
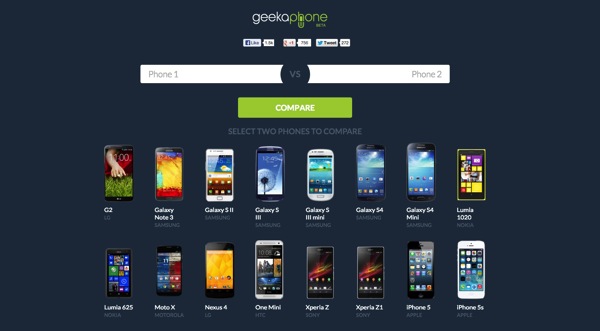
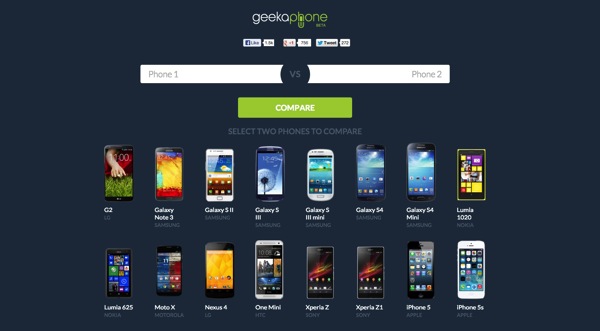
Bis zu 5 Smartphones kann man prima auf geekaphone vergleichen. Schicke und übersichtliche Seite. So was braucht man doch hin und wieder ;)

Bis zu 5 Smartphones kann man prima auf geekaphone vergleichen. Schicke und übersichtliche Seite. So was braucht man doch hin und wieder ;)
Es gibt so einige Apps, da braucht man eine gewisse Zeit, um sich ein endgültiges Urteil zu bilden. Dazu gehört definitiv auch Editorial. Nicht weil es eventuell nicht gut ist, sondern weil es wie bei jedem komplexeren Tool eine Weile braucht, alle Funktionen in all seinen Facetten auszuprobieren und um die Philosophie dahinter zu entdecken.
Editorial ist eine iPad App vom deutschen Entwickler Ole Zorn, welcher schon mit Pythonista ein überaus geniales und nützliches Tool für die iOS-Gemeinde erstellt hat.
In erster Linie ist Editorial ein Editor mit Markdown– und Dropbox-Support. Schaut man aber etwas genauer hin, dann entdeckt man eine Menge mehr. Funktionalitäten, die den Schreib-Workflow auf dem iPad erheblich verbessern können. Es ist nämlich auch nach mehr als 3 Jahren iPad keine 100%-ige Freude auf dem iPad mit Texten zu arbeiten, selbst wenn man sich an die Touch-Tastatur gewöhnt hat und es einige gute Apps in diesem Bereich gibt. Da bietet ein Desktop-OS wie z.B. OS X immer noch mehr Flexibilität und vor allem mehr Komfort.
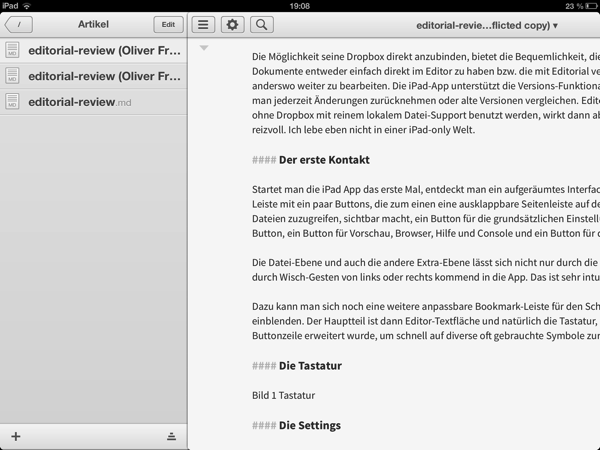
Startet man die iPad App das erste Mal, entdeckt man ein aufgeräumtes Interface. So findet man am oberen Rand eine Leiste mit ein paar Buttons, die eine ausklappbare Seitenleiste auf der linken Seite, um auf die Dateien zuzugreifen, sichtbar macht, ein Button für die grundsätzlichen Einstellungen der App., ein Such-Button, ein Button für Vorschau der Markdown Dokumente (MD zu HTML), ein integrierter Browser, eine umfangreiche Hilfe, eine Python Konsole und ein Button für die Workflows.
Die Datei-Ebene und auch die andere Extra-Ebene lässt sich nicht nur durch die Buttons einblenden, sondern durch Wisch-Gesten von links oder rechts in die App hinein. Das ist sehr intuitiv, praktisch und geht sehr schnell von der Hand. Die App besteht insgesamt aus mehrere Ebenen, die man meistens wegklappen und dann später wieder hervorholen kann.

