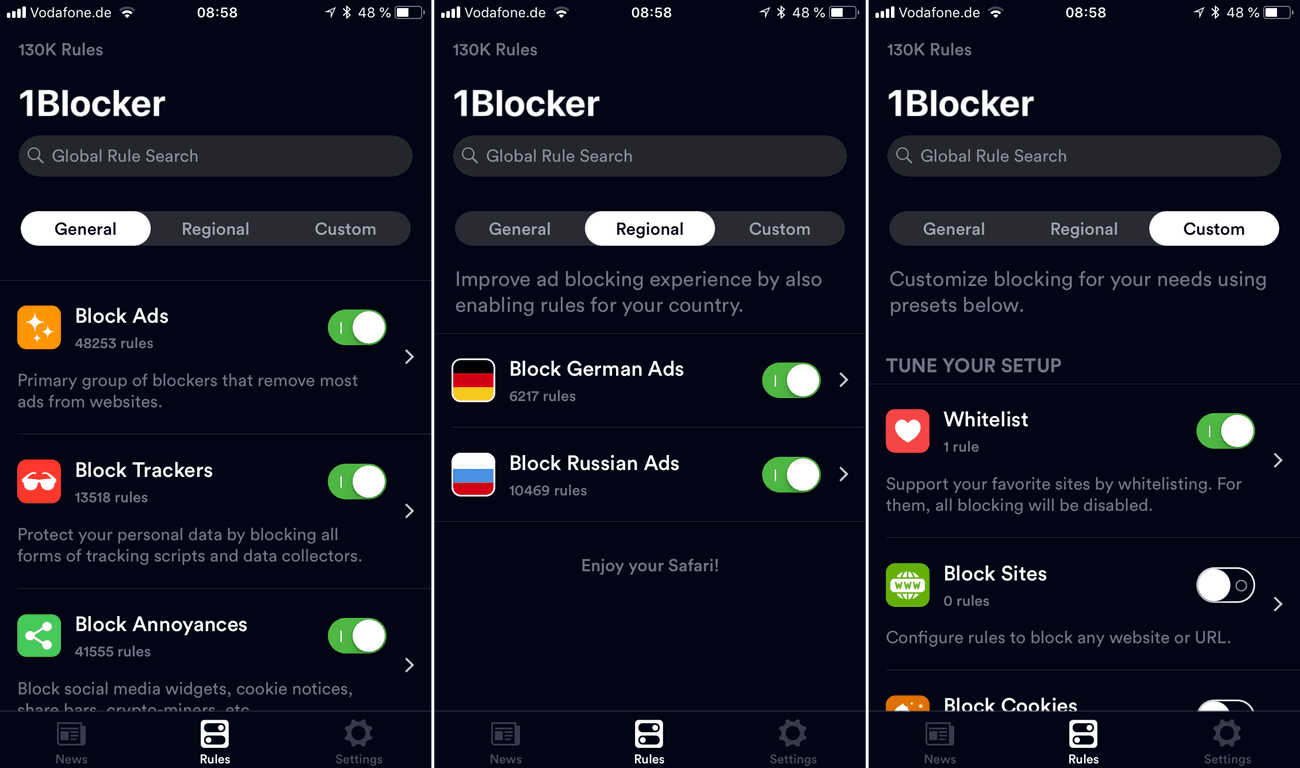
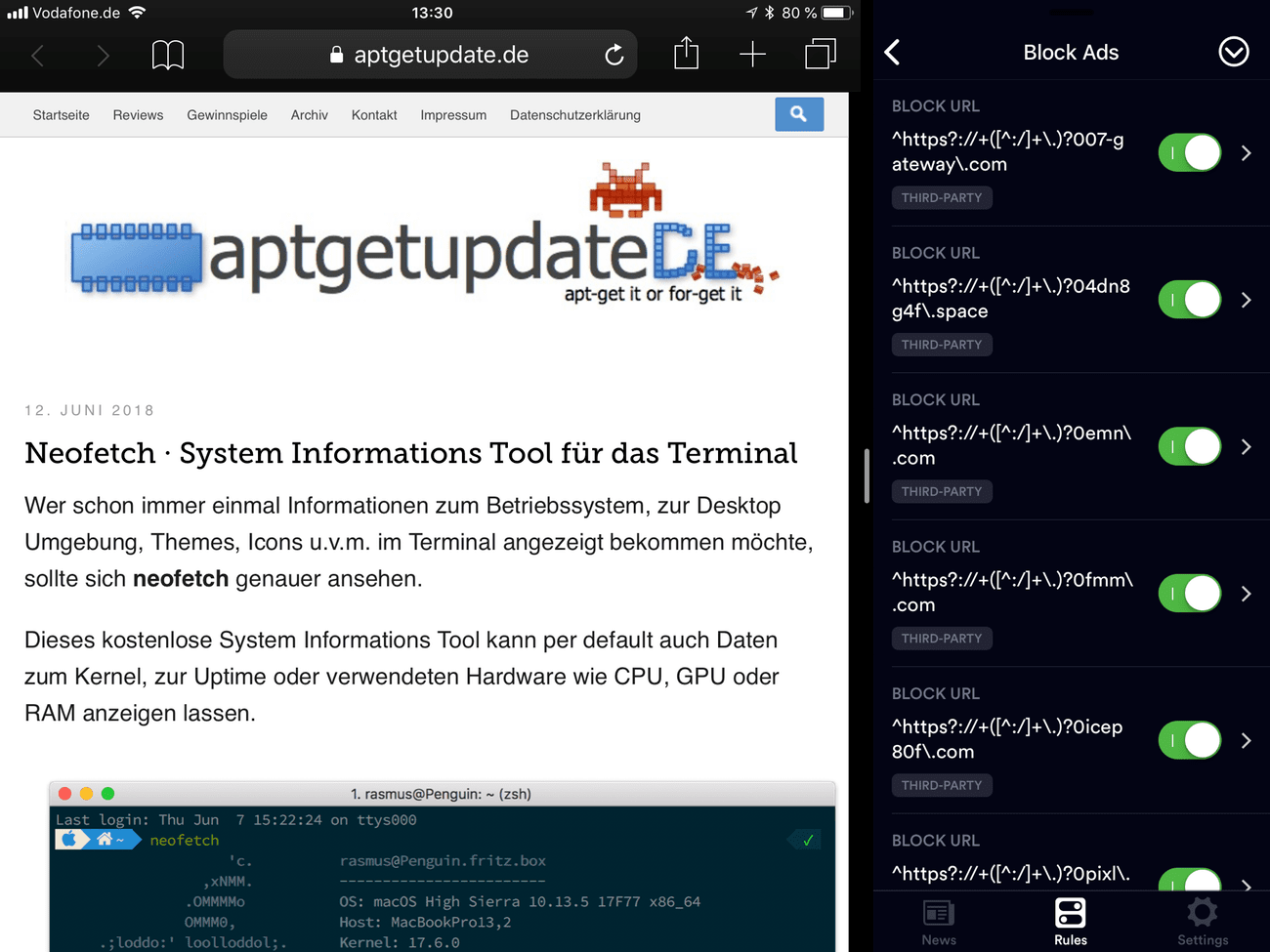
Stand heute sind im 1Blocker X ca. 130.000 Regeln in drei Kategorien hinterlegt.
