Einleitung
Es gibt so einige Apps, da braucht man eine gewisse Zeit, um sich ein endgültiges Urteil zu bilden. Dazu gehört definitiv auch Editorial. Nicht weil es eventuell nicht gut ist, sondern weil es wie bei jedem komplexeren Tool eine Weile braucht, alle Funktionen in all seinen Facetten auszuprobieren und um die Philosophie dahinter zu entdecken.
Editorial ist eine iPad App vom deutschen Entwickler Ole Zorn, welcher schon mit Pythonista ein überaus geniales und nützliches Tool für die iOS-Gemeinde erstellt hat.
In erster Linie ist Editorial ein Editor mit Markdown– und Dropbox-Support. Schaut man aber etwas genauer hin, dann entdeckt man eine Menge mehr. Funktionalitäten, die den Schreib-Workflow auf dem iPad erheblich verbessern können. Es ist nämlich auch nach mehr als 3 Jahren iPad keine 100%-ige Freude auf dem iPad mit Texten zu arbeiten, selbst wenn man sich an die Touch-Tastatur gewöhnt hat und es einige gute Apps in diesem Bereich gibt. Da bietet ein Desktop-OS wie z.B. OS X immer noch mehr Flexibilität und vor allem mehr Komfort.
Der erste Kontakt
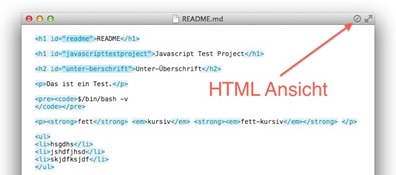
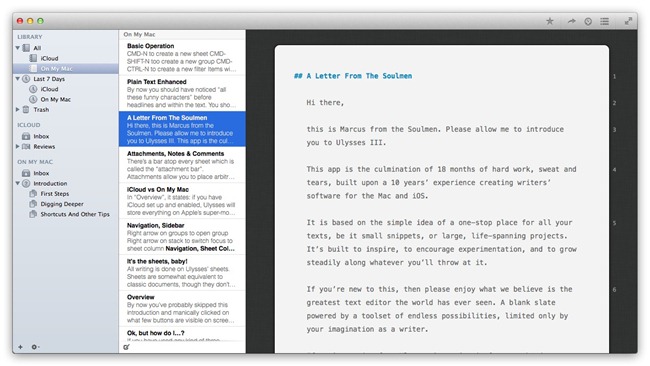
Startet man die iPad App das erste Mal, entdeckt man ein aufgeräumtes Interface. So findet man am oberen Rand eine Leiste mit ein paar Buttons, die eine ausklappbare Seitenleiste auf der linken Seite, um auf die Dateien zuzugreifen, sichtbar macht, ein Button für die grundsätzlichen Einstellungen der App., ein Such-Button, ein Button für Vorschau der Markdown Dokumente (MD zu HTML), ein integrierter Browser, eine umfangreiche Hilfe, eine Python Konsole und ein Button für die Workflows.
Die Datei-Ebene und auch die andere Extra-Ebene lässt sich nicht nur durch die Buttons einblenden, sondern durch Wisch-Gesten von links oder rechts in die App hinein. Das ist sehr intuitiv, praktisch und geht sehr schnell von der Hand. Die App besteht insgesamt aus mehrere Ebenen, die man meistens wegklappen und dann später wieder hervorholen kann.

Dazu kann man sich noch eine weitere anpassbare Bookmark-Leiste für den Schnellzugriff auf Workflows, URLs und Dokumente einblenden. Der Hauptteil ist dann Editor-Textfläche und natürlich die Tastatur, die um eine Extra Buttonzeile erweitert wurde, um schnell auf diverse, oft gebrauchte Symbole zurückgreifen zu können.
Die Möglichkeit seine Dropbox direkt anzubinden bietet die Bequemlichkeit, die geschriebenen Dokumente entweder einfach direkt im Editor zu haben bzw. die mit Editorial verfassten Texte auch anderswo weiter zu bearbeiten. Zudem unterstützt Editorial die Versions-Funktionalität von Dropbox. So kann man jederzeit Änderungen zurücknehmen oder alte Versionen vergleichen.