Dazu kann man sich noch eine weitere anpassbare Bookmark-Leiste für den Schnellzugriff auf Workflows, URLs und Dokumente einblenden. Der Hauptteil ist dann Editor-Textfläche und natürlich die Tastatur, die um eine Extra Buttonzeile erweitert wurde, um schnell auf diverse, oft gebrauchte Symbole zurückgreifen zu können.
Die Möglichkeit seine Dropbox direkt anzubinden bietet die Bequemlichkeit, die geschriebenen Dokumente entweder einfach direkt im Editor zu haben bzw. die mit Editorial verfassten Texte auch anderswo weiter zu bearbeiten. Zudem unterstützt Editorial die Versions-Funktionalität von Dropbox. So kann man jederzeit Änderungen zurücknehmen oder alte Versionen vergleichen.
Editorial kann natürlich auch ohne Dropbox mit reinem lokalem Datei-Support benutzt werden, wirkt dann aber auf mich nur noch halb so reizvoll. Ich lebe eben nicht in einer iPad-only Welt. Das Synchronisieren funktionierte größtenteils problemfrei und zügig. Kommt es zu Konfliktsituationen, legt das Tool einfach eine weitere Kopie des Dokumentes an. Hier wünscht man sich die Merge-Qualitäten von GIT.

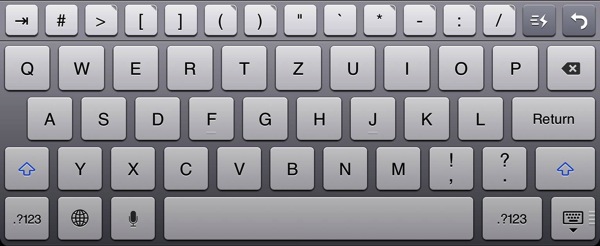
Die Tastatur wurde, wie schon erwähnt, um eine weitere Tastenzeile erweitert. Diese beherbergt für Markdown wichtige Symbole, um schnell die speziellen Formatierungen zu setzen. Diese Extrazeile eint auch der Navigation über den Text. So kann man buchstabenweise durch die Zeilen navigieren. Sehr praktisch.
Geöffnete Klammern schließen sich automatisch. Es gibt spezielle Tasten, die sind mit einer grauen Ecke gekennzeichnet. Unter diesen befinden sich weitere Symbole. Neben den Symbolen gibt es auch noch die Tab-Taste, eine Taste um schnell auf die Snippets zu zugreifen und die Zurück-Taste. Die Redo-Taste befindet sich unter der letzgenannten Taste.