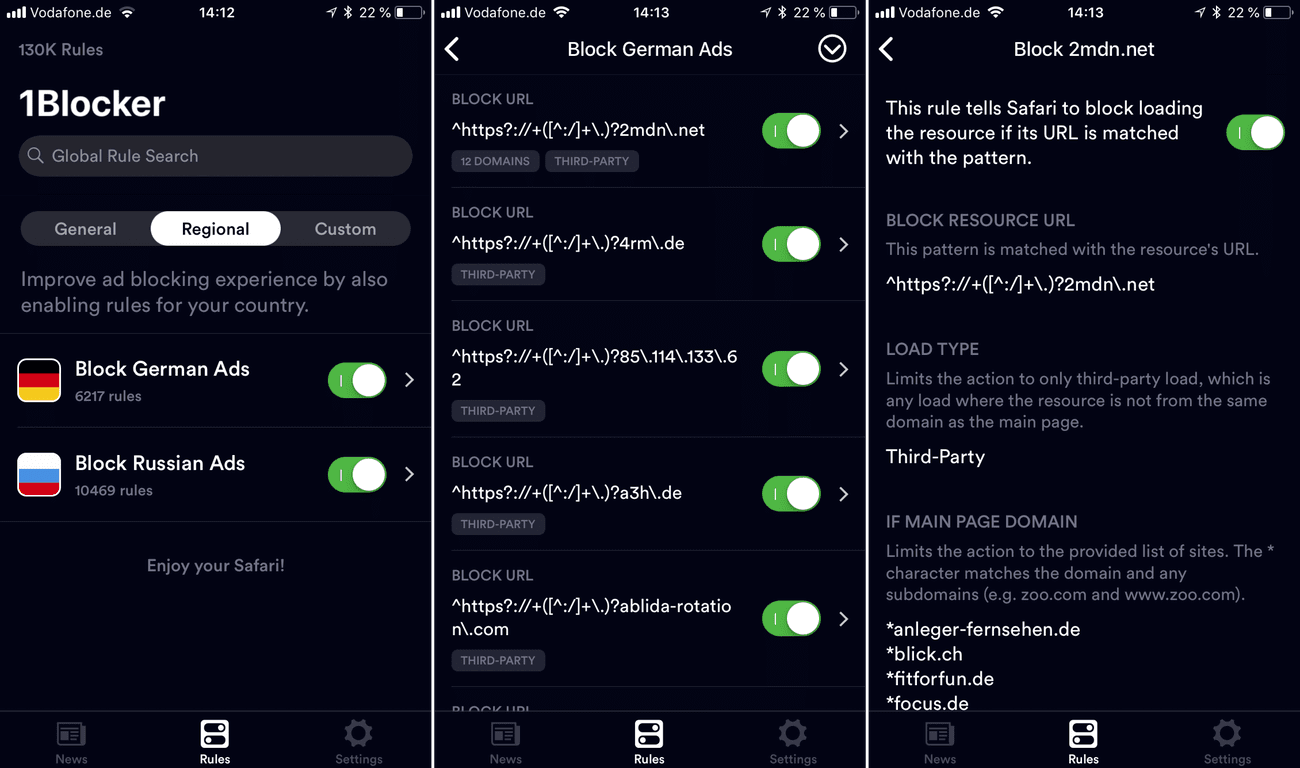
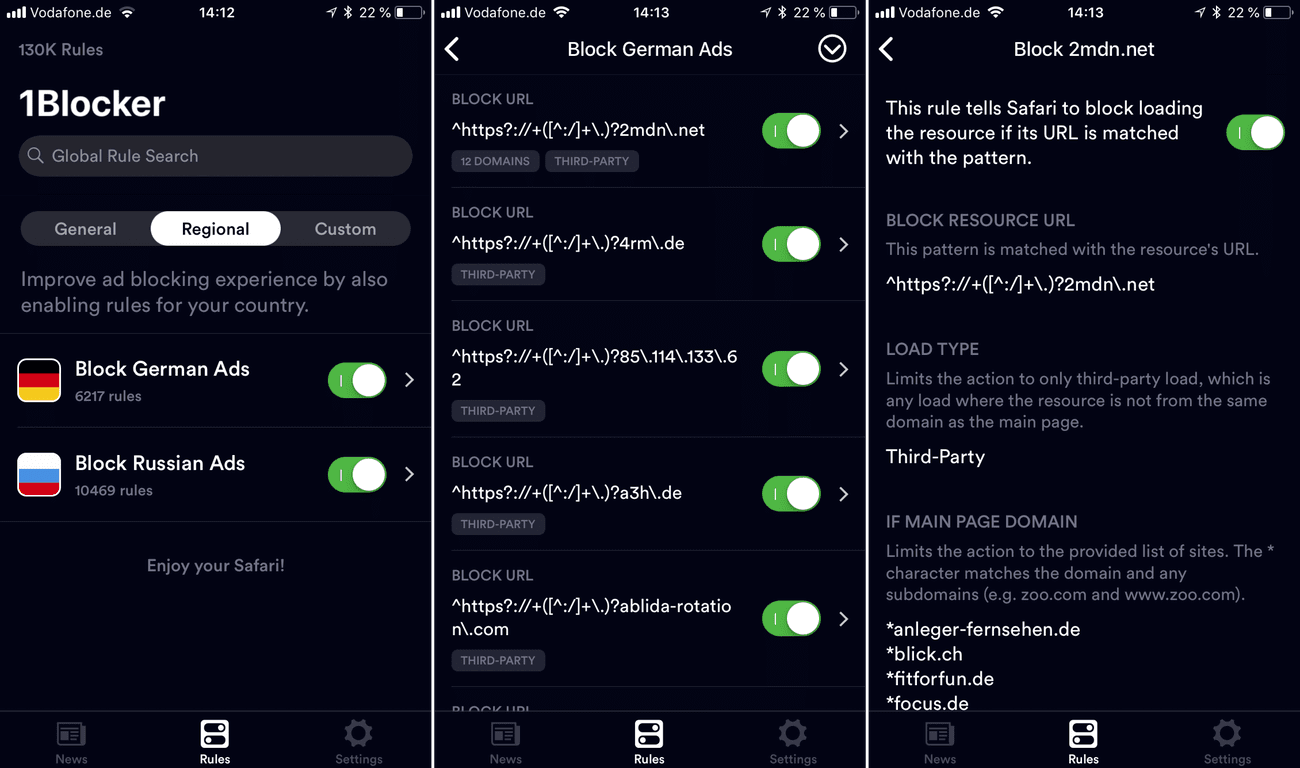
Neben regionalen Werbeblockern für Deutschland und Russland, sind hier auch Custom Rules zu finden. Dort kann man seine (globale) Whitelist pflegen, komplette Webseiten oder Cookies blockieren, einzelne Elemente einer Webseite verstecken oder HTTPS für Webseiten erzwingen.