Editorial kann natürlich auch ohne Dropbox mit reinem lokalem Datei-Support benutzt werden, wirkt dann aber auf mich nur noch halb so reizvoll. Ich lebe eben nicht in einer iPad-only Welt. Das Synchronisieren funktionierte größtenteils problemfrei und zügig. Kommt es zu Konfliktsituationen, legt das Tool einfach eine weitere Kopie des Dokumentes an. Hier wünscht man sich die Merge-Qualitäten von GIT.
Die Tastatur

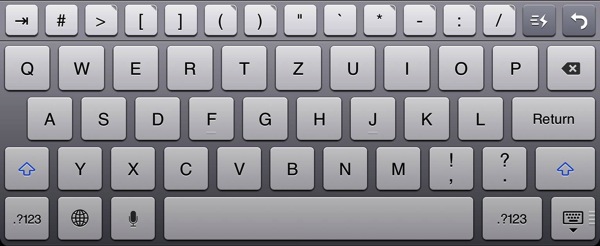
Die Tastatur wurde, wie schon erwähnt, um eine weitere Tastenzeile erweitert. Diese beherbergt für Markdown wichtige Symbole, um schnell die speziellen Formatierungen zu setzen. Diese Extrazeile eint auch der Navigation über den Text. So kann man buchstabenweise durch die Zeilen navigieren. Sehr praktisch.
Geöffnete Klammern schließen sich automatisch. Es gibt spezielle Tasten, die sind mit einer grauen Ecke gekennzeichnet. Unter diesen befinden sich weitere Symbole. Neben den Symbolen gibt es auch noch die Tab-Taste, eine Taste um schnell auf die Snippets zu zugreifen und die Zurück-Taste. Die Redo-Taste befindet sich unter der letzgenannten Taste.
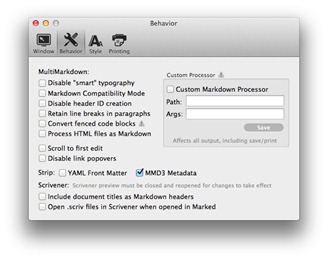
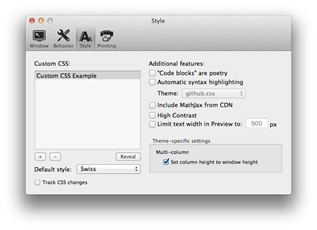
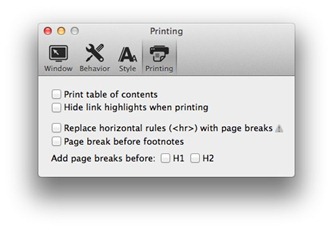
Die Settings

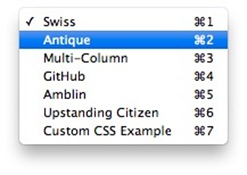
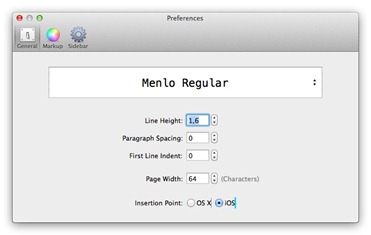
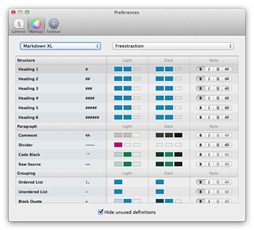
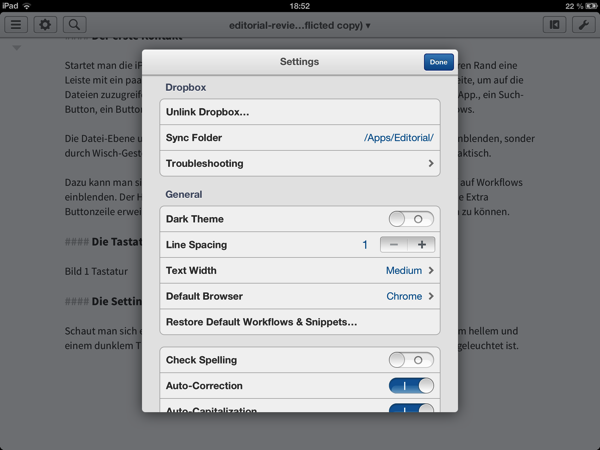
Schaut man sich ein wenig in den Settings um, sieht man schnell, dass man zwischen einem hellem und einem dunklem Theme wechseln kann. Recht praktisch, wenn die Umgebung nicht so ausgeleuchtet ist. Weiterhin kann man hier die Dropbox verbinden und das zu synchronisierenden Verzeichnis festlegen.