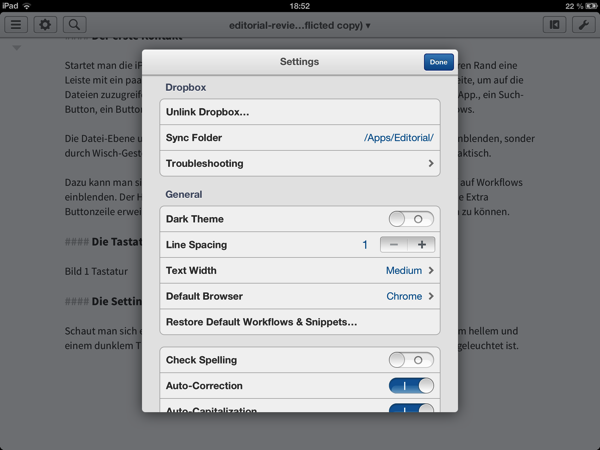
Schaut man sich ein wenig in den Settings um, sieht man schnell, dass man zwischen einem hellem und einem dunklem Theme wechseln kann. Recht praktisch, wenn die Umgebung nicht so ausgeleuchtet ist. Weiterhin kann man hier die Dropbox verbinden und das zu synchronisierenden Verzeichnis festlegen.
Darüber hinaus kann man Eigenschaften wie Text-Breite und Zeilenabstand konfigurieren. Ebenso lässt sich ein Standard-Browser festlegen.
Die Datei-Sidebar auf der linken Seite kann jederzeit eingeblendet werden (per Wisch-Geste oder per Hamburger-Icon) und unterstützt wie beim vielen mobilen Apps Pull-to-refresh. Die Dateien und Verzeichnisse lassen sich entweder nach Namen oder Datum sortiert anzeigen. Natürlich kann man neben neuen Dateien (*.md und *.txt werden unterstützt) auch Verzeichnisse anlegen. Dazu können Dateien gelöscht und verschoben werden.
Der Editor stellt Markdown schon beim Editieren optisch dar. Oft benutzte Snippets können über das Tastatur-Icon definiert werden. Erkennt der Editor die Anfangsbuchstaben eines Snippets werden diese im unteren Bereich schon als Vorauswahl angezeigt und man kann sie noch schneller benutzen.
Um einen Text-Paragraphen zu markieren, klickt man mit zwei Fingern in diesen. Um ein Wort zu selektieren, tappt man doppelt auf dieses. Jetzt kann man entweder einen Workflow starten oder den Text formatieren. Der markierte Text wird von den Formatierungen automatisch umschlossen. Die Selektion des Textes bleibt auch nach Schließen der Tastatur erhalten.
Über den Namen der Datei kann man ein Extra Menü öffnen, welches Zugriff auf das Versionsmanagement von Dropbox ermöglicht. Dort kann auch der Name der Datei geändert werden und ganz praktisch zu Punkten (also zu gesetzten Überschriften) im Text gesprungen werden. Weiterhin werden hier die Anzahl der Wörter und Buchstaben eingeblendet.

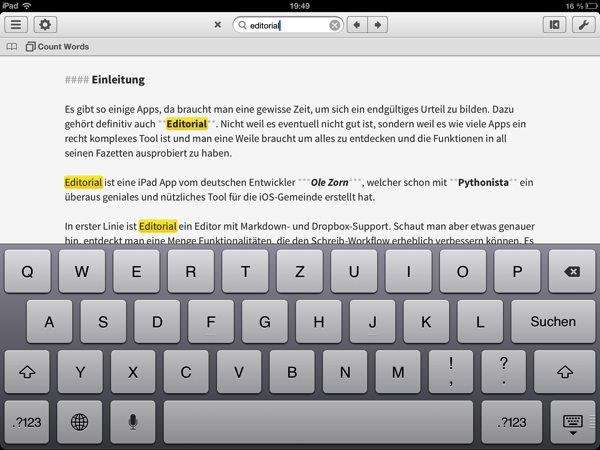
Die Suche erreicht man jederzeit über einen Button in der obersten Menüzeile. Suchergebnisse werden farbig hervorgehoben und man kann schrittweise in ihnen navigieren.
Das Herz von Editorial sind die Workflows, die man sehr einfach in der Art von Apples Automator zusammenbasteln kann.
Am besten lässt sich das wohl an einem kleinem Beispiel demonstrieren:
Angenommen man will (und das sollte im Blogger-Leben sehr häufig vorkommen) in seinem Artikel auf andere Webseiten mit Links verweisen. Idealerweise verwendet man dafür einen Browser, um zu der zu verweisenden Seite zu surfen. Im Editor sollte man einfach das Wort markieren und einen Button drücken, der sich die URL aus dem Browser holt und einen Link in Markdown-Syntax in den Text korrekt einfügt.
Das ist ein sehr einfaches Beispiel. Dazu braucht man eigentlich nur eine Aktion.