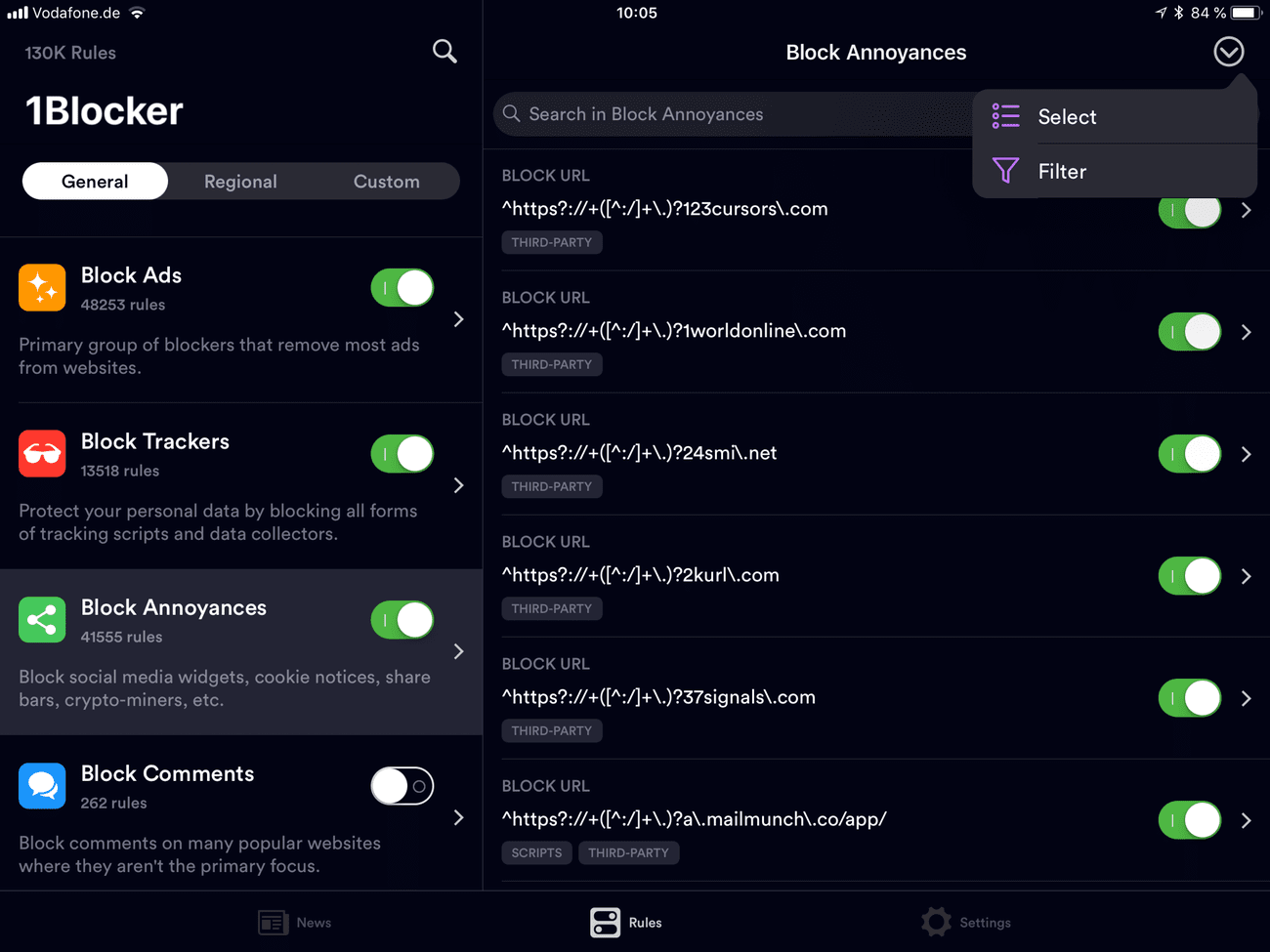
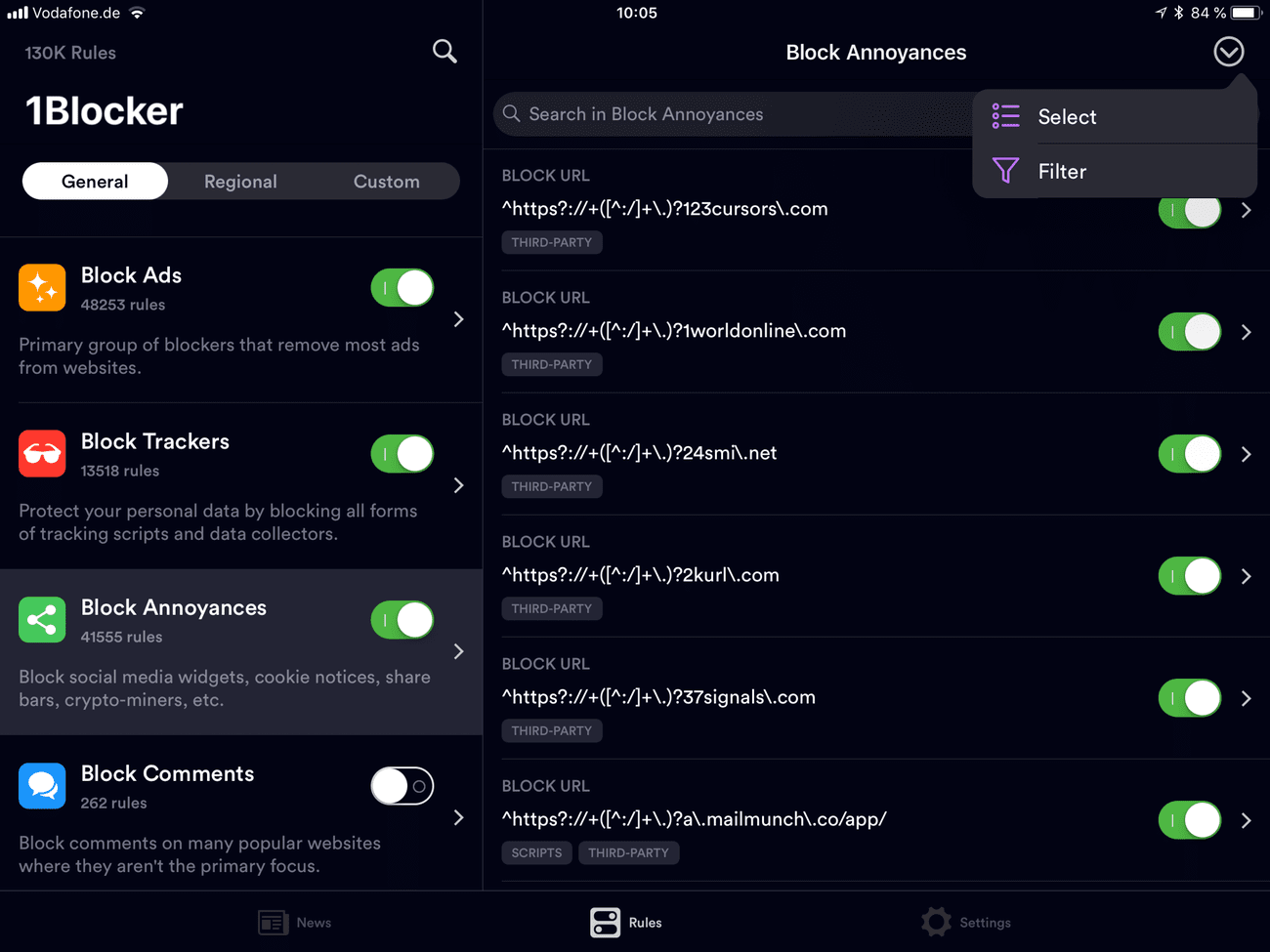
Der Großteil der Regeln ist unter General zu finden. Alleine für die Werbung sind hier über 48.000 Regeln hinterlegt. Außerdem sind hier Regeln für Datensammler aller Art, Social Media Widgets, Share Bars, Crypto Miners, Kommantare, Pornoseiten und vieles mehr zu finden.

Die Regeln selber sind eher kryptisch aufgebaut und lassen sich per Schalter auch einzeln aktivieren bzw. deaktivieren. Bei der Auswahl helfen die integrierte Suche und Filter.