Darüber hinaus kann man Eigenschaften wie Text-Breite und Zeilenabstand konfigurieren. Ebenso lässt sich ein Standard-Browser festlegen.
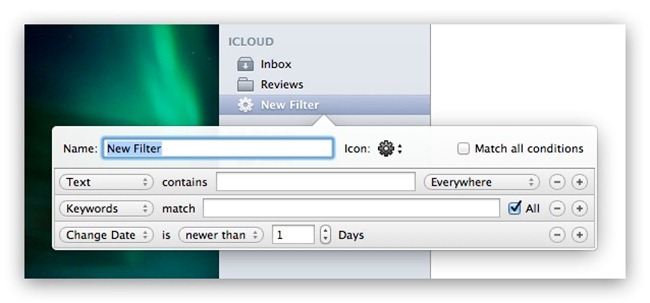
Die Datei-Sidebar
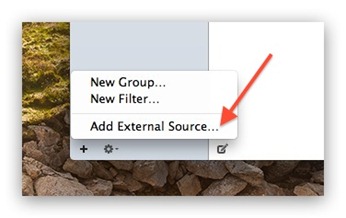
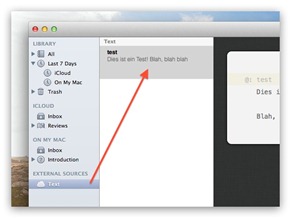
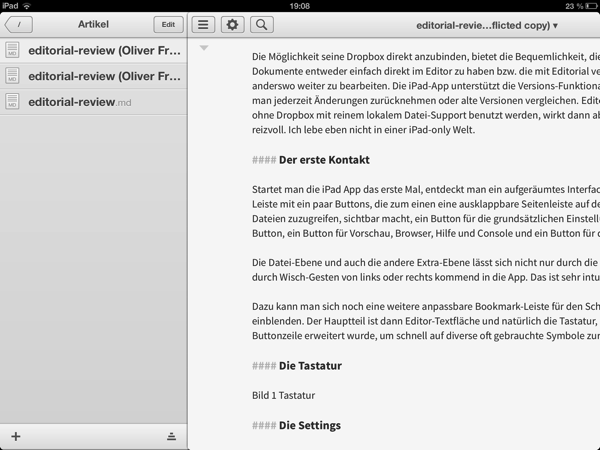
Die Datei-Sidebar auf der linken Seite kann jederzeit eingeblendet werden (per Wisch-Geste oder per Hamburger-Icon) und unterstützt wie beim vielen mobilen Apps Pull-to-refresh. Die Dateien und Verzeichnisse lassen sich entweder nach Namen oder Datum sortiert anzeigen. Natürlich kann man neben neuen Dateien (*.md und *.txt werden unterstützt) auch Verzeichnisse anlegen. Dazu können Dateien gelöscht und verschoben werden.