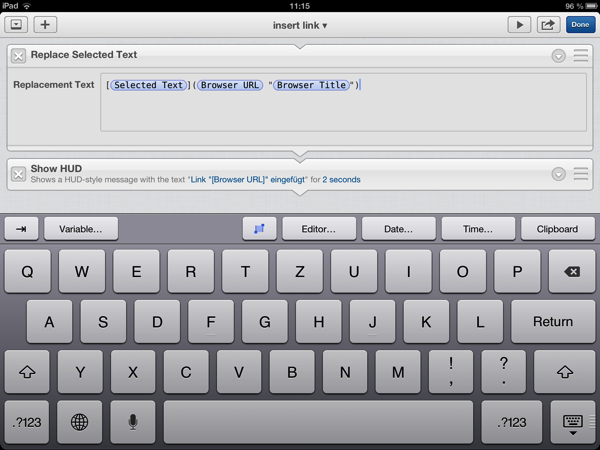
Über den (+)-Button legt man sich einen neuen Workflow an. Dann vergibt man einen griffigen Namen z.B. “Insert link”. Im soeben geöffneten Workflow-Editor öffnet man ebenfalls über den (+)-Button die Action-Library und wählt dort aus einer Fülle von vordefinierten Aktionen aus. In unserem Beispiel die Aktion “Replace Selected Text”. Dann füllt man das Eingabefeld mit der MD-Syntax für URLs und ersetzt den Link durch Variablen, die man sich aus dem “Editor-Feld” holen kann. Hier sind einige wichtige vordefiniert: z.B. Browser URL oder Browser Title.
Jetzt wäre unser erster Workflow schon fertig. Man kann jetzt noch eine weitere Aktion hinzufügen, um die vorher ausgeführte Aktion zu überprüfen. Also konkret die “Show HUD”-Aktion und einen selbstdefinierten Text zu Kontrolle. Der Workflow ist damit fertig. Jetzt fügt man diesen noch zu seiner Bookmarkliste hinzu, um ihn jederzeit zur Verfügung zu haben. Dazu definiert man sich noch ein passendes Icon, einen griffigen Kurztext und fertig sind wir mit unserem ersten ja noch sehr einfachen, aber trotzdem sehr praktischen Workflow.
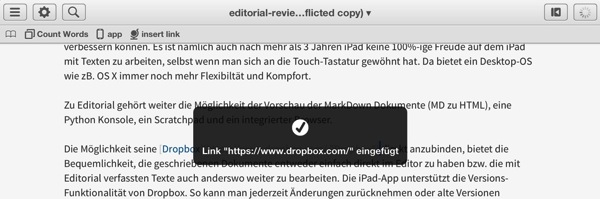
Und so sieht unser Workflow in Aktion aus:

Es gibt darüber hinaus schon einige vordefinierte Workflows. Diese kann man sich ansehen und für eigene Workflows als Vorlage benutzen. Beispiele sind:
Die so erstellten Workflows lassen sich über einen Button “Share Workflow” sehr einfach mit anderen Menschen teilen. Ich vermute, hier werden wir in sehr kurzer Zeit eine Flut von genialen Workflow-Ideen sehen (die Alfred App lässt grüßen), die wir wiederum unseren eigenen Bedürfnissen anpassen können.
Mit diesen vordefinierten Sachen kann man schon eine Menge anstellen, aber Editorial geht noch einen gewaltigen Schritt weiter. Da die App einen Python Interpreter integriert hat, können auch Python Scripte in den Workflow eingearbeitet werden. Das bietet schier unendliche Möglichkeiten der Erweiterung.
Da sich die Workflows teilen lassen, war es nur eine Frage der Zeit bis es für diese Workflows ein Verzeichnis geben wird. Unter
http://editorial-app.appspot.com/workflows
findet man schon eine beachtliche Menge an Ideen und fertige Workflows. So kann man sich zum Beispiel diese direkt laden und seinen eigenen Bedürfnissen anpassen. Es lohnt sich auf jeden Fall hier einen genaueren Blick hineinzuwerfen. Mein Auge fiel sofort auf einen „Export to WordPress“-Workflow.,
Wer sich jetzt immer noch nicht genau ein Bild von Editorial machen kann bzw. die App einmal in Aktion sehen möchte, sollte sich auf jeden Fall das gut 18 Minuten lange Video der Kollegen von Macdrifter ansehen:
Editorial kostet im iOS App Store momentan 4,49 Euro und setzt ein iPad mit iOS 6 voraus.
[app 673907758]
—
Editorial lässt alle anderen Editoren sehr blass aussehen. Sucht man einen guten Markdown-Editor, dann ist man mit der App ebenfalls sehr gut bedient.
Was die App aber wirklich einzigartig macht, ist die Möglichkeit sie mit Kreativität den eigenen Bedürfnissen anzupassen. Editorial ist ein großartiges Stück Software und verdient ohne mit der Wimper zu zucken die volle Punktzahl.
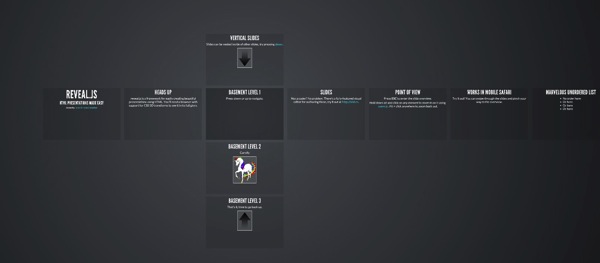
Heute mal ein kleiner Praxistipp für alle Programmierer und sonstigen IT-Leute, die so wie ich immer wieder Gänsehaut bekommen, wenn sie Powerpoint oder Keynote öffnen müssen, nur um schnell mal eine kleine Präsentation zu basteln. Und es kommt noch besser. Mit diesem „Tool“ ist es sogar möglich Folien in beliebigen Editoren zu schreiben. HTML oder Markdown-Kenntnisse vorausgesetzt.
reveal.js – A framework for easily creating beautiful presentations using HTML.