Neues und Bekanntes
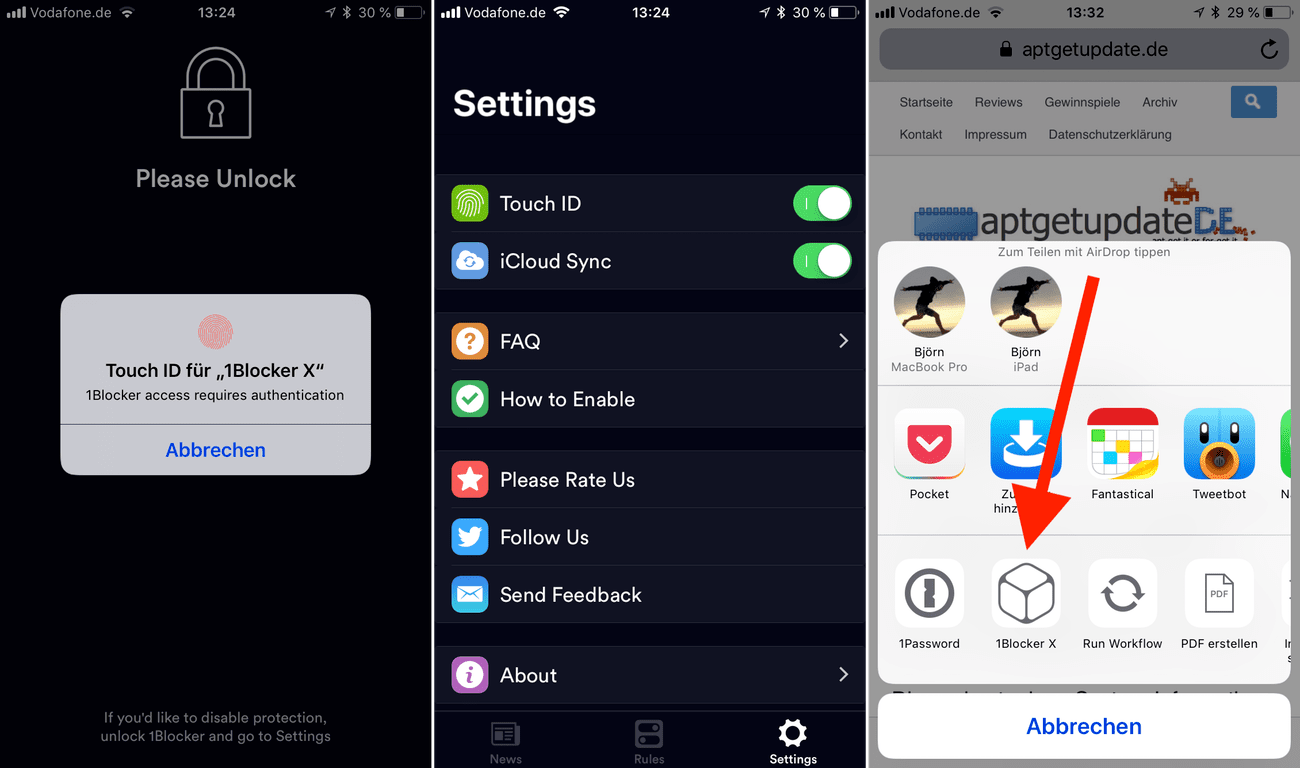
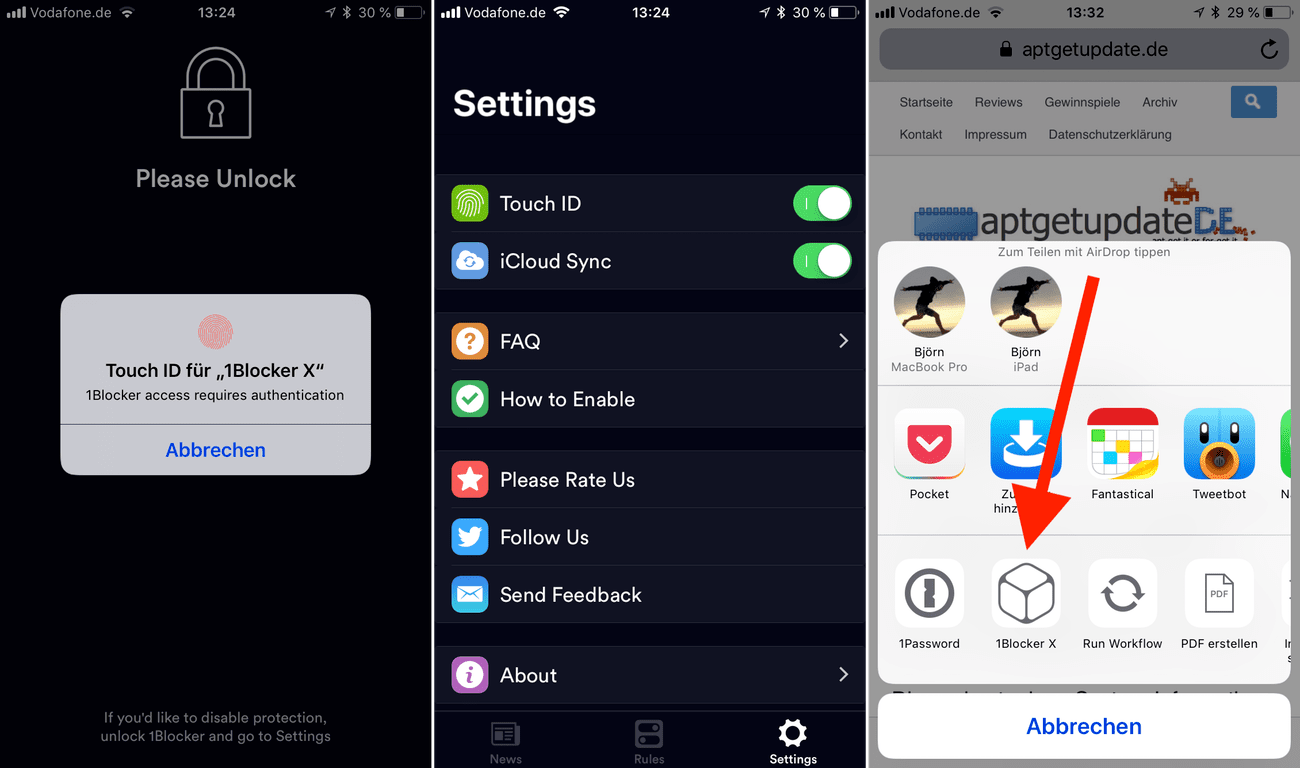
Dazu kann man 1Blocker X nun per Face ID oder Touch ID (vor seinen Kindern) sichern, sich über eine verbesserte Performance freuen oder auch eine Liste von bis zu 50.000 Custom Rules, die von anderen Nutzern im Web zur Verfügung gestellt wurden, importieren.