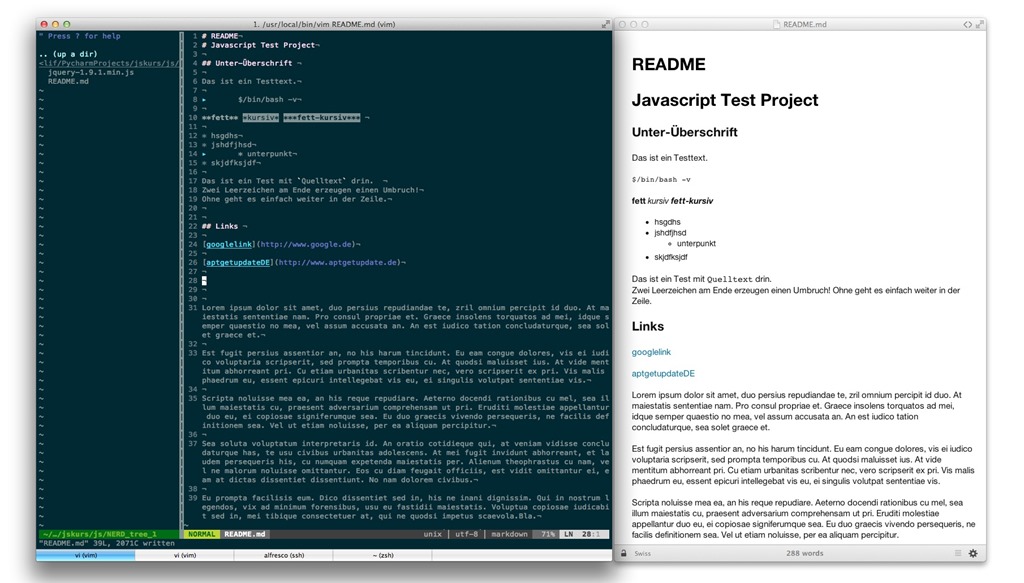
Der Editor
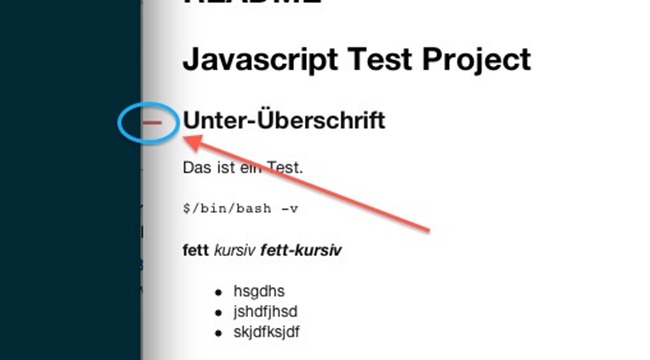
Der Editor stellt Markdown schon beim Editieren optisch dar. Oft benutzte Snippets können über das Tastatur-Icon definiert werden. Erkennt der Editor die Anfangsbuchstaben eines Snippets werden diese im unteren Bereich schon als Vorauswahl angezeigt und man kann sie noch schneller benutzen.
Um einen Text-Paragraphen zu markieren, klickt man mit zwei Fingern in diesen. Um ein Wort zu selektieren, tappt man doppelt auf dieses. Jetzt kann man entweder einen Workflow starten oder den Text formatieren. Der markierte Text wird von den Formatierungen automatisch umschlossen. Die Selektion des Textes bleibt auch nach Schließen der Tastatur erhalten.
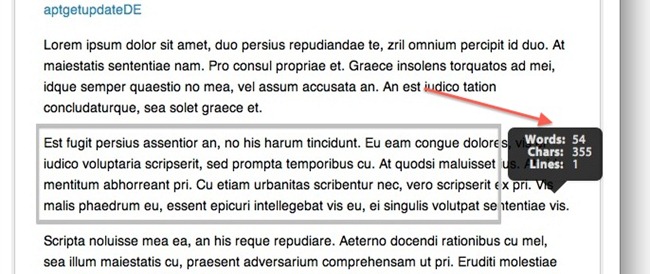
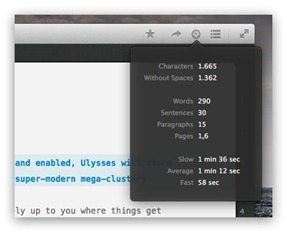
Über den Namen der Datei kann man ein Extra Menü öffnen, welches Zugriff auf das Versionsmanagement von Dropbox ermöglicht. Dort kann auch der Name der Datei geändert werden und ganz praktisch zu Punkten (also zu gesetzten Überschriften) im Text gesprungen werden. Weiterhin werden hier die Anzahl der Wörter und Buchstaben eingeblendet.