reveal.js wurde von Hakim El Hattab entwickelt und ist bekannt für großartige Javascript und HTML „Spielereien“ siehe http://hakim.se/ . Um los zu legen, lädt man reveal.js direkt per git vom zugehörigen github-Projekt herunter, editiert die index.html nach seinen Wünschen und öffnet es im Browser. Möchte man die Bonus-Feature nutzen, kommt man um eine Installation von node und grunt nicht herum. Mac-User benutzen hier am besten „brew“. Hat man den lokalen Node-Server dann zum Laufen gebracht, kann man zB. in der index.html auf externe Markdown-Dateien verweisen. Diese lassen sich dann wiederum prima in einem Editor deiner Wahl editieren, versionieren und weitergeben. Das ganze lässt sich natürlich auch auf einen Server packen und man braucht für die Präsentation nur noch einen „modernen“ Browser.

Wer sich mal ein wenig inspirieren lassen will, schaut einfach mal in die Demo herein. Ich war zu mindestens ziemlich beeindruckt von den Möglichkeiten und werde in Zukunft immer zu diesem Framework greifen. (Kleiner Tipp: Fullscreen per Shortcut „f“ & Folienübersicht per „Esc“)

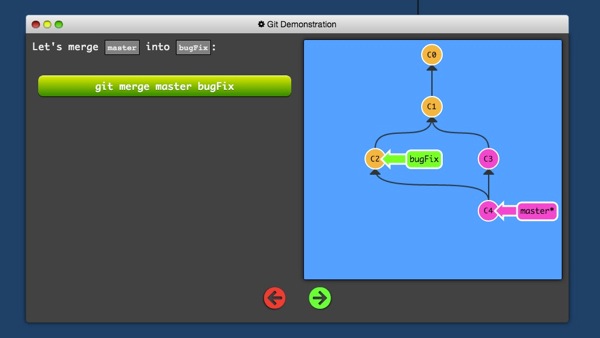
Kurztipp: Learn Git-Branching ist ein wirklich nett gemachtes (englisches) interaktives Tutorial im Browser, um GIT bzw. das Konzept hinter den Branches zu verstehen.

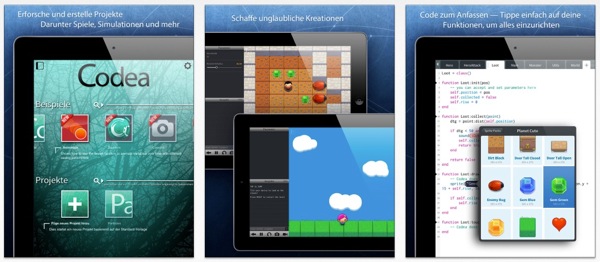
Codea gibt es jetzt schon eine Weile für das iPad und wird auch regelmässig weiterentwickelt. Ich möchte euch diese wirklich nette Entwicklungsumgebung heute mal ans Herz legen, da Codea an diesem Wochenende um 50% gesenkt angeboten wird.
Codea ist eine der wenigen Möglichkeiten direkt auf dem iPad zu programmieren oder spielerisch in die Programmierung von Games oder Simulationen einzusteigen.
Cargo-Bot – als klasse Beispiel, welches mit Codea erstellt wurde, ist ein großartiges Knobelspiel und immer noch ein Tipp wert.
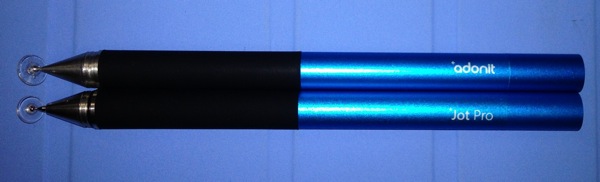
Wir hatten hier vor ca. einem halben Jahr auf den Tablet Touch Stift von Adonit, dem Jot Pro hingewiesen. Mittlerweile hat Adonit diesen Stift einem kleinem Update unterzogen und ich habe mir diesen Stift noch mal neu angesehen.
Version 1 ist bei mir seit dem Test in regelmässiger Benutzung. Wenn ich etwas geschrieben habe oder die eine oder andere Skizze auf dem iPad gemacht habe, dann hatte ich diesen tollen Stift benutzt, der sich einfach am natürlichsten benutzen lässt.