Fürs Auge wurde das Design der App aufgefrischt. Der geräteübergreifende iCloud Sync ist weiterhin an Bord.

Auf dem iPad kann man 1Blocker X auch im Split View oder per Slide-Over verwenden.
Das hat den Vorteil, dass man das Ergebnis von neu erstellten oder temporär deaktivierten Regeln direkt im Safari verfolgen kann.

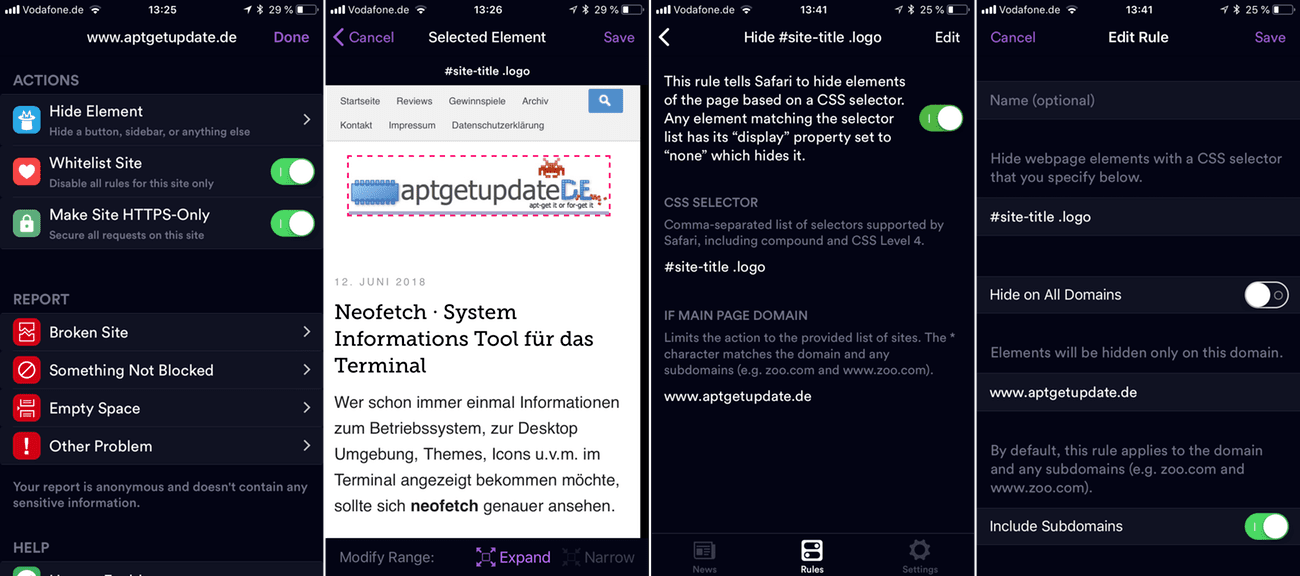
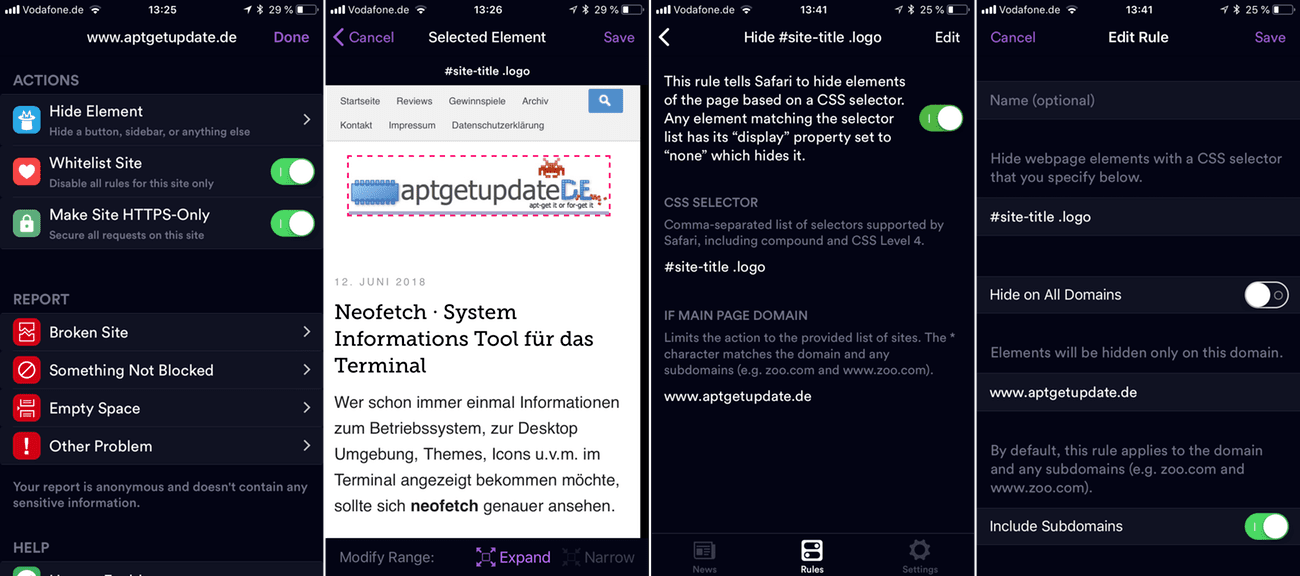
Abschließend vielleicht noch ein paar Worte zum Verstecken von Elementen auf einer Webseite.
Auf dieses Feature kann man über die 1Blocker X Extension im Safari zugreifen. Jetzt werden alle Regeln für die gerade noch dargestellte Webseite angezeigt. Mit Klick auf Hide Element kann man über ein eingebettetes Browserfenster nicht gewünschte Elemente markieren/verstecken und die so erstellten Regeln im Editor auch weiter verfeinern.

Preise und Verfügbarkeit
1Blocker X kostet im iOS App Store derzeit einmalig 5,49 Euro.
Zur Installation werden ein iPhone, iPad oder iPod touch mit iOS 11 oder neuer vorausgesetzt.
[appbox appstore 1365531024 simple]
Das etwas angestaubte 1Blocker Legacy kann dahingegen kostenlos getestet werden. Die Vollversion schlägt per IAP ebenfalls mit 5,49 Euro zu Buche.
Zur Installation wird iOS 9 oder neuer vorausgesetzt.
[appbox appstore 1025729002 simple]
Darüber hinaus wird 1Blocker auch für den Mac angeboten.