Die Suche

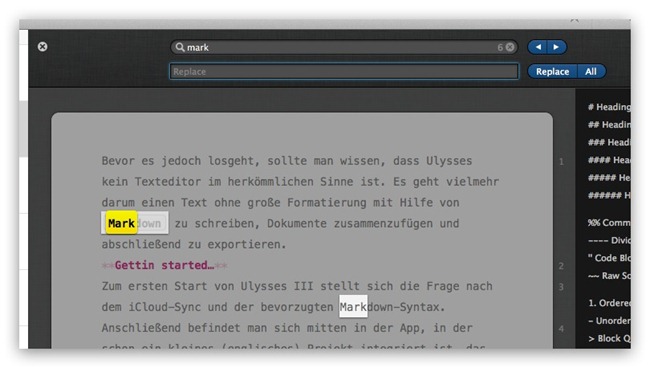
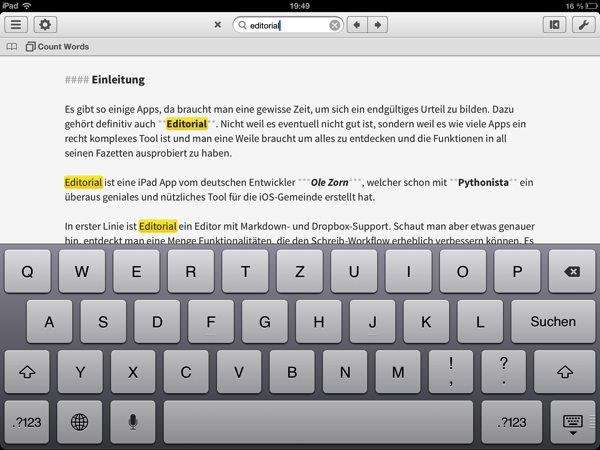
Die Suche erreicht man jederzeit über einen Button in der obersten Menüzeile. Suchergebnisse werden farbig hervorgehoben und man kann schrittweise in ihnen navigieren.
Workflows
Das Herz von Editorial sind die Workflows, die man sehr einfach in der Art von Apples Automator zusammenbasteln kann.
Am besten lässt sich das wohl an einem kleinem Beispiel demonstrieren:
Angenommen man will (und das sollte im Blogger-Leben sehr häufig vorkommen) in seinem Artikel auf andere Webseiten mit Links verweisen. Idealerweise verwendet man dafür einen Browser, um zu der zu verweisenden Seite zu surfen. Im Editor sollte man einfach das Wort markieren und einen Button drücken, der sich die URL aus dem Browser holt und einen Link in Markdown-Syntax in den Text korrekt einfügt.
Das ist ein sehr einfaches Beispiel. Dazu braucht man eigentlich nur eine Aktion.

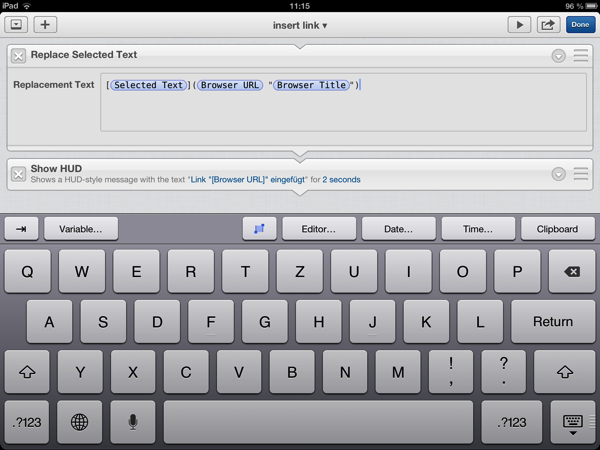
Über den (+)-Button legt man sich einen neuen Workflow an. Dann vergibt man einen griffigen Namen z.B. “Insert link”. Im soeben geöffneten Workflow-Editor öffnet man ebenfalls über den (+)-Button die Action-Library und wählt dort aus einer Fülle von vordefinierten Aktionen aus. In unserem Beispiel die Aktion “Replace Selected Text”. Dann füllt man das Eingabefeld mit der MD-Syntax für URLs und ersetzt den Link durch Variablen, die man sich aus dem “Editor-Feld” holen kann. Hier sind einige wichtige vordefiniert: z.B. Browser URL oder Browser Title.