Die Benutzung im Gegensatz zu allen anderen Mitbewerbern unterscheidet sich vor allem in der verwendeten Stift-Spitze. Bei diesem Stift hat man annähernd ein normales Schreibgefühl. Alle anderen Stifte kommen meisten mit einer dicken Spitze daher, die einem einfach die Sicht auf den zu bemalenden Untergrund nimmt. Dazu ist der Adonit Stift sehr toll verarbeitet und hat sich auch in den letzten Monaten nicht abgenutzt. Ich hatte anfangs arge Bedenken, ob diese feine Konstruktion dieser ungewöhnlichen Spitze auf Dauer gut durchhält oder doch nach einer Weile abnutzt und aufgibt. Aber das war nach 6 Monaten überhaupt nicht der Fall und ich würde sagen, der Stift ist noch in einem sehr guten Zustand.
Version 2 ist nur eine kleine Überarbeitung. Wie man auf den Bildern sehen kann, wurde die Spitze etwas überarbeitet. So lässt sich die Spitze jetzt ganz fein eindrücken und man hat noch mehr das Gefühl man schreibt mit einem Stift auf Papier. Ansonsten stimmt die Qualität weiterhin. Die Spitze lässt sich mit der abschraubaren Kappe schützen, die man bei Benutzung als Verlängerung nutzen kann. Version 2 ist ebenfalls magnetisch, so dass sie auf dem iPad hält und nicht runterrutscht.


FAZIT
Version 2 vom Jot Pro ist eine kleine, feine und sehr gute Weiterentwicklung eines tollen Stifts, den man unbedingt ausprobieren sollte, wenn man auf Tablets oder größeren Smartphones schreiben oder zeichnen will. Für mich persönlich immer noch der beste Stift für die kapazitive Display Technologie.
[do action=“aguwertung“ wert=“9,5″/]
VERLOSUNG
Die Presseabteilung von Adonis hat uns zwei Stifte zur Verfügung gestellt, die wir hier an euch verlosen dürfen. Dazu müsst ihr eine kleine Frage beantworten: Welcher Adonit Stylus hat gerade den IF product design award gewonnen? Die Antwort ist relativ leicht zu finden.
Wenn ihr sie gefunden habt, schreibt eine kurze Mail an verlosung@aptgetupdate.de mit dem Subject: adonit und der Lösung im Text und ihr seid mit dabei. Und wenn Ihr für Adonit Deutschland noch ein “Like” auf ihrer Facebook-Seite hinterlasst, dann wäre das prima. Das steigert aber die Gewinnchancen nicht.
Das Gewinnspiel endet am kommenden Donnerstag, den 31.01.2013. Viel Glück!
http://adonit.net/jot/pro/
/2012/05/21/jot-pro/
https://www.facebook.com/AdonitDeutschland

Mit Detectify ist ein neuer Dienst aus der geschlossenen Beta jetzt für alle gestartet, mit dem man seine Webseite auf potentielle Sicherheitslücken abscannen kann. Bisher kostenlos. Dazu muss man sich einen Account anlegen, mit Mail-Verifikation. Die entsprechenden Domains muss man selbstverständlich auch verifizieren, entweder in dem man ein Stück Quellcode in die entsprechende Webseite packt oder eine Datei mit einem speziellen Namen anlegt. Danach kann man den Schauprozess anstoßen. Diesen kann man auch zeitlich einstellen, so dass dieser Job zum Beispiel in der Nacht läuft, wo wahrscheinlich eher weniger los ist. Der Scanprozess dauert recht lange und belastete meine getesteten Seite kaum.
Ich finde diesen Dienst sehr sinnvoll. Überprüft doch mal eure Webanwendungen und staunt, an was man so alles nicht gedacht hat.