Diese Version baut auf 1Blocker Legacy mit seinen knapp 50.000 Regeln auf, kostet im Mac App Store aktuell 10,99 Euro und setzt OS X 10.11 El Capitan oder neuer voraus.
[appbox appstore 1107421413 simple]
tl;dr
Vor 1Blocker X war mit gar nicht bewusst, dass Apple die Anzahl der Inhaltsblocker-Regeln limitiert und so die Entwickler gewissermaßen zu Umwegen zwingt.
Davon ab ist die App eine sehr runde Sache, die das Surfen im Web nicht nur schneller, sondern auch sicherer macht. Leider lässt die Apple API derartige native Inhaltsblocker nur für den Safari zu. Andere Browser wie Chrome oder DuckDuckGo sind außen vor und müssen andere Lösungen finden.
Wenn ich einen Kritikpunkt an 1Blocker X finden muss, ist es die Performance der App selbst. Also beim Definieren von Regeln, was zugegebenermaßen nicht oft vorkommt. Je nach Hardware (ältere iPhones, iPads) wartet man eine gewisse Zeit, bis alle Regeln verarbeitet sind.
Im Safari merkt man davon natürlich nichts. Hier spart man durch das Nichtladen von Werbung & Co. Zeit. Eine entsprechende Performance-Tabelle für verschiedene Webseiten gibt es direkt beim Entwickler zu bewundern. Im Schnitt laden Webseiten bis zu 45% schneller, da die (Download-)Resourcen mit 1Blocker X deutlich reduziert werden.
[do action=“aguwertung“ wert=“9,5″/]