Jetzt wäre unser erster Workflow schon fertig. Man kann jetzt noch eine weitere Aktion hinzufügen, um die vorher ausgeführte Aktion zu überprüfen. Also konkret die “Show HUD”-Aktion und einen selbstdefinierten Text zu Kontrolle. Der Workflow ist damit fertig. Jetzt fügt man diesen noch zu seiner Bookmarkliste hinzu, um ihn jederzeit zur Verfügung zu haben. Dazu definiert man sich noch ein passendes Icon, einen griffigen Kurztext und fertig sind wir mit unserem ersten ja noch sehr einfachen, aber trotzdem sehr praktischen Workflow.
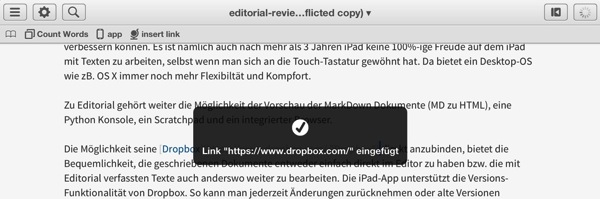
Und so sieht unser Workflow in Aktion aus:

Es gibt darüber hinaus schon einige vordefinierte Workflows. Diese kann man sich ansehen und für eigene Workflows als Vorlage benutzen. Beispiele sind:
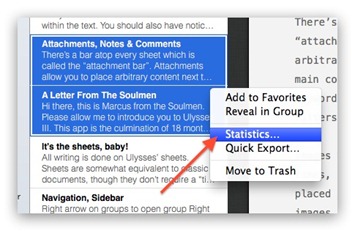
- Wörter eines selektierten Textes zählen
- Text als E-Mail weiterleiten
- den ganzen Text kopieren
- das selektierte Wort in Wikipedia suchen (danach könnte man sofort unseren Beispiel Workflow benutzen)
- Diff with Clipboard, Copy Bookmark URL, Add to Scratchpad … Und noch einige mehr.
Die so erstellten Workflows lassen sich über einen Button “Share Workflow” sehr einfach mit anderen Menschen teilen. Ich vermute, hier werden wir in sehr kurzer Zeit eine Flut von genialen Workflow-Ideen sehen (die Alfred App lässt grüßen), die wir wiederum unseren eigenen Bedürfnissen anpassen können.
Workflows Advanced
Mit diesen vordefinierten Sachen kann man schon eine Menge anstellen, aber Editorial geht noch einen gewaltigen Schritt weiter. Da die App einen Python Interpreter integriert hat, können auch Python Scripte in den Workflow eingearbeitet werden. Das bietet schier unendliche Möglichkeiten der Erweiterung.
Da sich die Workflows teilen lassen, war es nur eine Frage der Zeit bis es für diese Workflows ein Verzeichnis geben wird. Unter
http://editorial-app.appspot.com/workflows
findet man schon eine beachtliche Menge an Ideen und fertige Workflows. So kann man sich zum Beispiel diese direkt laden und seinen eigenen Bedürfnissen anpassen. Es lohnt sich auf jeden Fall hier einen genaueren Blick hineinzuwerfen. Mein Auge fiel sofort auf einen „Export to WordPress“-Workflow.,
Beginner Introduction
Wer sich jetzt immer noch nicht genau ein Bild von Editorial machen kann bzw. die App einmal in Aktion sehen möchte, sollte sich auf jeden Fall das gut 18 Minuten lange Video der Kollegen von Macdrifter ansehen:
Preis und Verfügbarkeit
Editorial kostet im iOS App Store momentan 4,49 Euro und setzt ein iPad mit iOS 6 voraus.
[app 673907758]
—
FAZIT
Editorial lässt alle anderen Editoren sehr blass aussehen. Sucht man einen guten Markdown-Editor, dann ist man mit der App ebenfalls sehr gut bedient.
Was die App aber wirklich einzigartig macht, ist die Möglichkeit sie mit Kreativität den eigenen Bedürfnissen anzupassen. Editorial ist ein großartiges Stück Software und verdient ohne mit der Wimper zu zucken die volle Punktzahl.